(我是小白,纯粹学习!顺便记录一下学习进度哈哈哈哈,持续学习中!!!)
一、什么是css?
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一个
样式表定义如何显示 HTML 元素,就像 HTML 中的字体标签和颜色属性所起的作用那样。样式通常保存在外部的 .css 文件中。我们只需要编辑一个简单的 CSS 文档就可以改变所有页面的布局和外观。
二、CSS 语法
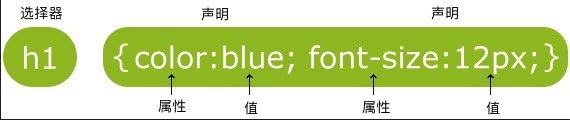
1、CSS 实例
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
CSS声明总是以分号 ; 结束,声明总以大括号 {} 括起来:
p {color:red;text-align:center;}为了让CSS可读性更强,你可以每行只描述一个属性:
p {
color:red;
text-align:center;
}2、注释
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 /* 开始, 以 */ 结束。
三、CSS id 和 class
1、id 和 class 选择器
如果你要在HTML元素中设置CSS样式,你需要在元素中设置"id" 和 "class"选择器。
1)id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。
以下的样式规则应用于元素属性 id="para1":
实例
#para1 { text-align:center; color:red; }ID属性最好不要以数字开头,因为有些浏览器渲染不了。
2)class 选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在 HTML 中以 class 属性表示, 在 CSS 中,类选择器以一个点 . 号显示:
多个 class 选择器可以使用空格分开:
<style>
.center {
text-align:center;
}
.color {
color:#ff0000;
}
</style>类名的第一个字符不能使用数字!
四、CSS 创建
1、如何插入样式表
插入样式表的方法有三种:
- 外部样式表(External style sheet)
每个页面使用 <link> 标签链接到样式表。 <link> 标签在(文档的)头部(即写在head中):
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。
不要在属性值与单位之间留有空格(如:"margin-left: 20 px" )
正确的写法是 "margin-left: 20px" 。
- 内部样式表(Internal style sheet)
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 <style> 标签在文档头部定义内部样式表,就像这样:
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>- 内联样式(Inline style) ----慎用
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
<p style="color:sienna;margin-left:20px">这是一个段落。</p>2、多重样式优先级
(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
css 7 种选择器:
- id 选择器
- 类选择器
- 伪类选择器
- 属性选择器
- 伪元素选择器
- 通配选择器
- 标签选择器
CSS 优先规则:
内联样式 > id 选择器 > 类选择器 = 伪类选择器 = 属性选择器 > 标签选择器 = 伪元素选择器
HTML:
<div class="content-class" id="content-id"></div>CSS:
#content-id {
color: red;
}
.content-class {
color: blue;
}
div {
color: grey;
} div 最终的颜色显示为红色。
五、CSS 背景
CSS 背景属性用于定义HTML元素的背景。
CSS 属性定义背景效果:
1、background-color
(背景颜色) 定义了元素的背景颜色.
页面的背景颜色使用在body的选择器中:
例子
body {background-color:#b0c4de;}CSS中,颜色值通常以以下方式定义:
- 十六进制 - 如:"#ff0000"
- RGB - 如:"rgb(255,0,0)"
- 颜色名称 - 如:"red"
2、background-image
(背景图像) 描述了元素的背景图像
默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体.
页面背景图片设置实例:
例子:
body {background-image:url('paper.gif');}背景图像 - 水平或垂直平铺,默认情况下 background-image 属性会在页面的水平或者垂直方向平铺。
一些图像如果在水平方向与垂直方向平铺,这样看起来很不协调
3、background-repeat
(设置定位与不平铺)
如果你不想让图像平铺,你可以使用 background-repeat 属性:
body
{
background-image:url('img_tree.png');
background-repeat:no-repeat;
}以上实例中,背景图像与文本显示在同一个位置,为了让页面排版更加合理,不影响文本的阅读,我们可以改变图像的位置。
可以利用 background-position 属性改变图像在背景中的位置:
body
{
background-image:url('img_tree.png');
background-repeat:no-repeat;
background-position:right top;
}背景- 简写属性
在以上实例中我们可以看到页面的背景颜色通过了很多的属性来控制。
为了简化这些属性的代码,我们可以将这些属性合并在同一个属性中.
背景颜色的简写属性为 "background":
例子
body {background:#ffffff url('img_tree.png') no-repeat right top;}当使用简写属性时,属性值的顺序为::
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
以上属性无需全部使用,可以按照页面的实际需要使用.
