微信小程序开发5——页面样式文件
一、关于WXSS
WXSS是基于CSS扩展的页面样式语言,用于描述WXML的组件样式,具有CSS的大部分特性,对CSS部分兼容如选择器,扩展了尺寸单位等。
| 尺寸单位 | 意义 |
|---|---|
| rpx | WXSS规定屏幕宽度为750rpx |
| rem | WXSS规定屏幕宽度20rem |
| px | 由不同手机型号决定,渲染时换算 |
二、盒子模型
盒子模型是布局的基础,CSS假定每一个元素都会生成一个或多个矩形框,每个元素框中心都有一个内容区content,内容区到边框距离padding,边框宽度border,到边框距离margin,内容区宽度width,内容区高度height(一般由内容决定),元素显示方式display,颜色color。
每个距离又可分为top、bottom、left、right,表示方法如border-top。
盒子模型中有块级元素、行内元素和行内块级元素。
display为block时设为块级元素,为行内元素时设为inline,行内块级元素时设为inline-block。
(1)块级元素
块级元素会默认占一行高度,一般一行内只有一个块级元素,添加新的块级元素时会自动换行,如一个组件默认为一个块级元素,也可以修改一个元素的display属性为block,将一个元素强制设为块级元素。
块级元素的属性:
<!--设置边框为10rpx,内外边距均为30rpx的块级元素-->
<view style="border:solid 10rpx;margin:30rpx;padding:30rpx;">块级元素</view>
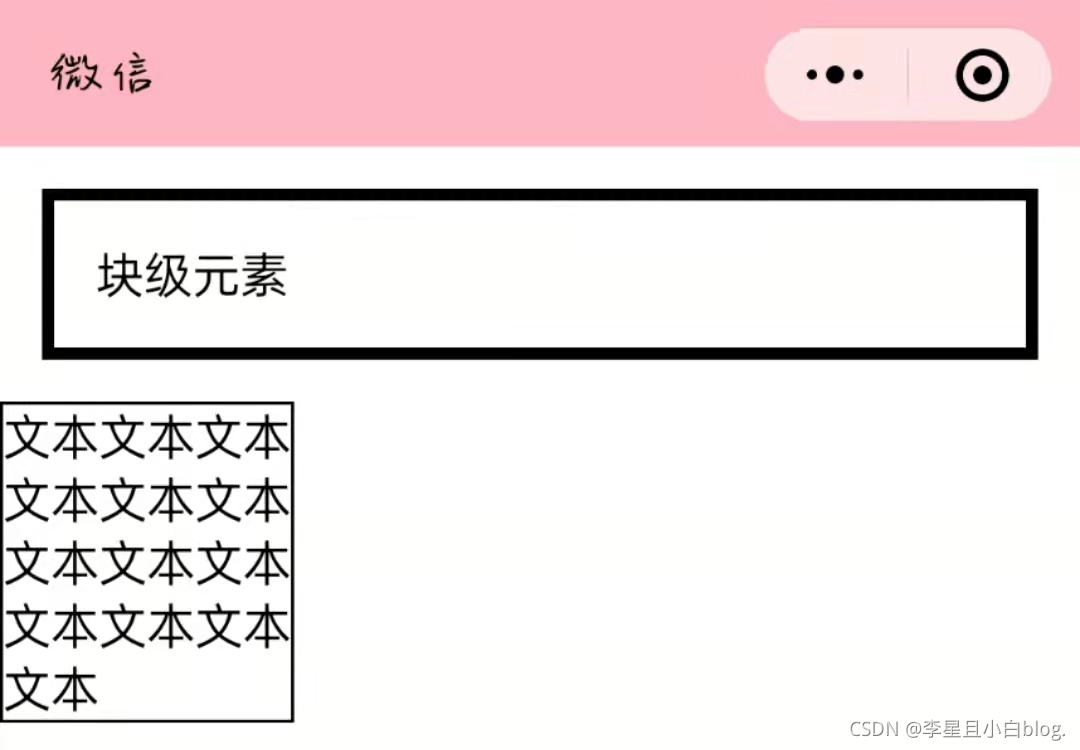
<!--当设置宽度不足时-->
<view style="width: 200rpx;border:solid 3rpx;">文本文本文本文本文本文本文本文本文本文本文本</view>
效果如下:

(2)行内元素
行内元素和其他非块级元素都在一行上;只设置左右margin和左右padding;其他属性不能直接设置,由内容决定。
上述代码增加为:
<!--设置边框为10rpx,内外边距均为30rpx的块级元素-->
<view style="border:solid 10rpx;margin:30rpx;padding:30rpx;">块级元素</view>
<!--当设置宽度不足时-->
<view style="width: 200rpx;border:solid 3rpx;">文本文本文本文本文本文本文本文本文本文本文本文本文本</view>
<!--通过display修改属性-->
