目录
博客网站作为一种流行的互联网应用,已经成为了人们分享知识、表达观点的重要平台。本文献综述旨在梳理相关研究,探讨博客网站的设计、功能、用户体验及发展趋势等方面的内容。博客(Blog)是一种个人或团体在网上发表文章、日记等形式的网络日志。特点包括易于创建、更新方便、互动性强等。博客网站通常包含文章发布、评论、分类等功能。早期博客网站(如Blogger、LiveJournal)主要侧重于个人日记形式。随着技术进步,现代博客网站(如WordPress、Medium)更加注重用户体验和社区互动。
开发一个博客网站或个人相册微博系统是一个涉及前端展示、后端逻辑处理以及数据库设计等多个方面的综合性项目。对于博客网站或个人相册微博来说,基本功能包括但不限于:用户注册登录,博客/相册内容发布,内容浏览与评论,好友关注与消息通知,搜索功能.开发博客网站或个人相册微博系统不仅能够锻炼全栈开发能力,还能加深对Web开发流程的理解。通过上述步骤,你可以从零开始构建出一个功能完善的在线平台。当然,实际开发过程中还可能遇到各种挑战,比如安全性考虑、用户体验优化等,都需要不断学习和实践来提升。
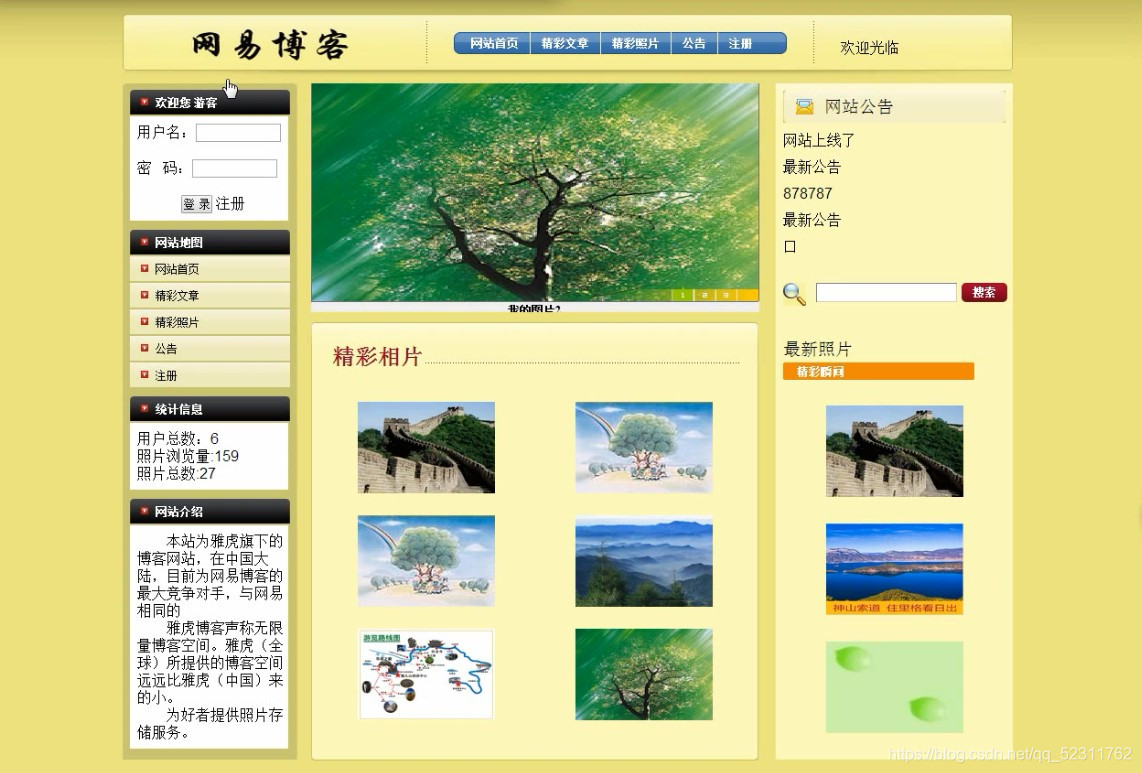
1 效果展示

2 开发工具
代码开发工具PhpStorm Dreamweaver
数据库管理工具Navicat
环境套件Apache2.x php7.x MySQL 8.x
LAMP或wamp,phpstudy XAMPP
3 数据结构
1 admin管理员
| 字段名称 | 自动增长 | 字段类型 | 说明 |
| id | - | int | ID |
| username | - | varchar | 用户名 |
| pwd | - | varchar | 密码 |
2 albuminfo照片表
| 字段名称 | 自动增长 | 字段类型 | 说明 |
| id | - | int | ID |
| name | - | varchar | 名称 |
| body | - | varchar | 介绍 |
| adddate | - | datetime | 日期 |
| userid | - | varchar | 用户ID |
| fj | - | varchar | 照片地址 |
| count | - | int | 浏览次数 |
| type | - | int | 相册ID |
3 albumtype相册表
| 字段名称 | 自动增长 | 字段类型 | 说明 |
| id | - | int | 编号 |
| typename | - | varchar | 相册名称 |
| userid | - | int | 用户ID |
4 功能实现和主要代码
根据网站的特点,并与用户进行沟通。要求本系统具有以下功能:
1.统一、友好的操作界面,用以保证系统的易用性。
2.较强的查询功能,便于用户查询各项信息。
3.添加评论的功能,方便用户对博主发表的文章添加评论。
4.添加了友情链接,方便用户进入其他网站。
5.博客文章管理功能,方便博主添加、修改、删除博客文章。
6.公告管理功能,方便博主添加、修改、删除公告信息。
7.日志管理功能,方便博主添加、修改、删除日志信息。
8.个人相片设置功能,方便博主添加、修改、删除相片功能。
9.朋友信息管理功能。方便博主添加、修改、删除朋友信息。
10.博主信息设置,方便及时更新博主信息。


照片类型管理代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<script type="text/javascript" src="js/calendar/calendar.js"></script>
<title></title>
<link href="css/css.css" rel="stylesheet" type="text/css"/>
<script type="text/JavaScript">
</script>
<link href="css/style.css" rel="stylesheet" type="text/css"/>
<style type="text/css">
<!--
.STYLE2 {
color: #330000
}
-->
</style>
</head>
<body>
<form action="" method="post" enctype="multipart/form-data" name="myform">
<tr>
<td>
<table id="subtree1" style="DISPLAY: " width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<table width="95%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td height="40" class="font42">
<table width="100%" border="0" cellpadding="4" cellspacing="1" bgcolor="#464646"
class="newfont03">
<tr class="CTitle">
<td height="22" colspan="3" align="center" class="select_tr STYLE2"
style="font-size:16px">照片类型添加
</td>
</tr>
<tr bgcolor="#EEEEEE">
<td width="9%" align="center" height="30">类型名称</td>
<td colspan="2"><input name="typename" class="text" id="typename"
style="width:150px" size="50"/></td>
</tr>
<tr bgcolor="#FFFFFF">
<td height="20" colspan="3">
<div align="center">
<input name="Submit" type="submit" value="提交"/>
<input name="Submit2" type="reset" value="重置"/>
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
<table width="95%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td height="6"><img src="images/spacer.gif" width="1" height="1"/></td>
</tr>
<tr>
<td height="33"> </td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</body>
</html>

























 880
880

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