4、background-attachment
5、background-position
6、CSS 背景属性总结
| Property | 描述 |
|---|---|
| background | 简写属性,作用是将背景属性设置在一个声明中。 |
| background-attachment | 背景图像是否固定或者随着页面的其余部分滚动。 |
| background-color | 设置元素的背景颜色。 |
| background-image | 把图像设置为背景。 |
| background-position | 设置背景图像的起始位置。 |
| background-repeat | 设置背景图像是否及如何重复。 |
六、CSS 文本格式
1、文本的对齐方式
文本排列属性是用来设置文本的水平对齐方式。
文本可居中或对齐到左或右,两端对齐.
当text-align设置为"justify",每一行被展开为宽度相等,左,右外边距是对齐(如杂志和报纸)。
h1 {text-align:center;}
p.date {text-align:right;}
p.main {text-align:justify;}text-align:center 能让哪些元素水平居中?
a、文本
b、span标签、a标签
c、input标签、img标签
注意点:
1.如果需要让以上元素水平居中,text-align:center 需要给以上元素的父元素 设置
2、文本修饰
text-decoration 属性用来设置或删除文本的装饰。
从设计的角度看 text-decoration属性主要是用来删除链接的下划线:
a {text-decoration:none;}3、文本转换
用于所有字句变成大写或小写字母,或每个单词的首字母大写。
p.uppercase {text-transform:uppercase;}
p.lowercase {text-transform:lowercase;}
p.capitalize {text-transform:capitalize;}4、文本缩进
文本缩进属性是用来指定文本的第一行的缩进。
p {text-indent:50px;}七、CSS 字体
在计算机屏幕上,sans-serif字体被认为是比serif字体容易阅读
1、字体系列
font-family 属性设置文本的字体系列。
font-family 属性应该设置几个字体名称作为一种"后备"机制,如果浏览器不支持第一种字体,他将尝试下一种字体。
注意: 如果字体系列的名称超过一个字,它必须用引号,如Font Family:"宋体"。
多个字体系列是用一个逗号分隔指明:
p{font-family:"Times New Roman", Times, serif;}2、设置字体大小像素
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
3、所有CSS字体属性
| Property | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size | 指定文本的字体大小 |
| font-style | 指定文本的字体样式 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 指定字体的粗细。 |
八、CSS 链接
链接的样式,可以用任何CSS属性(如颜色,字体,背景等)。
特别的链接,可以有不同的样式,这取决于他们是什么状态。
这四个链接状态是:
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
a:link {color:#000000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {color:#0000FF;} /* 鼠标点击时 */九、所有的CSS列表属性
CSS 列表属性作用如下:
- 设置不同的列表项标记为有序列表
- 设置不同的列表项标记为无序列表
- 设置列表项标记为图像
| 属性 | 描述 |
|---|---|
| list-style | 简写属性。用于把所有用于列表的属性设置于一个声明中 |
| list-style-image | 将图像设置为列表项标志。 |
| list-style-position | 设置列表中列表项标志的位置。 |
| list-style-type | 设置列表项标志的类型。 |
十、CSS 表格
1、表格边框
table, th, td
{
border: 1px solid black;
}请注意,在上面的例子中的表格有双边框。这是因为表和th/ td元素有独立的边界。
为了显示一个表的单个边框,使用 border-collapse属性。
2、折叠边框
border-collapse 属性设置表格的边框是否被折叠成一个单一的边框或隔开:
table
{ border-collapse:collapse; }
table,th, td
{ border: 1px solid black; }3、表格宽度和高度
Width和height属性定义表格的宽度和高度。
4、表格文字对齐
表格中的文本对齐和垂直对齐属性。
text-align属性设置水平对齐方式,向左,右,或中心;
vertical-align垂直对齐属性设置垂直对齐,比如顶部,底部或中间;
5、表格填充
如需控制边框和表格内容之间的间距,应使用td和th元素的填充属性:
例子
td { padding:15px; }十一、CSS margin(外边距)
CSS margin(外边距)属性定义元素周围的空间。
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。

在CSS中,它可以指定不同的侧面不同的边距:
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
Margin - 简写属性
为了缩短代码,有可能使用一个属性中margin指定的所有边距属性。这就是所谓的简写属性。
单一值:设置将所有四个边的外边距
两个值:第一个值 应用于上下外边距,第二个值应用于左右外边距。
三个值:第一个值 应用于上外边距,第二个值 应用于左右外边距,第三个值 应用于下外边距。
所有边距属性的简写属性是 margin :
例子:
margin:100px 50px;
十二、CSS 盒子模型(Box Model)
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
下面的图片说明了盒子模型(Box Model):

当指定一个 CSS 元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完整大小的元素,你还必须添加内边距,边框和外边距。
最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
十二、CSS 边框
1、 border-style属性用来定义边框的样式
border-style 值:

2、边框宽度
border-width 属性为边框指定宽度。
注意: "border-width" 属性 如果单独使用则不起作用。要先使用 "border-style" 属性来设置边框。
3、边框颜色
border-color属性用于设置边框的颜色。
十三、CSS padding(填充)
所有的CSS填充属性
| 属性 | 说明 |
|---|---|
| padding | 使用简写属性设置在一个声明中的所有填充属性 |
| padding-bottom | 设置元素的底部填充 |
| padding-left | 设置元素的左部填充 |
| padding-right | 设置元素的右部填充 |
| padding-top | 设置元素的顶部填充 |
十四、CSS Overflow
CSS overflow 属性可以控制内容溢出元素框时在对应的元素区间内添加滚动条。
overflow属性有以下值:
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
注意:overflow 属性只工作于指定高度的块元素上。
overflow: visible
默认情况下,overflow 的值为 visible, 意思是内容溢出元素框:
十五、如何实现左侧菜单栏在页面往下滑时保持固定的位置?