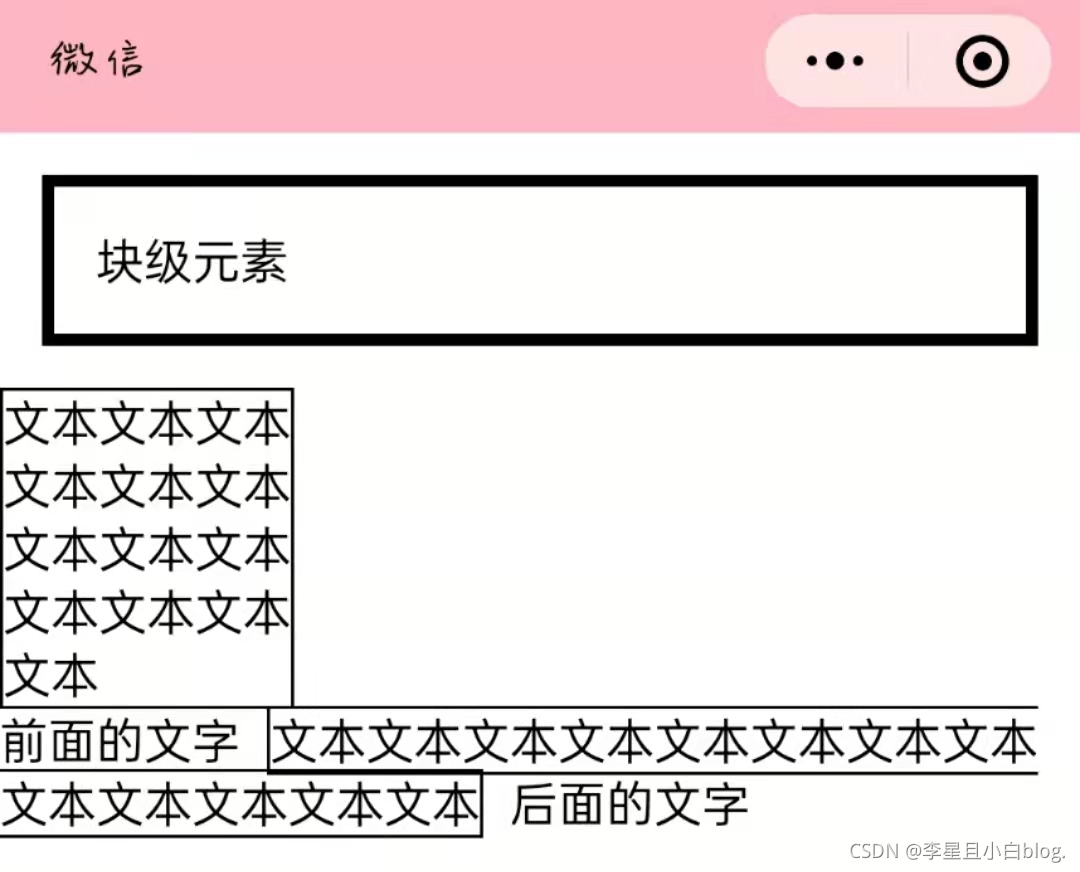
前面的文字<view style="border: solid 3rpx;margin:20rpx;display: inline;">文本文本文本文本文本文本文本文本文本文本文本文本文本</view>后面的文字
效果如下:

(3)行内块级元素
即将一个块级元素设置在行内,上述代码增加如下:
<!--设置边框为10rpx,内外边距均为30rpx的块级元素-->
<view style="border:solid 10rpx;margin:30rpx;padding:30rpx;">块级元素</view>
<!--当设置宽度不足时-->
<view style="width: 200rpx;border:solid 3rpx;">文本文本文本文本文本文本文本文本文本文本文本文本文本</view>
<!--通过display修改属性-->
前面的文字<view style="border: solid 3rpx;margin:20rpx;display: inline;">文本文本文本文本文本文本文本文本文本文本文本文本文本</view>后面的文字
<view>换行</view>
<!--行内块级元素演示-->
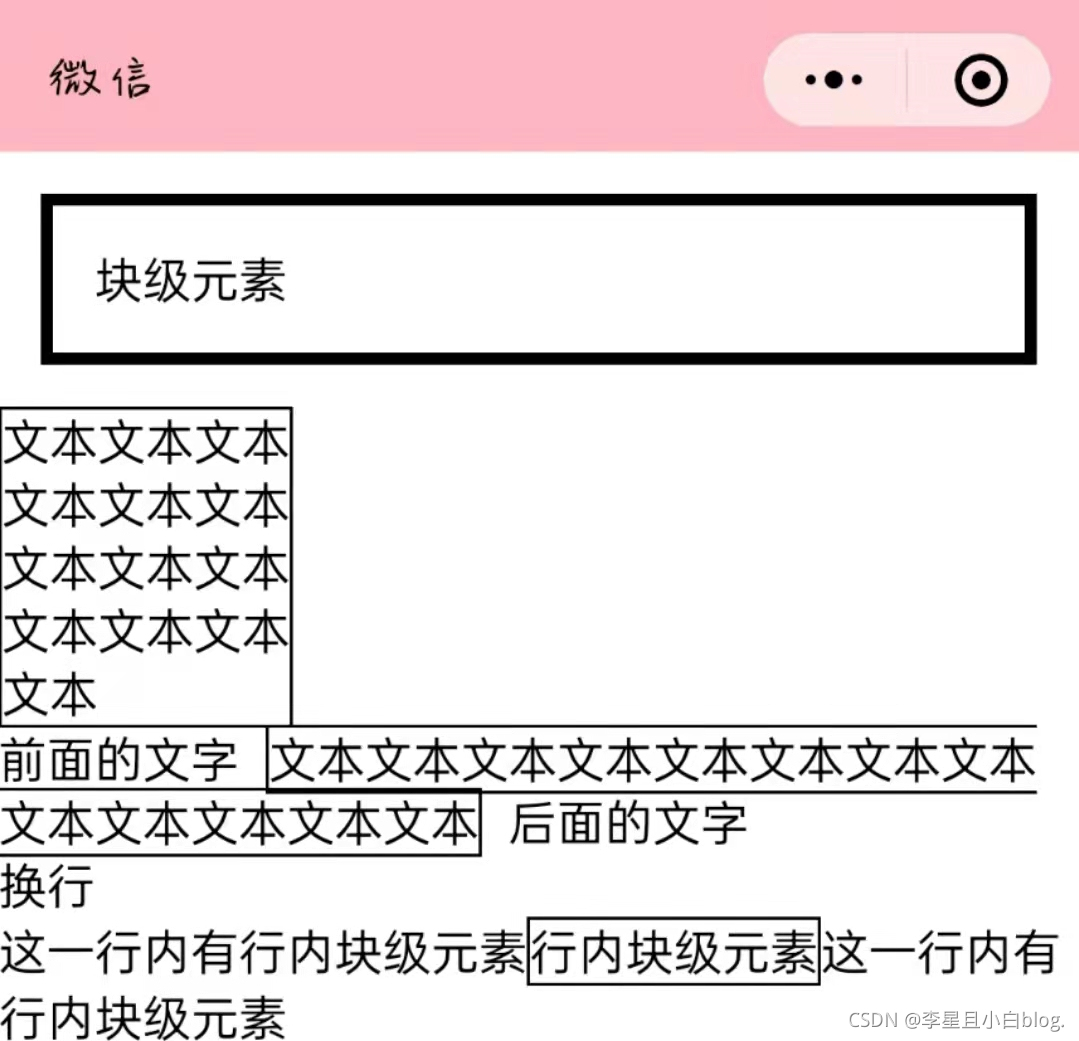
这一行内有行内块级元素<view style="border: solid 3rpx;width: 200rpx;;display: inline-block;">行内块级元素</view>这一行内有行内块级元素
效果如下:

三、浮动和定位
(1)浮动
浮动不是正常流布局,通过设置float属性,浮动框可以向左或向右移动,并被文档包裹。
父级元素高度忽略浮动元素,为解决这一问题,设置了浮动属性clear。
示例代码如下:
<!--浮动元素被包围-->
<view>
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
<view style="display: block;float: left;border: solid 2rpx;margin: 20rpx;">浮动框</view>
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
</view>
<!--高度忽略浮动元素,因此浮动元素不在框内-->
<view style="border: solid 2rpx;">
<view>其他元素</view>
<view style="float: left;">浮动元素</view>
</view>
