1.需要引用 jquery-cookie.js 包 网上可自行下载,下载完成后记得添加到项目里面的js文件里
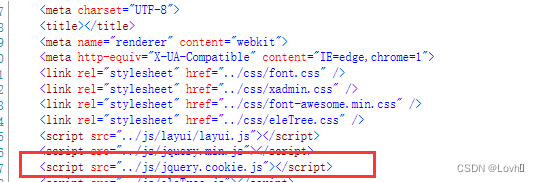
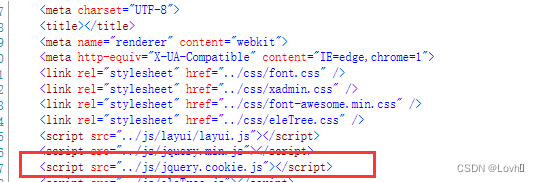
2.添加引用

注意需要放在layui.js文件下面
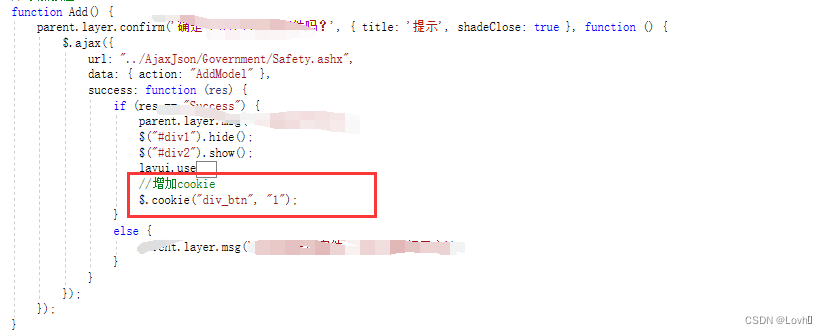
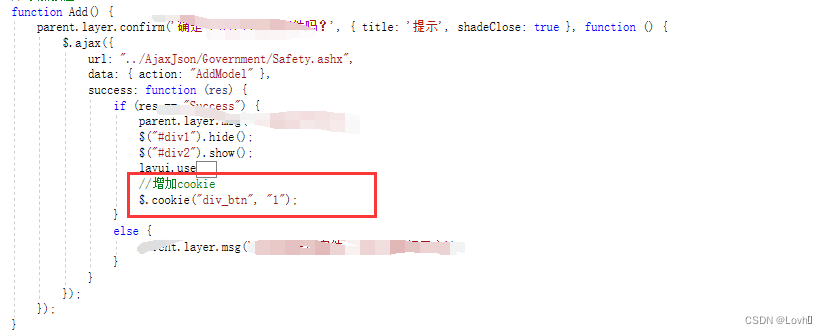
3.给控件赋值,通过cookie,是为了后面通过cookie的值来判断刷新后显示那个按钮

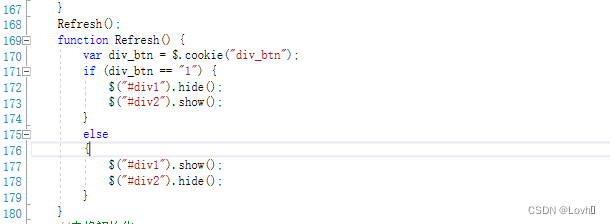
4.使用cookie

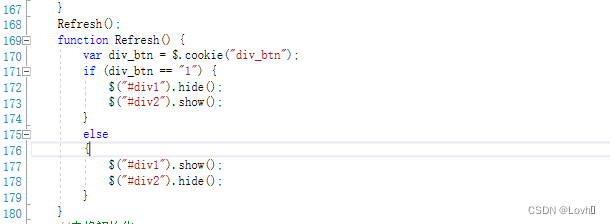
先获取到当前页面所存的cookie值,然后判断显示那个按钮
 文章介绍了如何在项目中引入jquery-cookie.js库,并将其置于layui.js之后。重点在于利用cookie保存控件状态,页面刷新后能根据cookie的值来决定显示哪个按钮,实现了用户交互的个性化保存。
文章介绍了如何在项目中引入jquery-cookie.js库,并将其置于layui.js之后。重点在于利用cookie保存控件状态,页面刷新后能根据cookie的值来决定显示哪个按钮,实现了用户交互的个性化保存。
1.需要引用 jquery-cookie.js 包 网上可自行下载,下载完成后记得添加到项目里面的js文件里
2.添加引用

注意需要放在layui.js文件下面
3.给控件赋值,通过cookie,是为了后面通过cookie的值来判断刷新后显示那个按钮

4.使用cookie

先获取到当前页面所存的cookie值,然后判断显示那个按钮
 1113
1113