(2024.1.3)
可以使用 CSS 的 position 属性和 top、bottom、left、right 属性来控制元素的布局和定位
#sidebar { //找到页面需要设置的内容选择器名字
position: fixed; (表示该元素在浏览器窗口中的位置是固定的)
top: 5px; //通过设置 top 或 bottom 属性来指定菜单栏距离窗口顶部或底部的距离
left: 5px;
}再设置 left 或 right 属性来指定距离窗口左侧或右侧的距离,可以根据页面进行修改数值
十六、如何让超过页面的文字换行显示?
(2023.1.19)
word-wrap和word-break都是用于实现文本换行的CSS属性,但它们的具体用途和表现方式略有不同。
1.word-wrap
word-wrap属性用于指定当一个不可分割的单词或字符串超出容器的边界时,是否允许在单词内部进行换行。默认情况下,word-wrap属性的值为normal,表示不允许在单词内部进行换行。
当word-wrap属性的值为break-word时,如果一个不可分割的单词或字符串超出容器边界,则会在单词内部进行换行,以避免这个单词或字符串溢出容器。这样可以确保整个单词或字符串都能够显示在页面上,而不会被截断或隐藏。
以下是一个示例:
p { width: 150px; border: 1px solid black; word-wrap: break-word; }
在上述示例中,如果一个不可分割的单词或字符串超出了<p>元素的宽度,那么该单词或字符串将会被自动分割成多行。
2.word-break
word-break属性用于指定如何对超出容器边界的单词或字符串进行换行。默认情况下,word-break属性的值为normal,表示在单词内部允许换行,同时也允许在单词之间进行换行。
当word-break属性的值为break-all时,如果一个不可分割的单词或字符串超出容器边界,则会在单词内部或单词之间进行换行,以避免这个单词或字符串溢出容器。这样可能会导致单词被截断,但可以确保整个单词或字符串都能够显示在页面上。
以下是一个示例:
p
{ width: 150px;
border: 1px solid black;
word-break: break-all; }
在上述示例中,如果一个不可分割的单词或字符串超出了<p>元素的宽度,那么该单词或字符串将会被自动分割成多行,甚至可能会被截断。
十七、css伪类选择器
CSS 伪类选择器是用于选择元素的特定状态或者位置的选择器。它们以冒号(:)开始,用于向特定元素应用样式,而不改变文档树。
以下是一些常见的 CSS 伪类选择器:
:hover- 当鼠标悬停在元素上时应用样式。:active- 当用户点击元素但未释放鼠标按钮时应用样式。:focus- 当元素获得焦点时应用样式。:visited- 选择已访问链接的样式。:nth-child(n)- 选择父元素的第 n 个子元素。:not(selector)- 选择不匹配指定选择器的元素。:first-child- 选择父元素的第一个子元素。:last-child- 选择父元素的最后一个子元素。
nth-child() 是 CSS 选择器中的一个伪类,用于选择父元素下某个特定子元素。
例如,假设有一个父元素(比如一个 <ul> 列表),其中包含多个子元素(比如多个 <li> 列表项),你可以使用 :nth-child() 伪类来选择其中的某一项。
例如,如果你想选择第三个 <li> 列表项,你可以使用以下代码:
ul li:nth-child(3) {
/* 在这里添加样式 */
}十八、CSS样式规则
input:focus {
width: 300px;
}input:focus 选择器指定了当输入框获取焦点时应用该样式。也就是说,当用户点击输入框或使用 Tab 键将焦点移动到输入框时,该样式会生效。
width: 300px; 属性设置输入框的宽度为 300 像素。这意味着,当输入框获取焦点时,它的宽度将扩展到 300 像素。如果输入框之前的宽度不是 300 像素,那么它将被拉伸或缩小以适应新的宽度。
这个样式可以应用于各种类型的输入框,包括文本框、密码框、搜索框等。通过设置输入框的宽度,可以让用户更容易地输入长文本,从而提高用户体验。
需要注意的是,这个样式只有在输入框获得焦点时才会生效。如果用户离开输入框或将焦点移动到其他元素上,输入框的宽度将恢复到原始大小。
transition:all .3s;这是一个 CSS 样式规则,用于为元素的各种属性添加平滑过渡效果,使其在改变时具有动画效果。具体来说,transition: all .3s; 规则包含两个部分:
-
all:表示应用过渡效果的所有属性。这意味着当元素的任何属性发生变化时,都将应用过渡效果。 -
.3s:表示过渡效果的持续时间为 0.3 秒。这意味着元素在属性发生变化时,将会以 0.3 秒的时间进行平滑过渡。
