文章目录
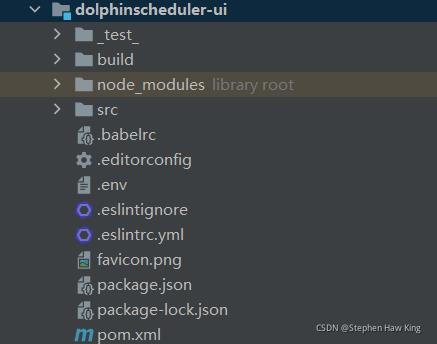
一、目录结构

1._test_文件夹
存放一部分常量和变量的定义,以及package.json进行依赖的引入与建立。
2.build文件夹
存放js文件,涵盖了前端ui部分常用的JavaScript方法。
3.node_modules文件夹
可以理解成是资源库(library),存放@注解、第三方函数定义等资源。
4.src文件夹
存放源代码。在这里主要是前端代码,以html、css、js文件,以及一些必要的配置文件(config)。
值得一提的是DolphinScheduler采用的是vue进行对于页面的编写。
二、对核心代码src的内容功能分析解读
1.components
存放常用组件。在这里只包含Counter.vue和Message.vue
counter 组件用来描绘加、减和重置按钮,是用来对数值型数据进行直观简易操作用到的。
message 组件仅仅定义了一个<h1>标签ÿ







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










