这篇文章来讲讲JavaScript的异步处理。
异步处理的几种方式
- 回调函数 (Callback)
- Promise
- Async/Await
回调函数
回调函数是最早期的异步处理方式,通过将一个函数作为参数传递给另一个函数,在操作完成后调用这个回调函数。比如我们要从服务器获取用户数据,然后在数据获取完成后进行处理。我们可以用回调函数来实现这一点。
// 定义一个函数 getUserData,接受一个回调函数作为参数
function getUserData(callback) {
console.log('开始获取用户数据...');
// 使用 fetch 从一个模拟的 API 获取数据
fetch('https://jsonplaceholder.typicode.com/users/1')
.then(response => response.json())
.then(userData => {
// 获取数据后调用回调函数,并传递用户数据
callback(userData);
})
.catch(error => {
console.error('获取用户数据失败:', error);
});
}
// 调用 getUserData,并传入一个回调函数来处理获取到的用户数据
getUserData(user => {
console.log('用户数据获取成功:');
console.log(user);
// 输出:
// 用户数据获取成功:
// { id: 1, name: 'Leanne Graham', username: 'Bret', email: 'Sincere@april.biz', ... }
});
虽然回调函数可以实现异步处理,但它容易导致“回调地狱”,使代码难以阅读和维护。
Promise
Promise 是 ES6 引入的一种异步编程解决方案,提供了一种更优雅的方式来处理异步操作。Promise 对象表示一个异步操作的最终完成(或失败)及其结果值。
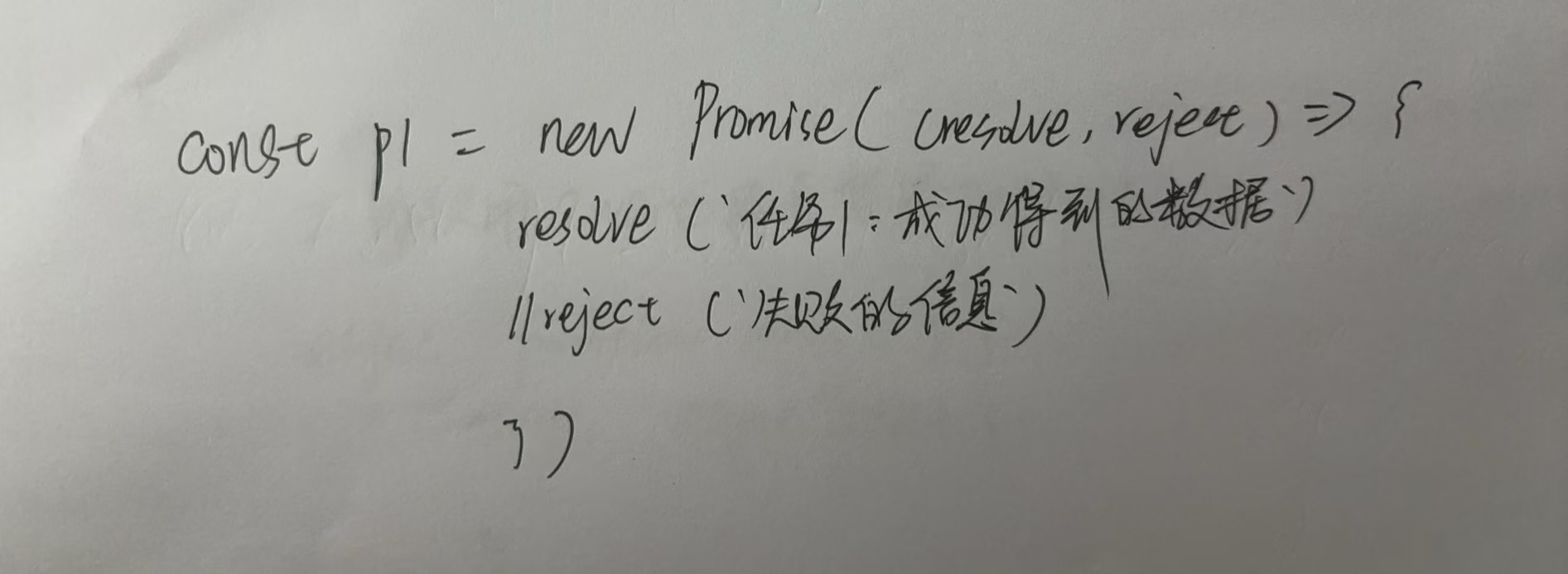
创建一个 Promise

