vue项目搭建
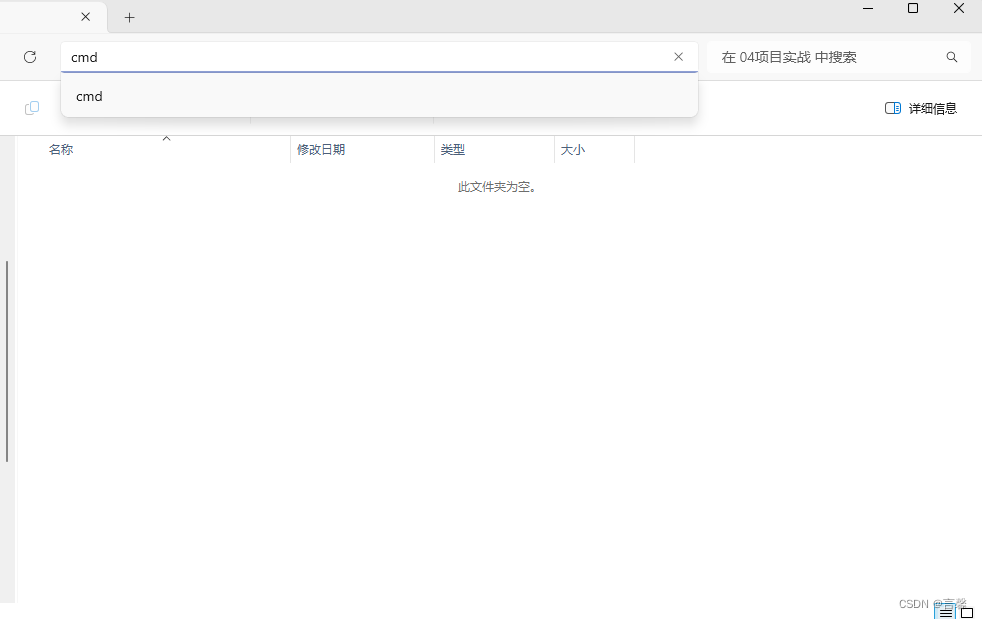
选择程序放置的文件夹,在路径栏中输入cmd,再按回车打开命令行窗口

