新的博客网站搭建好了,搭建新网站的主要原因也是换域名了,现在的这个域名续费比较花钱,所以就想换一下了,新域名
jiumoz.top也挺好听的。但是老域名的站点已经有一些访客了,所以就希望通过引导的方式,引导老站点的用户前往新网站!
原文地址:简单实现页面自动跳转引导
整体需求
- 当新用户访问网站时(所有页面),弹出一个提示框,询问是否跳转到指定的网站。
- 如果用户选择 确定,则跳转到新网站。
- 如果用户选择 取消,则不跳转并关闭弹窗。
- 弹窗底部有一个 “不再显示” 的复选框,用户勾选后并点击 取消,未来的 5 天内不会再显示弹窗。
实现步骤
因为自己写代码就是个半吊子,很多东西不懂,所以也是逐步摸索,下面就是尝试过的方案;
使用内置函数弹窗
<script>
window.onload = function() {
var userWantsToClose = confirm("即将跳转到新网址");
if (userWantsToClose) {
window.location.href = "https://www.jiumoz.top";
}
};
</script>
效果如下:

ok,上面已经实现基本的需求了,就是进入网站就弹窗提示!
进入网站任意界面都弹窗
需求就是从任何链接进入网站,都可以弹窗提示;
这个其实主要看前端的结构,比如是不是你网站都会加载一个公共的header文件,如果有的话,把上面的js代码嵌入即可实现;
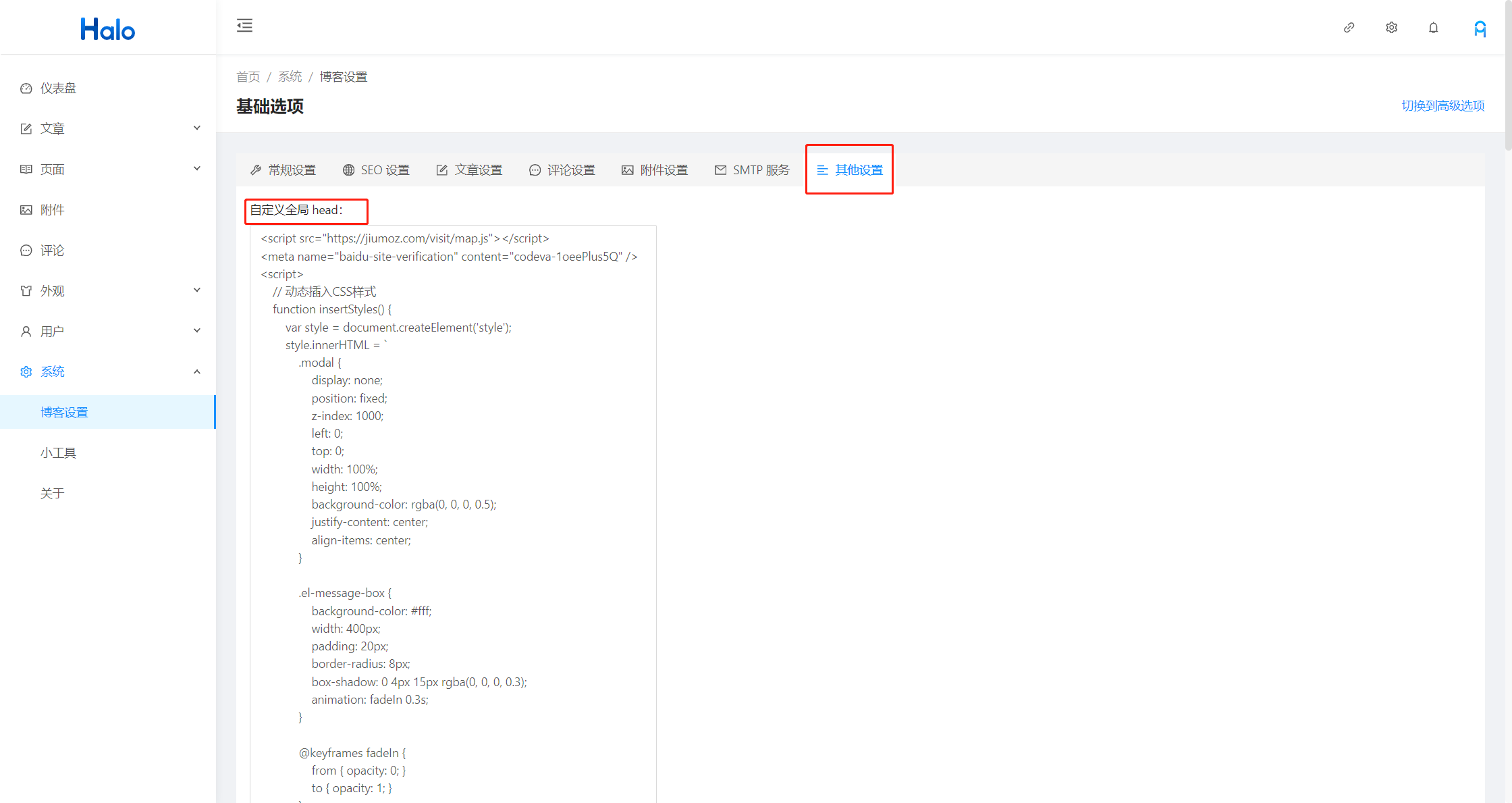
我这里主要是halo 1.x搭建的,所以在系统内设置就可以实现