<view>换行</view>
<view>换行</view>
<view>换行</view>
<!--clear属性的浮动元素会被父级元素计算高度-->
<view style="border: solid 2rpx;">
<view>其他元素</view>
<view style="float: left;">浮动元素</view>
<view style="clear: left;">清除左侧浮动元素</view>
</view>
效果:1.浮动元素被包围
2.浮动元素高度不被父级元素计算,不在框内
3.清除浮动元素会被父级元素高度计算

(2)定位
元素的定位有position属性控制,会影响元素框生成的方法:
| position值 | 意义 |
|---|---|
| static | 元素框正常生成 |
| relative | 元素框偏移某个距离,形状不变,原空间被保留 |
| absolute | 元素框从文档流中完全删除,并相对于其包含块定位 |
| fixed | 元素框偏移,且从文档流完全删除 |
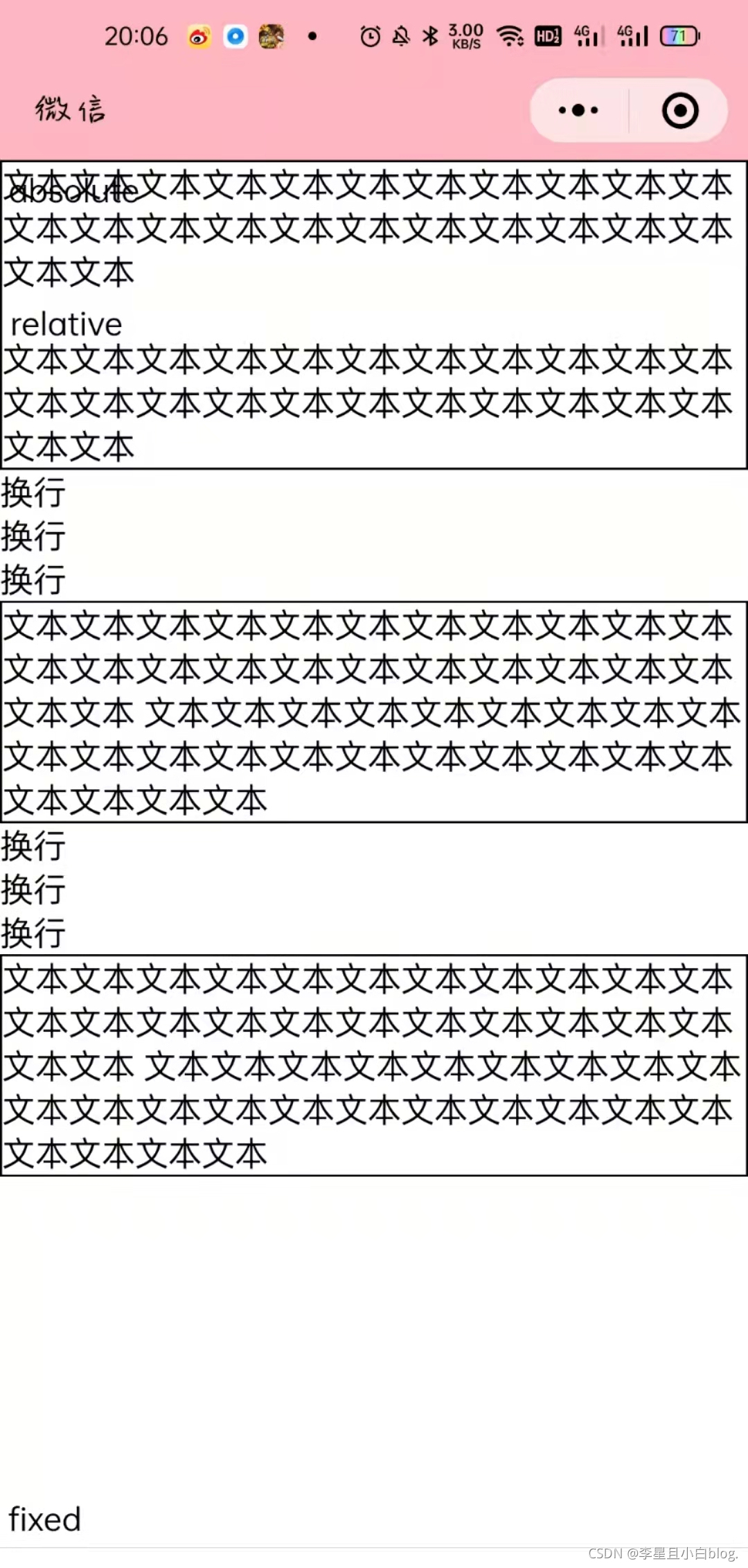
示例代码:
<!--relative-->
<view style="border: solid 2rpx;">
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
<view style="position: relative;top: 10rpx;left: 10rpx;">relative</view>
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
</view>
<view>换行</view>
<view>换行</view>
<view>换行</view>
<!--absolute-->
<view style="border: solid 2rpx;">
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
<view style="position: absolute;top: 10rpx;left: 10rpx;">absolute</view>
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
</view>
<view>换行</view>
<view>换行</view>
<view>换行</view>
<!--fixed-->
<view style="border: solid 2rpx;">