在命令行中输入以下内容
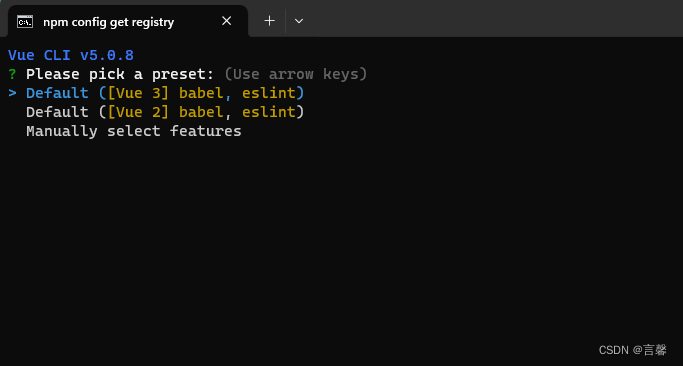
vue create threejs
选择vue3默认

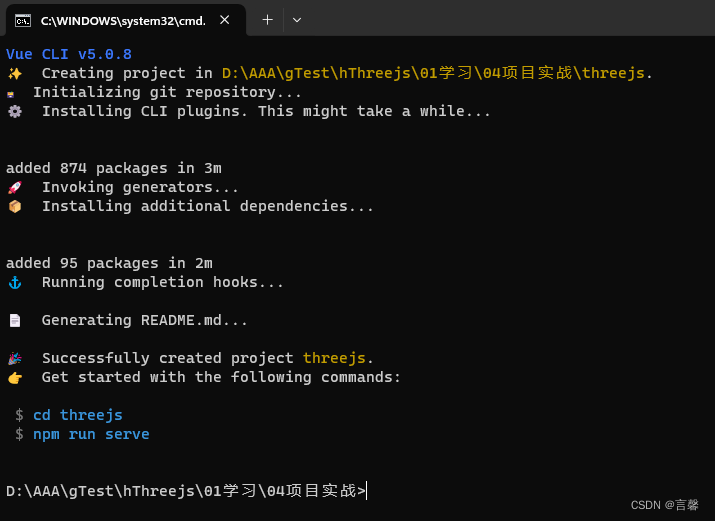
创建完成之后的界面是这样

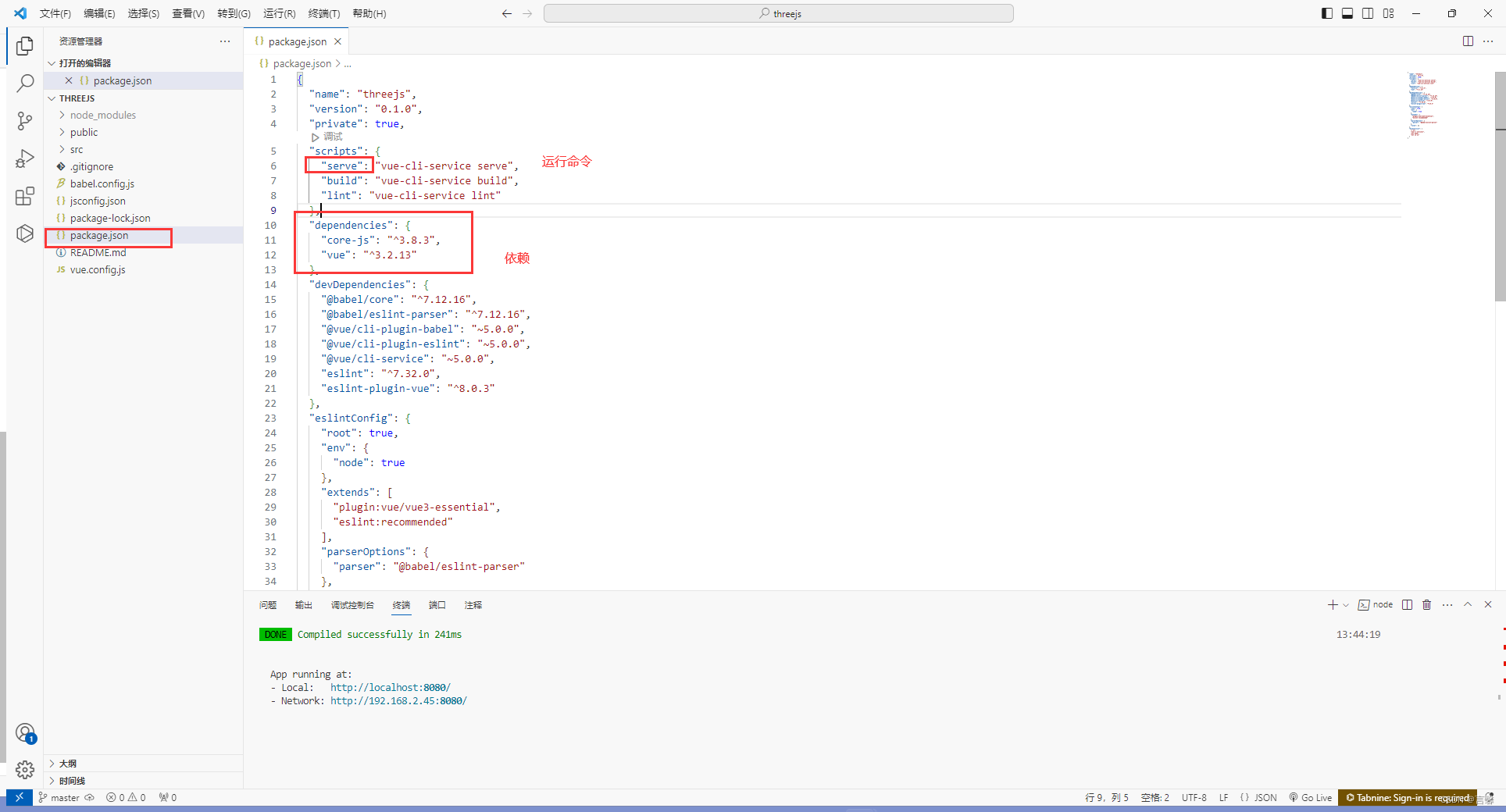
打开创建好的工程项目,在package.json可查看运行命令和安装的依赖

运行命令
npm run serve
安装依赖
安装threejs依赖
npm i three@0.156.0
下载好之后json文件中未出现threejs的依赖和版本

安装element-plus组件
npm install element-plus

npm i @element-plus/icons-vue vue-router lodash

npm i less less-loader
配置路由
import { createRouter, createWebHashHistory } from "vue-router";
// 定义路由数据
const routes = [
{
path:"/login",
component:()=>import('../views/login.vue')
},
{
path:"/home",
component:()=>import('../views/home.vue')
}
]
// 创建router实例
export default createRouter({
routes,
history:createWebHashHistory(),
})
routes,
history:createWebHashHistory(),
})




 本文介绍了如何在命令行中使用VueCLI创建一个Vue3项目,包括设置文件夹结构、安装three.js和element-plus组件,以及配置基本的vue-router。
本文介绍了如何在命令行中使用VueCLI创建一个Vue3项目,包括设置文件夹结构、安装three.js和element-plus组件,以及配置基本的vue-router。
















 1062
1062

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








