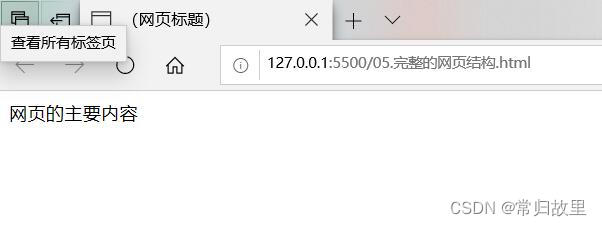
完整的网页结构:
<!DOCTYPE html>
<!-- 文档声明 写在html最上面,告诉浏览器我是按照html的规范来编写代码的,
浏览器也要按照规范编译,以免代码编译陷入怪异模式,出现乱码-->
<html>
<head>
<meta charset="utf-8">
<!-- <title> -->
<!-- title标签是网页的标题,显示在标题栏,我们不关注他显示在哪,管制的是他的语义
帮助推广部门做推广,可以在浏览器显示-->
<title>(网页标题)</title>
</head>
<body>
网页的主要内容
</body>
</html>
<!-- shift+! 网页结构快捷键 -->
<!-- 格式化代码 shift+alt=f-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- meta标签 是一个自结束标签,也可以存一些元信息,帮助浏览器编译代码
自结束标签有两种写法 <meta> <meta />
在开始标签里,我们可以加属性和属性值
charset 字符集属性 设置密码本
utf-8 万国码属性值 某一个密码本
GB 中国的密码本
GBK 中国扩展板
charset的设置就是为了防止出现乱码
-->
<!--
编码:文字、图片、音视频==》二进制
解码:二进制==》文字、图片、音视频
乱码:编码和解码用的不是一个密码本
-->
<meta charset="UTF-8">
<!-- 以下代码是响应式开发相关的配置 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>

实体:
什么是实体?
在编写网页的时候,有一些字符我们是没有办法打出来,例如空格、大于号、
小于号等这些字符已经提前被编译器或者浏览器征用,我们不能正常使用,
我们要用一些额外的字符来代替这些额外的字符就叫实体。
实体的语法:
&实体的名字
常用的实体:
空格:
大于号:>
小于号:<
版权符号:©
部分常用的标签:
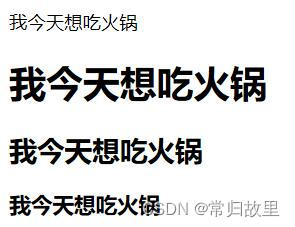
1、标题标签:
<!--标签 html 要关注语义 -->
我今天想吃火锅
<!-- 1、标题标签 h1,h2,h3,h4,h5,h6
h1 一级标题
h2 二级标题
默认样式:h1-h6,字体的大小逐步减小,字体回家粗,会变黑
从语义上看:h1-h6,语义是逐步降低的,也是可以帮助浏览器检索内容,
可以提高网络排名
注意:
常用的标题标签:h1-h3,
h1的语义是最重的,所以一个页面一般只有一个
标题标签会独占一行,是块元素
-->

2、段落标签:
<!-- 2、段落标签 p
默认样式-->
<p>
今天天气真好
</p>
<p>我今天想吃火锅
</p>

3、标题分组:
<!-- 3、标题分组 让标题直接有关系,没有默认样式 -->
<hgroup>
<h1>古诗一首</h1>
<h2>杜甫</h2>
</hgroup>

4、 强调标签:
<!-- 4、strong 强调标签 -->
<p>
冰淇淋看起来很<strong>好吃</strong>
</p>

<!-- 5、em 强调标签
默认样式:字体斜体了
-->
<p>
<em>太阳</em>
</p>
<!-- 面试题:在html中,有两个强调标签,他们有什么区别?
默认样式上有区别
语义上也有区别:strong强调的是内容,em强调的是语音语调
一般情况,在实际的使用当中,em,strong不做区别
-->
<p>
冰淇淋看起来<em>很</em><strong>好吃</strong>
</p>

6、强制换行:
<!--
6、 br 强制换行,是一个自结束标签
-->
我今天想吃火锅。<br>
冰淇淋看起来很好吃。<br>
今天天气真好。

7、分割线:
<!-- 7、 hr 分割线,也是一个自结束标签 -->
<hr>
![]()
8、 删除线:
<!-- 8、 del 删除线 -->
原价:<del>8888元</del>
现价:88元
![]()
9、居中:
<!-- 9、 center 居中 -->
<center>
<h1>今天天气真好</h1>
</center>

10、div:
<!-- 10、 div 是一个没有任何语义的标签,可以用在任何地方
是块元素 -->
我今天想吃火锅
<div>
今天天气真好
</div>

11、span:
<!-- 11、 span 是一个没有任何语义的标签,一般用来包裹文字 -->
12、引用标签:
<!-- 12、 引用标签 默认样式。加双引号 -->
13、img标签:
<!-- img 标签 引入外部图片
也是一个自结束标签
4个属性
src 引入图片的路径 暂时将html文件和图片放在同一个文件夹下
out 对图片的描述,正常情况下,alt 的内容是不显示的,
当图片的内容出现问题,引入不成功,alt就会显示
它可以帮助我们的浏览器检索图片,养成写alt的习惯
width 设置图片的宽度
height 设置图片的高度
一般情况下,不会同时设置width和height,只要单独设置width和height
,另外一个就会自适应调整
-->





 本文详细介绍了HTML的完整结构,包括文档声明、标题标签、meta元信息、实体的概念及其常用实体,以及部分常用的HTML标签如标题、段落、强调、换行、分割线、删除线、居中、div、span、引用和图片标签的用法和语义。通过实例展示了如何在VSCode中编写和格式化HTML代码。
本文详细介绍了HTML的完整结构,包括文档声明、标题标签、meta元信息、实体的概念及其常用实体,以及部分常用的HTML标签如标题、段落、强调、换行、分割线、删除线、居中、div、span、引用和图片标签的用法和语义。通过实例展示了如何在VSCode中编写和格式化HTML代码。
















 1443
1443

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