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
<view style="position: fixed;bottom: 10rpx;left: 10rpx;">fixed</view>
文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本
</view>
可以看到absolute有重合但会显示,relative独占一行,重合会消失,放在底部可以显示。

四、Flex布局
Flex布局主要由容器和项目构成,采用Flex布局的元素,称为Flex容器。
容器默认存在水平的主轴(main axis)和垂直的交叉轴(cross axis)。
主轴始于main start边,结束于main end边。
交叉轴始于cross start边,结束于cross end边。
主轴上占据的空间为main size,交叉轴占据空间cross size。
1.容器属性:
(1)display:指定元素是否为flex布局
| 值 | 意义 |
|---|---|
| flex | 产生块级flex布局 |
| inline-flex | 产生行内flex布局 |
(2)flex-direction:指定主轴方向,决定项目排列方式
| 值 | 意义 |
|---|---|
| row | 主轴为水平方向,起点在左端 |
| row-reverse | 主轴为水平方向,起点在右端 |
| colum | 主轴为竖直方向,起点在上沿 |
| colum-reverse | 主轴为竖直方向,起点在下沿 |
(3)flex-wrap :排列换行设置
| 值 | 意义 |
|---|---|
| nowrap | 不换行(默认值) |
| wrap | 换行,第一行在上方 |
| wrap-reverse | 换行,第一行在下方 |
(4)flex-flow:指定主轴方式和排列换行设置
选择一个flex-direction的值,选择一个flex-wrap的值,如:flex-flow:row,wrap;
nowrap可省略不写。
无序
(5)justify-content: 定义项目在主轴上的对齐方式
| 值 | 意义 |
|---|---|
| flex-start | 左对齐(默认值) |
| flex-end | 右对齐 |
| center | 居中 |
| space-between | 两端对其,项目间隔相等 |
| space-around | 每个项目两侧的间隔相等 |
(6)align-items: 定义项目在交叉轴上的对其方式
| 值 | 意义 |
|---|---|
| flex-start | 交叉轴的起点对其 |