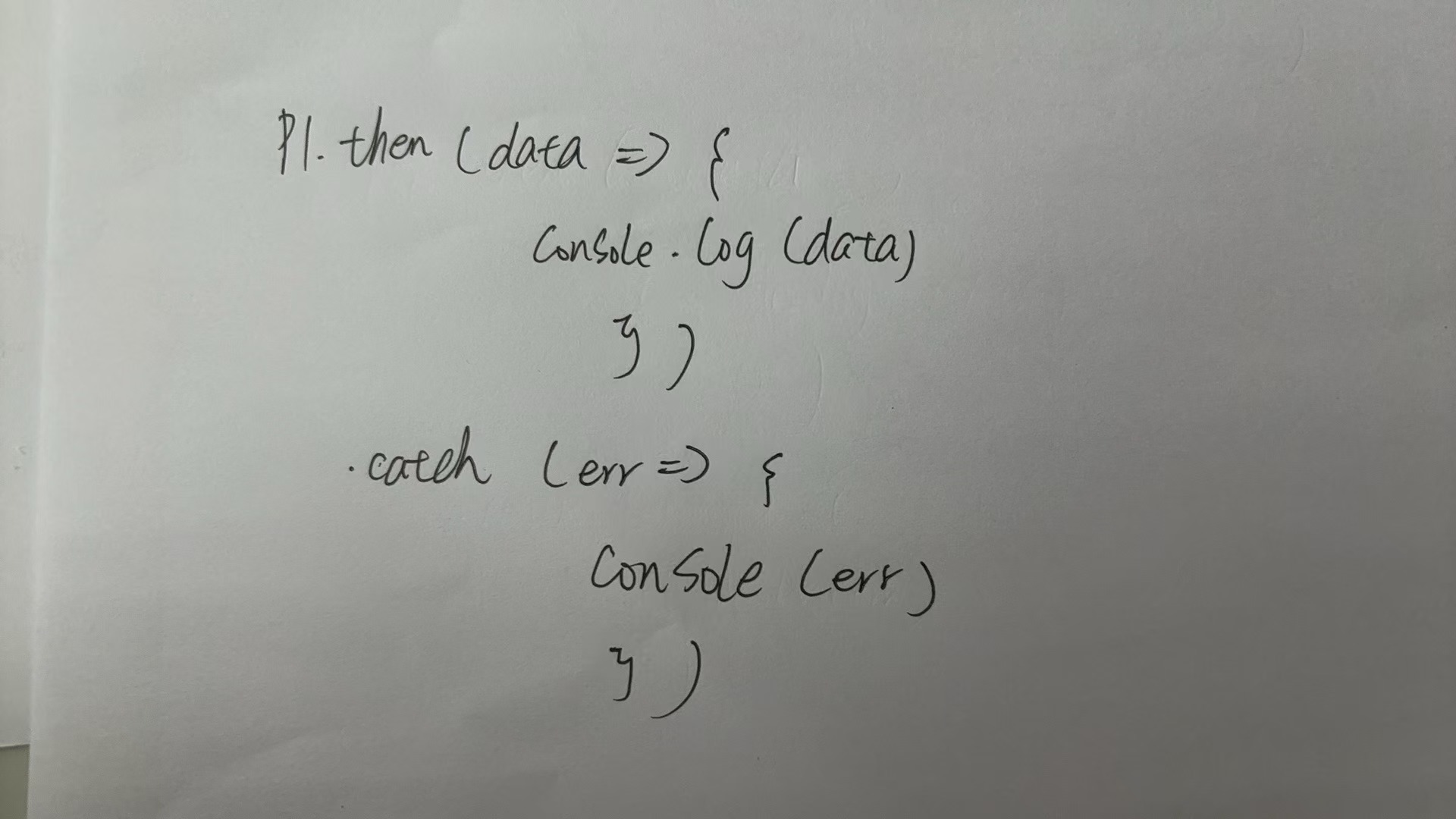
使用 then 和 catch
Promise 提供了 then 和 catch 方法来处理成功和失败的情况。

Async/Await
Async/Await 是 ES8 引入的语法糖,使得异步代码看起来像同步代码,更加简洁和易读。
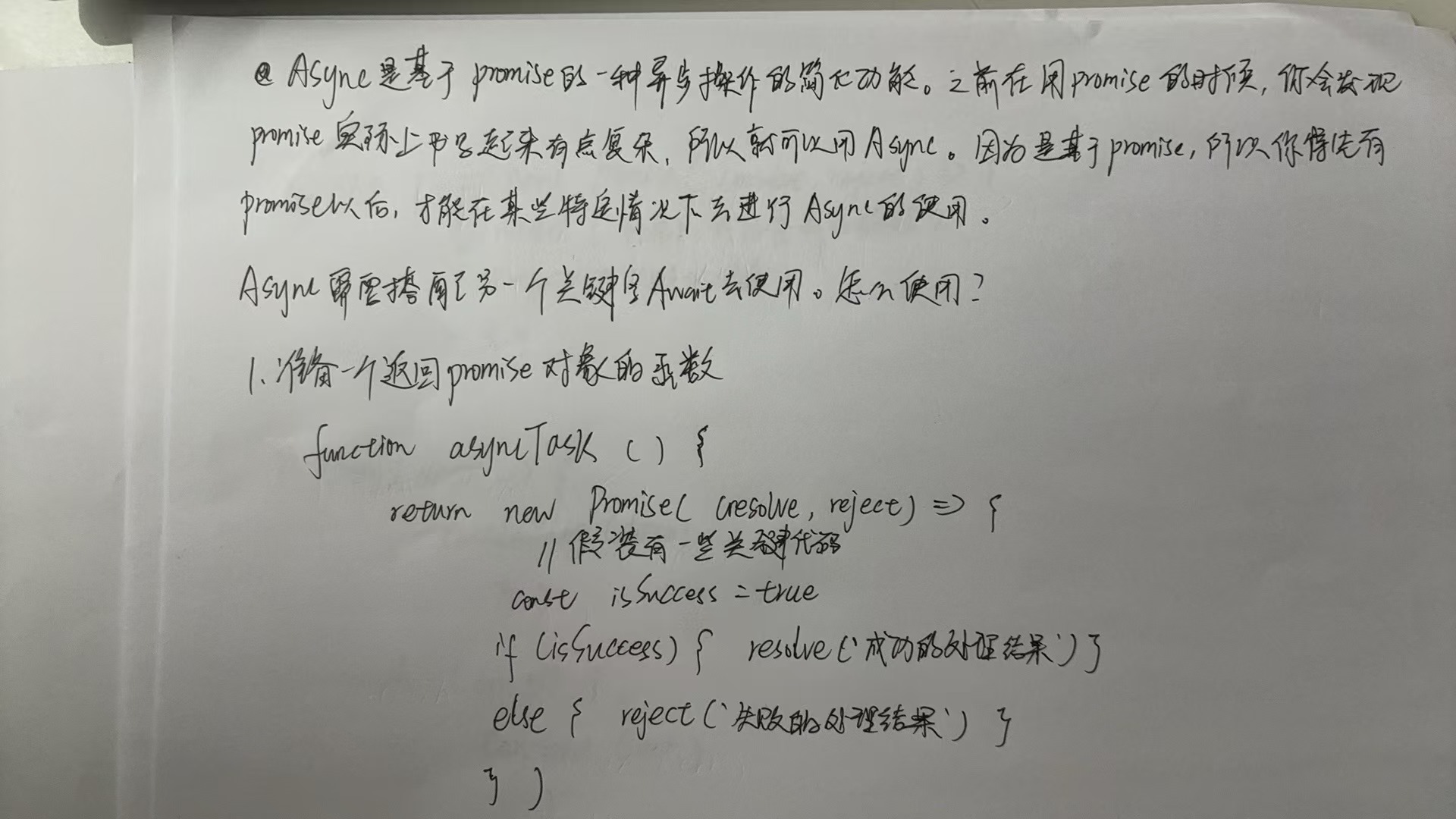
使用 async 和 await
async关键字用于声明一个异步函数。await关键字用于等待一个 Promise 完成。

总结
- 回调函数:简单但容易导致回调地狱。
- Promise:提供了更优雅的异步处理方式,支持链式调用。
- Async/Await:使异步代码看起来像同步代码,更加简洁和易读。

























 7万+
7万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