通过使用过渡效果,可以让页面元素在状态改变时更加平滑地过渡,而不是突然改变。这种动画效果可以提升用户体验,并让页面看起来更加流畅和吸引人。
需要注意的是,可以根据具体需求自定义过渡效果的属性和持续时间。除了 all 外,还可以指定单个或多个属性(如 width、height、background-color 等)来应用过渡效果。持续时间也可以根据需要进行调整,以实现不同的动画效果。
opacity:0;透明度属性 opacity 用来定义一个元素的透明度级别,取值范围在 0 到 1 之间。当设置为 0 时,元素将完全不可见;当设置为 1 时,元素将完全可见。
通过设置 opacity: 0;,你可以让元素在页面上变得完全不可见。这种技术常用于创建动态效果,比如淡入淡出效果或者隐藏元素。当需要在特定条件下隐藏或显示元素时,可以通过控制透明度来实现平滑的过渡效果。
需要注意的是,虽然元素的透明度被设置为 0,但它仍然占据着页面布局中的空间。如果需要完全隐藏元素并且不占据空间,可以考虑使用 display: none; 或者 visibility: hidden; 属性来实现。
十九、em&rem(2024/8/8)
em 和 rem 都是用来表示长度单位的 CSS 单位
1、em:相对于父元素的字体大小:如果应用于字体大小,则 1em 等于父元素的字体大小。
.parent {
font-size: 16px;
}
.child {
font-size: 0.8em; /* 0.8 * 16px = 12.8px */
}
2、rem :相对于根元素(html 元素)的字体大小:1rem 等于根元素的字体大小。
html {
font-size: 16px; /* 默认根元素字体大小 */
}
.child {
font-size: 1.2rem; /* 1.2 * 16px = 19.2px (如果根元素字体大小为16px) */
}
em 更适合于相对大小,例如文本大小,因为它相对于父元素的字体大小。rem 更适合于全局尺寸控制,因为它相对于根元素的字体大小。
二十、 !important 规则
!important 与优先级无关,但它与最终的结果直接相关,使用一个 !important 规则时,此声明将覆盖任何其他声明。
如果要在你的网站上设定一个全站样式的 CSS 样式可以使用 !important。
二十一、list-style
list-style 是 CSS 属性,用于设置列表项的外观。它可以控制有序列表 (<ol>) 和无序列表 (<ul>) 的项目符号、编号以及其他样式。list-style 是一个复合属性,能够同时设置多个相关的属性值,包括 list-style-type、list-style-position 和 list-style-image。
/* 基本语法 */
list-style: [list-style-type] [list-style-position] [list-style-image];
属性
-
list-style-type:定义列表项的标记类型,如圆点、数字等。disc:实心圆点(默认值)circle:空心圆点square:方块decimal:数字(用于有序列表)lower-alpha:小写字母(a, b, c, ...)upper-alpha:大写字母(A, B, C, ...)
-
list-style-position:定义列表标记的位置。inside:标记在列表项内容内outside:标记在列表项内容外(默认值) -
使用 URL 来指定图像文件list-style-image:定义列表项标记的图像。
ul.custom-list {
list-style-type: circle;
list-style-position: inside;
list-style-image: url('bullet.png');
}
二十二、line-height
line-height 是一个 CSS 属性,用于设置行间距,即文本行之间的垂直距离。
/* 基本语法 */
line-height: [值];
值
-
数值:无单位的数值是一个倍数,表示行高相对于字体大小的倍数。例如,
1.5表示行高是字体大小的 1.5 倍。p { line-height: 1.5; } -
长度单位:使用像素 (
px)、点 (pt)、em 等单位指定具体的行高。p { line-height: 24px; } -
百分比:相对于字体大小的百分比值。例如,
150%表示行高是字体大小的 150%。p { line-height: 150%; } -
关键字:
normal是默认值,表示浏览器选择的标准行高。p { line-height: normal; }























 3665
3665

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