取消之后不显示
简单思考一下,要实现点击取消后,无论访问网站的哪个页面都不再显示弹窗跳转,我们可以通过在用户的浏览器中设置一个cookie来实现。
<script>
// 检查cookie是否存在
function checkCookie() {
var userWantsToClose = getCookie("userWantsToClose");
if (userWantsToClose != "yes") {
var userWantsToClose = confirm("即将跳转到新网址");
if (userWantsToClose) {
window.location.href = "https://www.jiumoz.top";
document.cookie = "userWantsToClose=yes;path=/;max-age=86400"; // 设置cookie有效期为一天
}
}
}
// 获取cookie值
function getCookie(name) {
var nameEQ = name + "=";
var ca = document.cookie.split(';');
for(var i=0;i < ca.length;i++) {
var c = ca[i];
while (c.charAt(0)==' ') c = c.substring(1,c.length);
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length,c.length);
}
return null;
}
window.onload = function() {
checkCookie();
};
</script>
优化交互
上面其实已经实现基本的需求了,但是在交互上来看,还不够友好,那么自带的这个弹窗就不太能满足我的需求,最好就是使用 HTML 和 JavaScript 来创建一个自定义的弹窗,并且包含三个按钮(“确认跳转”、“不跳转”和“不再提示”);
那么这里就肯定需要将 HTML 元素动态生成,CSS 样式通过 JavaScript 内联或插入到页面的 <style> 标签中。
<script>
// 动态插入CSS样式
function insertStyles() {
var style = document.createElement('style');
style.innerHTML = `
.modal {
display: none;
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
justify-content: center;
align-items: center;
}
.modal-content {
background-color: white;
padding: 20px;
border-radius: 5px;
text-align: center;
width: 300px;
}
.modal-content h2 {
margin-bottom: 20px;
}
.modal-buttons {
display: flex;
justify-content: space-between;
}
.modal-buttons button {
padding: 10px 20px;
margin: 5px;
border: none;
border-radius: 5px;
cursor: pointer;
}
.confirm-btn { background-color: #4CAF50; color: white; }
.cancel-btn { background-color: #f44336; color: white; }
.no-prompt-btn { background-color: #555; color: white; }
`;
document.head.appendChild(style);
}
// 动态创建弹窗HTML
function createModal() {
var modal = document.createElement('div');
modal.id = "myModal";
modal.className = "modal";
modal.innerHTML = `
<div class="modal-content">
<h2>是否跳转到新网站?</h2>
<div class="modal-buttons">
<button class="confirm-btn" οnclick="goToNewWebsite()">确认跳转</button>
<button class="cancel-btn" οnclick="closeModal()">不跳转</button>
<button class="no-prompt-btn" οnclick="setNoPrompt()">不再提示</button>
</div>
</div>
`;
document.body.appendChild(modal);
}
// 显示弹窗
function showModal() {
document.getElementById("myModal").style.display = "flex";
}
// 跳转到新网站的函数
function goToNewWebsite() {
window.location.href = "https://www.jiumoz.top";
}
// 关闭弹窗的函数
function closeModal() {
document.getElementById("myModal").style.display = "none";
}
// 设置不再提示的cookie
function setNoPrompt() {
document.cookie = "userChoice=noPrompt;path=/;max-age=86400"; // cookie 有效期为一天
closeModal();
}
// 获取cookie的值
function getCookie(name) {
var nameEQ = name + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i].trim();
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length, c.length);
}
return null;
}
// 页面加载时检查是否显示弹窗
window.onload = function() {
var userChoice = getCookie("userChoice");
if (!userChoice) {
insertStyles(); // 插入CSS
createModal(); // 创建HTML
showModal(); // 显示弹窗
}
};
</script>
效果如下:

优化UI
功能基本没问题了,但是这个ui实在是看不过去,简单的设计(抄袭)一下:

Element的这个就很好看,颜色和我旧博客网站的也很贴合,所以就借鉴啦!
有了设计,结合它代码改一下css就行:
.modal {
display: none;
position: fixed;
z-index: 1000;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
justify-content: center;
align-items: center;
}
.el-message-box {
background-color: #fff;
width: 400px;
padding: 20px;
border-radius: 8px;
box-shadow: 0 4px 15px rgba(0, 0, 0, 0.3);
animation: fadeIn 0.3s;
}
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
.el-message-box__header {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 10px;
}
.el-message-box__title {
font-size: 18px;
color: #303133;
}
.el-message-box__headerbtn {
background: none;
border: none;
font-size: 16px;
cursor: pointer;
}
.el-message-box__close {
color: #909399;
}
.el-message-box__content {
font-size: 14px;
color: #606266;
margin-bottom: 20px;
}
.el-message-box__footer {
display: flex;
justify-content: space-between;
align-items: center;
margin-top: 10px;
}
.el-checkbox {
display: flex;
align-items: center;
}
.el-checkbox input {
margin-right: 5px;
}
.el-message-box__btns {
text-align: right;
}
.el-button {
border: none;
padding: 6px 14px;
border-radius: 4px;
cursor: pointer;
font-size: 14px;
margin-left: 10px;
}
.el-button--default {
background-color: #f0f0f0;
color: #606266;
}
.el-button--primary {
background-color: #409EFF;
color: white;
}
.el-button:hover {
opacity: 0.85;
}
最终的效果:

