一、json.stringify( ) 与 json.parse( ) 的妙用
- json.stringify( ) 将一个js对象,转化为 json 字符串 --------- json.parse( ) 将 json 字符串转为一个对象;
let arr = [1,2,3];
JSON.stringify(arr);//'[1,2,3]'
typeof JSON.stringify(arr);//string
let string = '[1,2,3]';
console.log(JSON.parse(string))//[1,2,3]
typeof JSON.parse(string)//object
- 在使用JSON.parse()需要注意一点,由于此方法是将JSON字符串转换成对象,所以你的字符串必须符合JSON格式,即键值都必须使用双引号包裹:
let a = '["1","2"]';
let b = "['1','2']";
console.log(JSON.parse(a));// Array [1,2]
console.log(JSON.parse(b));// 报错
- 让localStorage/sessionStorage可以存储对象。
localStorage/sessionStorage 只能储存字符串,而实际项目中需要储存的对象,
可以使用 json.stringify ( ) ,将对象转化为字符串,
再在使用的时候,再将储存的字符串使用json.parse(),转化为对象。
- 实现对象深拷贝
深拷贝 = ( params ) => { return Json.parse(Json.stringify( params )) }
toString()转化数组带隐式转化;
二、array.reduce()
- total 必需。初始值, 或者计算结束后的返回值。
- currentValue 必需。当前元素
- currentIndex 可选。当前元素的索引
- arr 可选。当前元素所属的数组对象。
- initialValue 可选。传递给函数的初始值
1.不设置初始值 ,会从第一项开始遍历
let arr = [0,1,2,3,4]
arr.reduce( (total, currentValue, currentIndex, arr)=>{
console.log( total, currentValue, currentIndex )
})
- 设置初始值 0 后,
let arr = [0,1,2,3,4]
arr.reduce( (total, currentValue, currentIndex, arr)=>{
console.log( total, currentValue, currentIndex )
},0)
用法:
一、用于数组相加,相乘
var arr = [1, 2, 3, 4];
var sum = arr.reduce((x,y)=>x+y)
var mul = arr.reduce((x,y)=>x*y)
console.log( sum ); //求和,10
console.log( mul ); //求乘积,24
二、 将二维数组转化为一维
let arr = [[0, 1], [2, 3], [4, 5]]
let newArr = arr.reduce((pre,cur)=>{
return pre.concat(cur)
},[])
console.log(newArr); // [0, 1, 2, 3, 4, 5]
三、concat(arr1,arr2)
1.arr.concat()
var A1 = [1,2]
var A2 = [1,2]
A1.concat(A2)
打印 :(4) [1, 2, 1, 2]
2.arr.includes ( )

