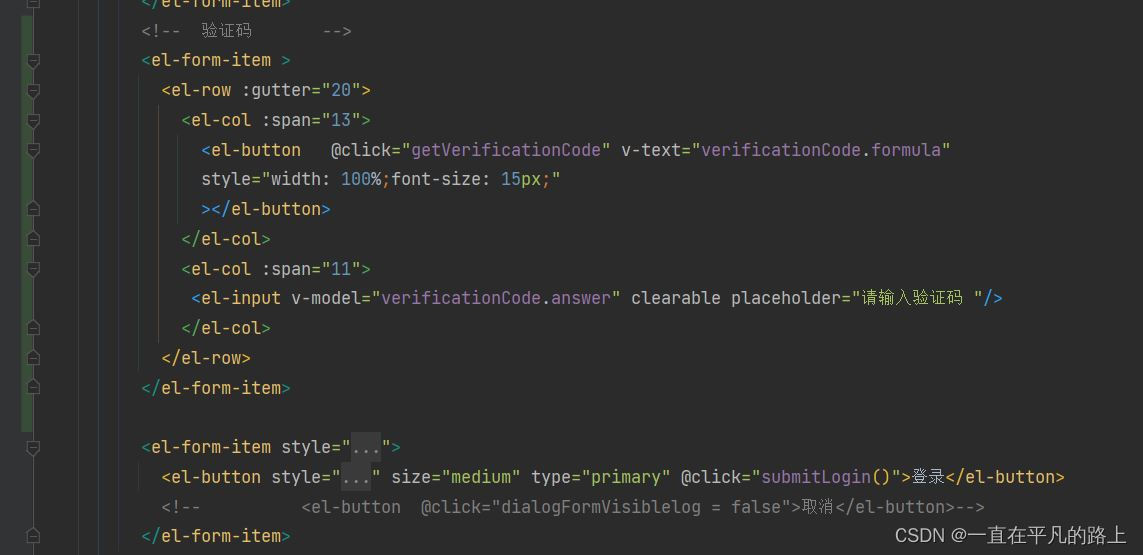
前端使用VUE+elementUI在表单中添加验证码的按钮和输入框,登录时先验证验证码,验证通过后才会验证登录密码。

//验证验证码的
const verificationCode =reactive({
answer: '', //答案
formula: '', //验证码的公式
})
//获取验证码
const getVerificationCode = () => {
axios.get("/api/auth/generateVerification").then(res => {
console.log(res.data);
if(res.data.code === 200){
verificationCode.formula = res.data.object;
}else
ElMessage.error(res.data.message);
})
}
getVerificationCode();//初始化获取验证码
后端springboot+redis
package com.example







 本文介绍如何结合Spring Boot后端和Vue.js前端,利用Redis存储验证码,实现在登录表单中验证数字验证码的功能。用户需先正确输入验证码,才能继续验证登录密码。
本文介绍如何结合Spring Boot后端和Vue.js前端,利用Redis存储验证码,实现在登录表单中验证数字验证码的功能。用户需先正确输入验证码,才能继续验证登录密码。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 915
915

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








