emmet语法
快速生成HTML标签:

快速生成CSS样式语法:

方法1(没有找到对应的文件,所以用了方法2):

方法2:
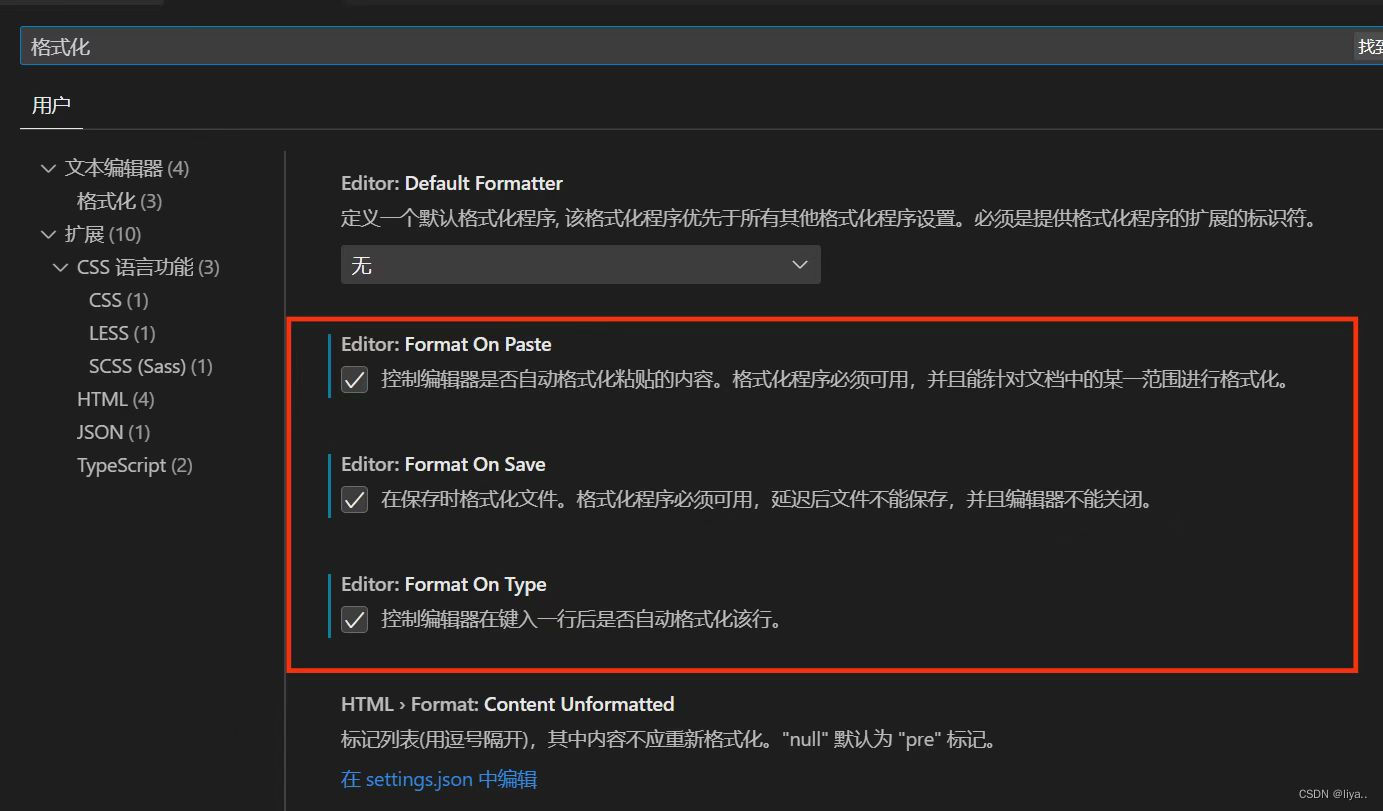
左下角选择设置

搜索框输入“格式化”,勾选上如图三个选项

css复合选择器
后代选择器:


子选择器:


并集选择器:


伪类选择器:





复合选择器总结:

元素的显示模式

块元素:

行内元素:

行内块元素:

总结:

转换代码

snipaste截图工具

Snipaste工具下载
根据自己电脑进行下载选择:

直接解压,找到Snipaste.exe文件双击打开即可使用:

小米侧边栏制作小案例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a {
/* 转换为块级元素 */
display: block;
/* 设置宽高 */
width: 230px;
height: 40px;
/* 去除下划线 */
text-decoration: none;
/* 设置缩进 */
text-indent: 2em;
/* 背景颜色 */
background-color: #55585a;
/* 字号、字体颜色 */
font-size: 14px;
color: #fff;
/* 设置文字行高以达到垂直居中 */
line-height: 40px;
}
/* 鼠标放到时背景颜色改变 */
a:hover {
background-color: coral;
}
</style>
</head>
<body>
<a href="#">手机 电话卡</a>
<a href="#">电视 盒子</a>
<a href="#">笔记本 平板</a>
<a href="#">出行 穿戴</a>
<a href="#">智能 路由器</a>
<a href="#">健康 儿童</a>
<a href="#">耳机 音响</a>
</body>
</html>
CSS背景
背景颜色:

背景图片:

背景平铺:

页面元素及可以加背景颜色,也可以加背景图片,但是背景颜色在盒子的最底层

背景图片的位置:


背景图像固定:

背景复合写法:

背景色半透明:

背景总结:

CSS三大特性
层叠行:

继承性:



优先级:

权重叠加:


盒子模型
盒子模型组成:

边框(border)




案例:给一个200*200的盒子,设置上边框为红色,其余边框为蓝色(注意层叠行)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>liya学前端</title>
<style>
div{
width: 200px;
height: 200px;
/*border包含四条边*/
border-top: 1px solid red;
/*层叠性,只是层叠了上边框*/
border: 1px solid blue;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
细线边框:


内边距:



新浪导航栏:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>liya学前端</title>
<style>
.nav {
height: 41px;
border-top: 3px solid #ff8500;
border-bottom: 1px solid #edeef0;
background-color: #fcfcfc;
line-height: 41px;
}
.nav a {
/* a属于行内元素 需要转换行内块元素 */
display: inline-block;
height: 41px;
padding: 0 20px;
font-size: 12px;
color: #4c4c4c;
text-decoration: none;
}
.nav a:hover {
background-color: #eee;
color: #ff8500;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">新浪导航</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
<a href="#">微博</a>
<a href="#">导航栏</a>
</div>
</body>
</html>
PS:如果盒子本身没有指定width/height属性,则此时padding不会撑开盒子大小
外边距:

外边距使块级盒子水平居中

外边距合并:



PS基本操作:


圆角边框:


盒子阴影:


文字阴影:









 文章介绍了使用Emmet快速生成HTML标签和CSS样式的技巧,包括后代选择器、子选择器、并集选择器和伪类选择器的使用。同时,讲解了元素的显示模式,如块元素、行内元素和行内块元素,并展示了如何转换代码。此外,文章还涵盖了CSS背景、盒子模型以及边框的设置,包括背景颜色、图片、平铺和边框颜色。最后,讨论了CSS的层叠、继承性和优先级概念。
文章介绍了使用Emmet快速生成HTML标签和CSS样式的技巧,包括后代选择器、子选择器、并集选择器和伪类选择器的使用。同时,讲解了元素的显示模式,如块元素、行内元素和行内块元素,并展示了如何转换代码。此外,文章还涵盖了CSS背景、盒子模型以及边框的设置,包括背景颜色、图片、平铺和边框颜色。最后,讨论了CSS的层叠、继承性和优先级概念。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