3.对象.constructor == 返回任何对象
4.数组去重
- Arr.sort ( ) + for循环 判断前后元素是否相等
- set 方法 Array.from( new Set( [ 1, 2, 3 ] ) )
- 最高效的去重
* var result = []
* var obj = {}
* var arr = [2,3,4,5,6,2,3,4,5,6]
* for (let i of arr) {
* if (!obj[i]) {
* result.push(i)
* obj[i]=1
* }
* }
* console.log("result:",result)
5.大小写转化 text.toUpperCase(),text.toLowerCase()
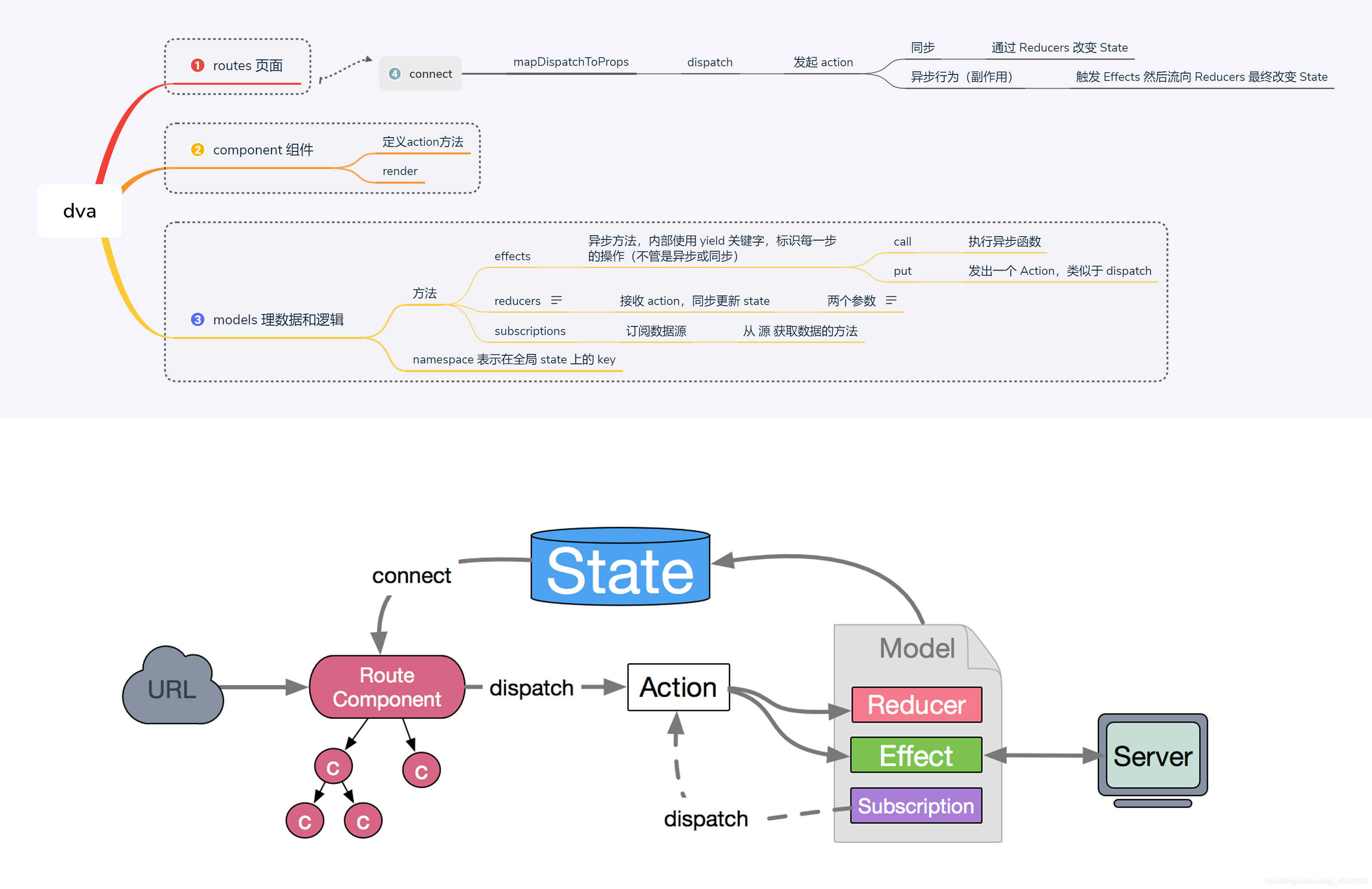
四、DVA思维导图 两张


五、function 和 class 的区别
es6 class
1. class没有变量提升,必须先声明后使用
2. class不能重复定义,会报语法错误
3. class定义的类没有私有方法和私有属性
4. class和 let、const 一样,存在作用域。
class Foo { }
window.Foo // undefined
Foo // class Foo {}
function Foo() { }
window.Foo // f Foo() {}
Foo // f Foo() {}
es5 function
1. 存在变量提升
2. 可以重复定义,
3. 可以全局定义
六、静态方法 指的是只能让当前的类调用的方发;
* es5中的定义方式 直接给赋值 例如:function.arr = function ( ) { }
意思是在实例之前,便可以直接调用定义的方法,( 这个方法会和静态变量一样占用内存),而且这个静态方法也不会被继承下去:
非静态方法的定义方式:
使用 function.prototype 的方法。
* class 中使用 关键字 static 来定义静态方法。
七、Redux - Saga
定义:是一个中间件、主要处理action。
特点:核心是 Effects ( 百度解释:副作用 ),
作用:实现了异步程序同步化。
redux-saga提供了一系列API:其中常用的两个:
call:函数调用 (请求api)
put:向Store发送action (派发reducer 去修改state 的值)
总结:Redux - Saga 大体上是对 Generator函数 的封装,
八、promise
定义:是一个容器,包含一段程序。
特点:。。。。
作用:使用 .then ( ) 的方式,解决了回调黑洞问题。
九、Generator函数
定义:实现异步程序同步化编写。(没错)
特点:function 后面带一个 *,内部使用 yeild,得使用next()执行。【 next()可以对generator函数进行代码控制。】
作用:使用 yeild 来操作异步程序。逐步执行。



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