完整实现代码
<script>
// 动态插入CSS样式
function insertStyles() {
var style = document.createElement('style');
style.innerHTML = `
.modal {
display: none;
position: fixed;
z-index: 1000;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
justify-content: center;
align-items: center;
}
.el-message-box {
background-color: #fff;
width: 400px;
padding: 20px;
border-radius: 8px;
box-shadow: 0 4px 15px rgba(0, 0, 0, 0.3);
animation: fadeIn 0.3s;
}
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
.el-message-box__header {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 10px;
}
.el-message-box__title {
font-size: 18px;
color: #303133;
}
.el-message-box__headerbtn {
background: none;
border: none;
font-size: 16px;
cursor: pointer;
}
.el-message-box__close {
color: #909399;
}
.el-message-box__content {
font-size: 14px;
color: #606266;
margin-bottom: 20px;
}
.el-message-box__footer {
display: flex;
justify-content: space-between;
align-items: center;
margin-top: 10px;
}
.el-checkbox {
display: flex;
align-items: center;
}
.el-checkbox input {
margin-right: 5px;
}
.el-message-box__btns {
text-align: right;
}
.el-button {
border: none;
padding: 6px 14px;
border-radius: 4px;
cursor: pointer;
font-size: 14px;
margin-left: 10px;
}
.el-button--default {
background-color: #f0f0f0;
color: #606266;
}
.el-button--primary {
background-color: #409EFF;
color: white;
}
.el-button:hover {
opacity: 0.85;
}
`;
document.head.appendChild(style);
}
// 动态创建弹窗HTML
function createModal() {
var modal = document.createElement('div');
modal.id = "myModal";
modal.className = "modal";
modal.innerHTML = `
<div class="el-message-box">
<div class="el-message-box__header">
<div class="el-message-box__title"><span>提示</span></div>
<button type="button" class="el-message-box__headerbtn" οnclick="closeModal()">
<i class="el-message-box__close">×</i>
</button>
</div>
<div class="el-message-box__content">
<p>同名博客已在新域名 <a href="http://blog.jiumoz.top" style="color: #409EFF;">blog.jiumoz.top</a> 上线,是否要跳转到该网站?</p>
</div>
<div class="el-message-box__footer">
<div class="el-checkbox">
<input type="checkbox" id="noPromptCheckbox"> <label for="noPromptCheckbox">不再显示</label>
</div>
<div class="el-message-box__btns">
<button class="el-button el-button--default" οnclick="cancelModal()">取消</button>
<button class="el-button el-button--primary" οnclick="goToNewWebsite()">确定</button>
</div>
</div>
</div>
`;
document.body.appendChild(modal);
}
// 显示弹窗
function showModal() {
document.getElementById("myModal").style.display = "flex";
}
// 跳转到新网站的函数
function goToNewWebsite() {
window.location.href = "https://blog.jiumoz.top";
}
// 关闭弹窗的函数
function closeModal() {
document.getElementById("myModal").style.display = "none";
}
// 取消操作,并检查用户是否勾选"不再显示"
function cancelModal() {
var noPromptCheckbox = document.getElementById("noPromptCheckbox").checked;
if (noPromptCheckbox) {
setNoPrompt();
}
closeModal();
}
// 设置不再提示的cookie,cookie有效期设为5天
function setNoPrompt() {
var d = new Date();
d.setTime(d.getTime() + (5*24*60*60*1000)); // 5天的毫秒数
var expires = "expires=" + d.toUTCString();
document.cookie = "userChoice=noPrompt;path=/;" + expires;
}
// 获取cookie的值
function getCookie(name) {
var nameEQ = name + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i].trim();
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length, c.length);
}
return null;
}
// 页面加载时检查是否显示弹窗
window.onload = function() {
var userChoice = getCookie("userChoice");
if (!userChoice) {
insertStyles(); // 插入CSS
createModal(); // 创建HTML
showModal(); // 显示弹窗
}
};
</script>
功能点说明
跳转需求不同,还是有不同的方式的,这里主要就是要和用户有一个交互的过程,所以需要有弹窗、确认的这个过程,主要的点就包括:
- 不再显示功能:用户勾选"不再显示"选项后,点击 取消 将会设置一个有效期为5天的
cookie。在5天内,用户再次访问网站时不会再看到弹窗。 - 跳转逻辑:点击 确定 后,用户将直接跳转到指定的新网站。
- 界面设计:整体界面遵循了 Element UI 风格,布局简洁,按钮操作明显。

























 4525
4525

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










