filter方法又叫过滤器,顾名思义就是过滤符合条件的得到一个新的数组
let arr = [7,8,9,10]
let arr = [7, 8, 9, 10]
let newArr = arr.filter(function(value, index) { //这里的value代表的时数组中每个元素,index是对应的下标
//列如返回数组大于8的元素
if (value > 8) {
return value
}
})
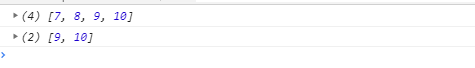
console.log(arr)
console.log(newArr)

现在我们看看对原数组进行修改会返回什么结果
let arr = [7,8,9,10]
let arr = [7, 8, 9, 10]
let newArr = arr.filter(function(value, index) { //这里的value代表的时数组中每个元素,index是对应的下标
//列如返回数组大于8的元素
if (value > 8) {
return value+'你好'
}
})
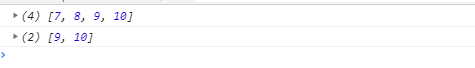
console.log(arr)
console.log(newArr)
、
会发现数据不会发生改变的。
也就是说:filter方法是对原数组的元素进行过滤,返回到一个新的数组中去。不影响原始的数组。
map方法的使用
let arr = [7,8,9,10]
let arr = [7, 8, 9, 10]
let newArr = arr.map(function(value, index) { //这里的value代表的时数组中每个元素,index是对应的下标
//列如返回数组大于8的元素
if (value > 8) {
return value+'你好'
}
})
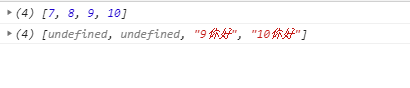
console.log(arr)
console.log(newArr)

可以看到,多打印了两个undefined,这不是我想要的结果,你可以这样
let arr = [7, 8, 9, 10]
let newArr = arr.map(function(value, index) { //这里的value代表的时数组中每个元素,index是对应的下标
//列如返回数组大于8的元素
if (value > 8) {
return value + '你好'
}
return value
})

总结
- filter方法是对原数组进行过滤筛选,产生一个新的数组对象
- map方法对元素中的元素进行加工处理,产生一个新的数组对象,而且不会改变数组的原始长度。








 本文深入解析JavaScript中的filter和map方法,通过示例说明如何利用这些方法对数组元素进行过滤和转换,创建新的数组对象,同时保持原数组不变。
本文深入解析JavaScript中的filter和map方法,通过示例说明如何利用这些方法对数组元素进行过滤和转换,创建新的数组对象,同时保持原数组不变。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








