前端项目初始化步骤
① 安装 Vue 脚手架
② 通过 Vue 脚手架创建项目
③ 配置 Vue 路由
④ 配置 Element-UI 组件库
⑤ 配置 axios 库
⑥ 初始化 git 远程仓库
⑦ 将本地项目托管到 Github 或 码云 中
win + R 打开终端 输入 vue ui











配置Gitee SSH公钥
首先注册Gitee码云账号,进入右上角个人图像下拉的-设置面板
为账号设置公钥,这样才能上传和下载代码



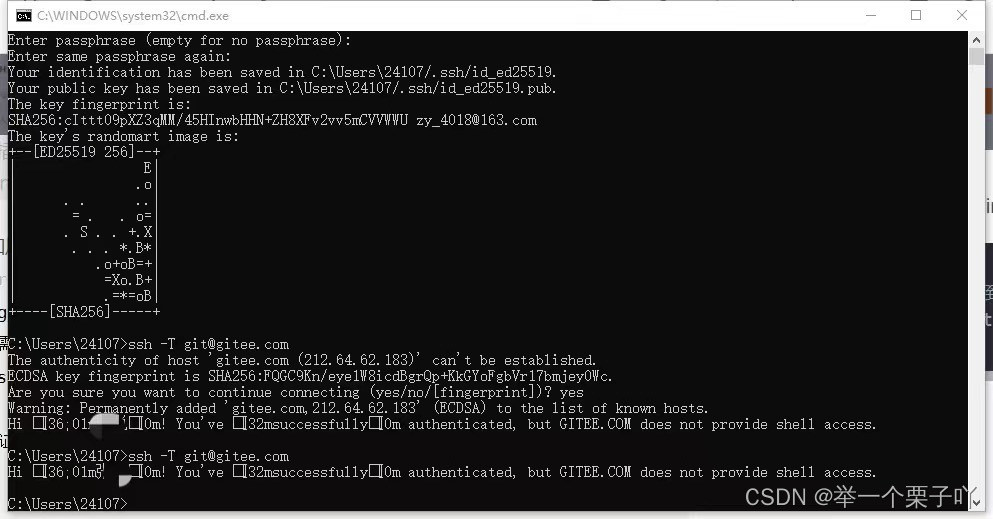
把邮箱改成自己的,按照提示完成三次回车,即可生成 ssh key

Your public key has been saved in C:\Users\24107/.ssh/id_ed25519.pub.
找到这个pub文件打开,复制内容,粘贴到对应位置



公钥添加后,在终端(Terminal)中输入
ssh -T git@gitee.com
首次使用需要确认并添加主机到本机SSH可信列表。若返回 Hi XXX!
You've successfully authenticated, but Gitee.com does not provide shell access.
内容,则证明添加成功。

本地项目托管到Gitee中


官网下载安装Git:https://git-scm.com/downloads
找到之前创建的项目,shift + 鼠标右键,打开 Git Hash
输入
git init
初始化一下本地库


再打开powershell终端,输入
git status
git add .
git commit -m "add files"
git status //On branch master


当前这些git操作都是在本地,下面开始上传到Gitee中
git remote add origin https://gitee.com/zy4018/vue_zy.git
git push -u origin "master"

然后输入账号和密码

























 2183
2183

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








