h5之前的技术
SVG矢量图:用标签代码来画图
h5出的技术
canvas:用js代码来画图(主要学习)
img也是图片 但是它是图片编码 占用太大 加载需要的资源更多
媒体标签(视频、音频、图片 canvas在浏览器中是一张图片) 内容不会显示到网页上 canvas元素自己属于图片 有自己的编码 有自己的宽高(就是行内属性定义的宽高 通过style设置的宽高是改变了原本的宽高 可能会造成图片失真)
canvas能做到 双屏互动 游戏 广告 大数据页面 特效
<canvas width="200" height="200"></canvas>
<script>
var canvas = document.querySelector("canvas"); //得到canvas元素
var ctx = canvas.getContext("2d"); //调用canvas得到画笔
ctx.moveTo(100, 100); //画图开始的位置坐标
ctx.lineTo(200, 200); //画图结束的位置坐标 会直接把上一次的终点作为下一次的起点 没有上一次的终点就没有下一次的起点
ctx.stroke(); //开始渲染(绘画)
</script>用canvas画矩形
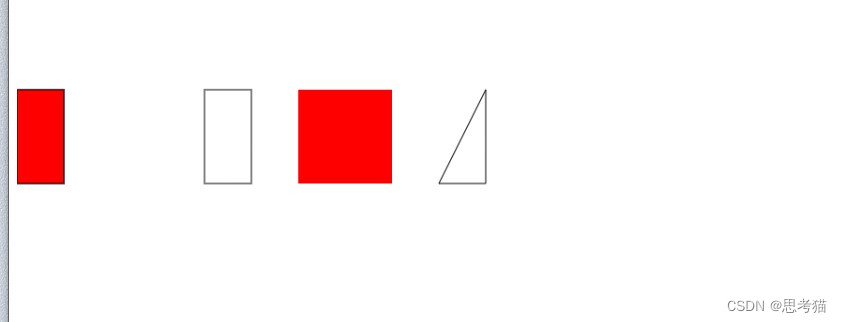
<canvas width="800" height="800"></canvas>
<script>
var canvas = document.querySelector("canvas");
var ctx = canvas.getContext("2d");
ctx.rect(0, 100, 50, 100); //分别为开始位置xy坐标 矩形的宽 矩形的高
ctx.fillStyle = "red"; //改变填充颜色 先决定颜色 再填充
ctx.fill(); //填充颜色 默认为黑色
ctx.beginPath(); //创建一个新的路径
ctx.strokeStyle = "red"; //给边框加颜色
ctx.strokeRect(200, 100, 50, 100); //和rect的区别为会直接绘制 不用再调用stroke绘制
ctx.fillStyle = "red"; //将填充颜色改为红色 必须写在创建矩形块的上面
ctx.fillRect(300, 100, 100, 100); //默认填充为黑色的矩形 也不用调用stroke绘制
ctx.moveTo(500, 100);
ctx.lineTo(500, 200);
ctx.lineTo(450, 200);
ctx.closePath(); //从当前点回到起始点并封闭路径
ctx.stroke();
</script>


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










