
<div>
<p>我是第一个p元素</p>
<p>我是第一个p元素</p>
<p>我是第一个p元素</p>
</div>
<script type="text/javascript">
$(function(){
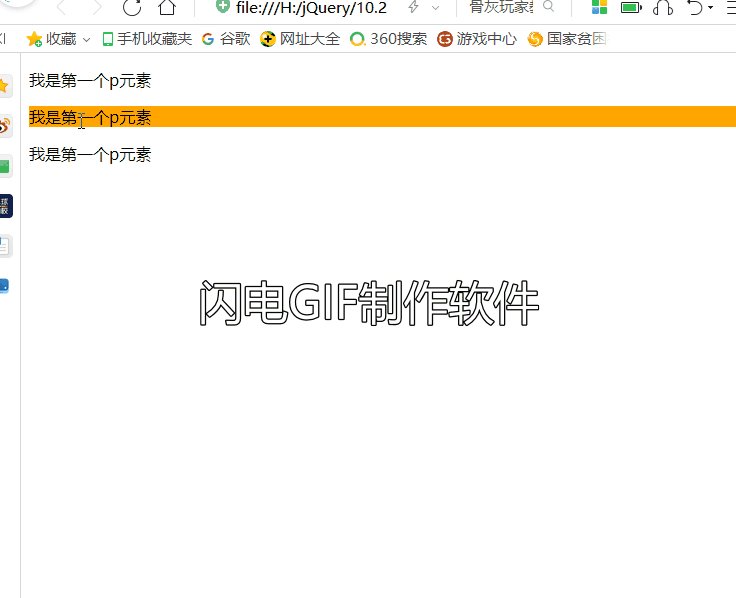
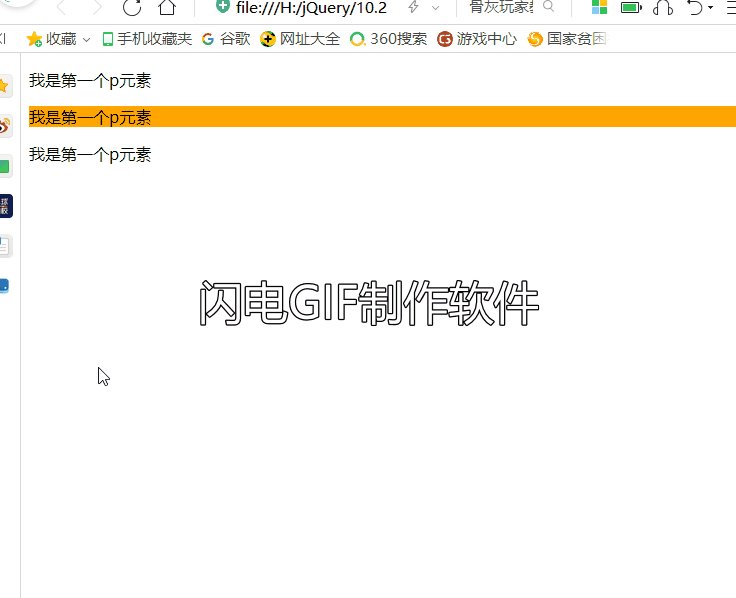
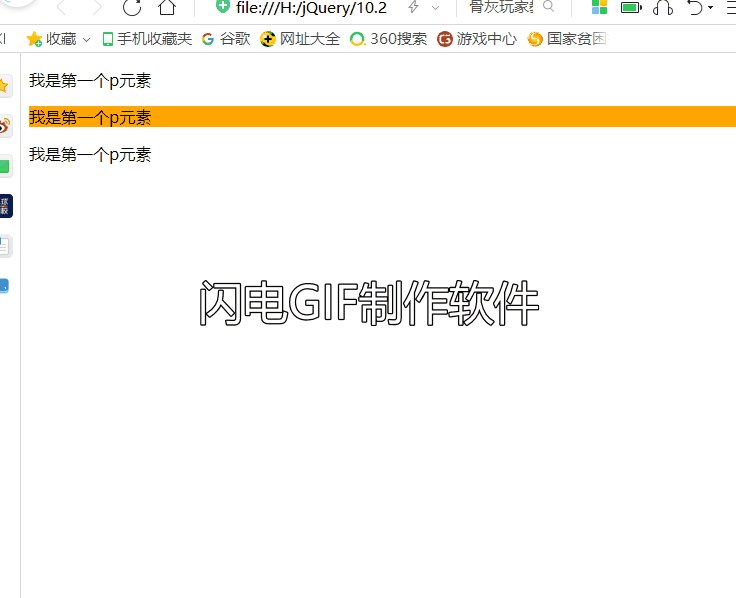
$("div").on("click",function(){
$('p:first').next().css("background-color","orange");
}) ;
});
</script>























 1497
1497

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








