一、环境安装
1. 新建文件夹
![]()
2. shift+鼠标右键打开终端
![]()
3. 创建vue-cli3格式:vue create 项目名称
![]()
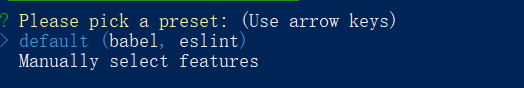
4. 选择配置

第一个选项是选择默认配置。
第二个是选择手动配置。
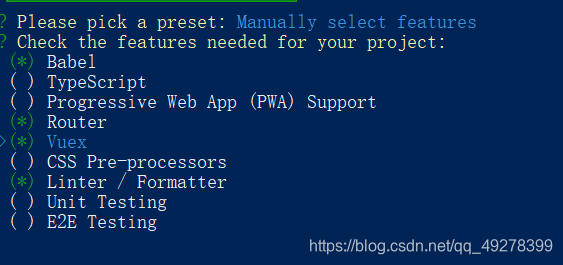
5. 选择手动设置(需求不是太高的话也可以使用默认配置)

选择你需要的配置即可(键盘上下键移动,空格键选择)
6.

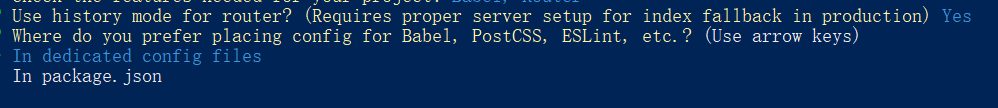
如图所示,使用history模式于router
7.
![]()
这里选择将配置数据保存在package.js或单独分包处理,这里都可选择,我这边选择放在package.json中,推荐分包管理。
第二行是询问是否将配置保存,方便后期配置,这里我选择否。当然如果选择是,则会将配置保存,如果像删除保存的配置可以在在C盘用户下找到".vuerc"文件修改
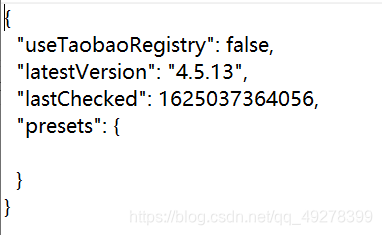
![]()

保存的配置会放在presets内
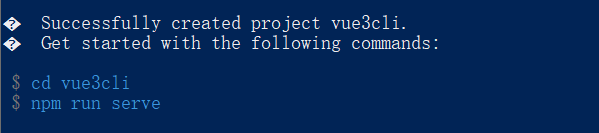
8. 配置完成

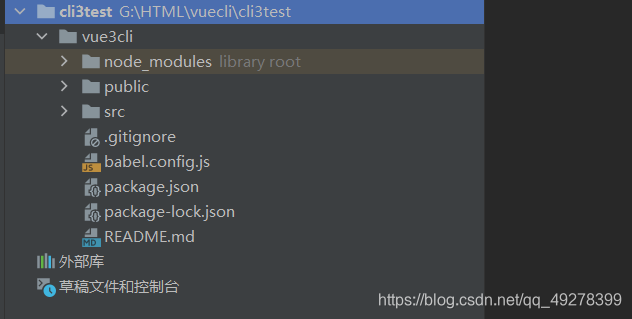
二、打开配置好的vue环境






















 3278
3278

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