| flex-end | 交叉轴的终点对其 |
| center | 交叉轴的中点对其 |
| baseline | 项目根据他们的第一行文字的基线对其 |
| stretch | 若项目未设置高度,则在交叉轴拉伸填充整个容器 |
(7)align-centent: 定义多根轴线的对其方式
| 值 | 意义 |
|---|---|
| flex-start | 与交叉轴的起点对其 |
| flex-end | 与交叉轴的终点对其 |
| center | 与交叉轴的中点对其 |
| space-between | 与交叉轴两端对其,间隔相等 |
| space-around | 每根轴线两侧的间隔相等 |
| stretch | 轴线填满整个交叉轴,拉伸直至填满整个容器 |
(8)关于语法格式
.mybox{display:flex;}
.mybox{flex-flow:wrap row-reserve;}
2.项目属性:
(1)order :定义项目的排序顺序,值为
(2)flex-grow :定义项目放大比例,值为,默认为0
(3)flex-shrink :定义项目的缩小比例,值为
(4)flex-basis :定义在分配多余空间之前,项目占据的主轴空间,值为或auto
(5)flex :包含三个值,flex-grow,flex-shrink,flex-basis
(6)align-self :用来设置单独的伸缩项目在交叉轴上的对齐方式,可覆盖默认的align-items属性。取值除auto外与align-items完全一致。
| 值 | 意义 |
|---|---|
| flex-start | 交叉轴的起点对其 |
| flex-end | 交叉轴的终点对其 |
| center | 交叉轴的中点对其 |
| baseline | 项目根据他们的第一行文字的基线对其 |
| stretch | 若项目未设置高度,则在交叉轴拉伸填充整个容器 |








 本文详细介绍了微信小程序中的样式文件WXSS,包括盒子模型的块级元素、行内元素和行内块级元素的特性,以及浮动和定位的概念和用法。此外,还重点探讨了Flex布局,讲解了其容器属性和项目属性,帮助开发者更好地理解和掌握小程序的页面布局技巧。
本文详细介绍了微信小程序中的样式文件WXSS,包括盒子模型的块级元素、行内元素和行内块级元素的特性,以及浮动和定位的概念和用法。此外,还重点探讨了Flex布局,讲解了其容器属性和项目属性,帮助开发者更好地理解和掌握小程序的页面布局技巧。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










