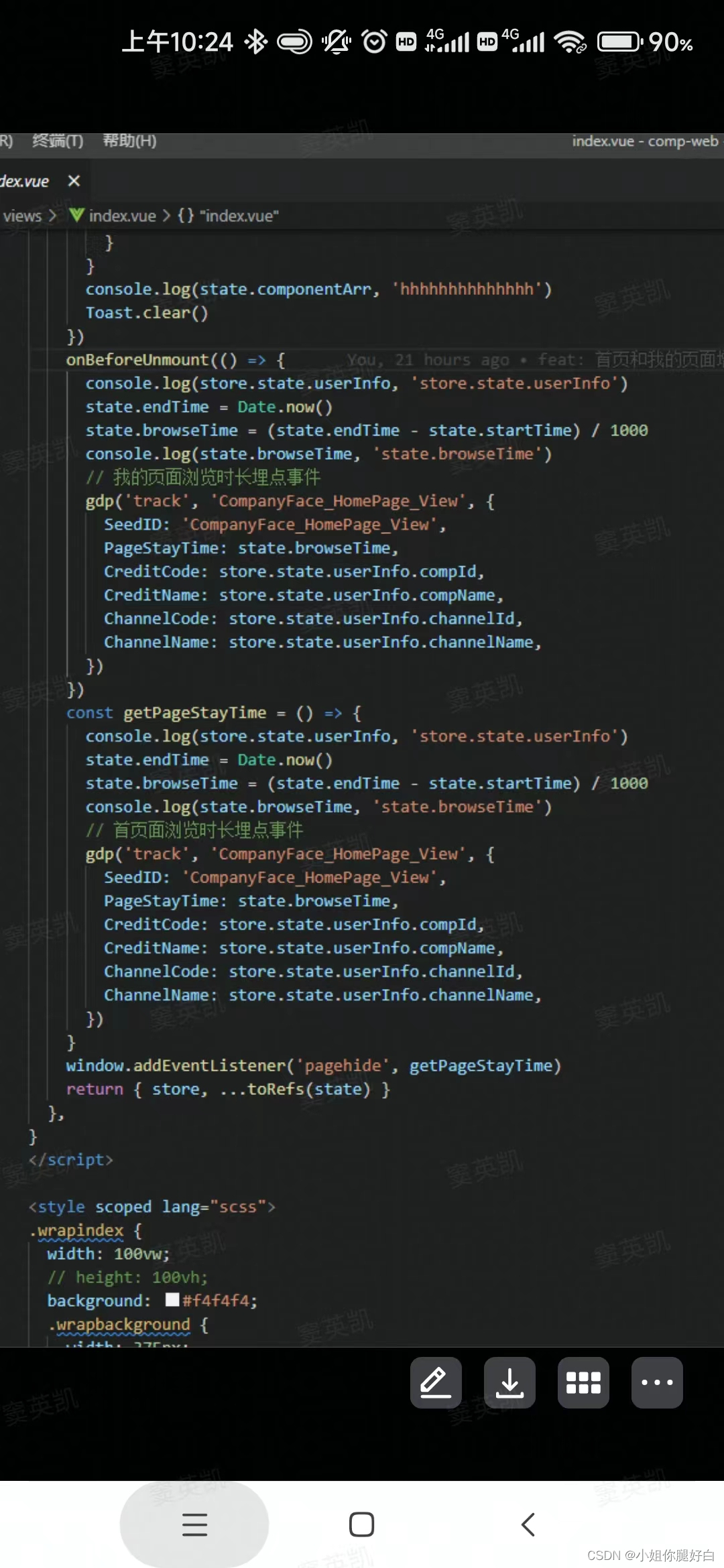
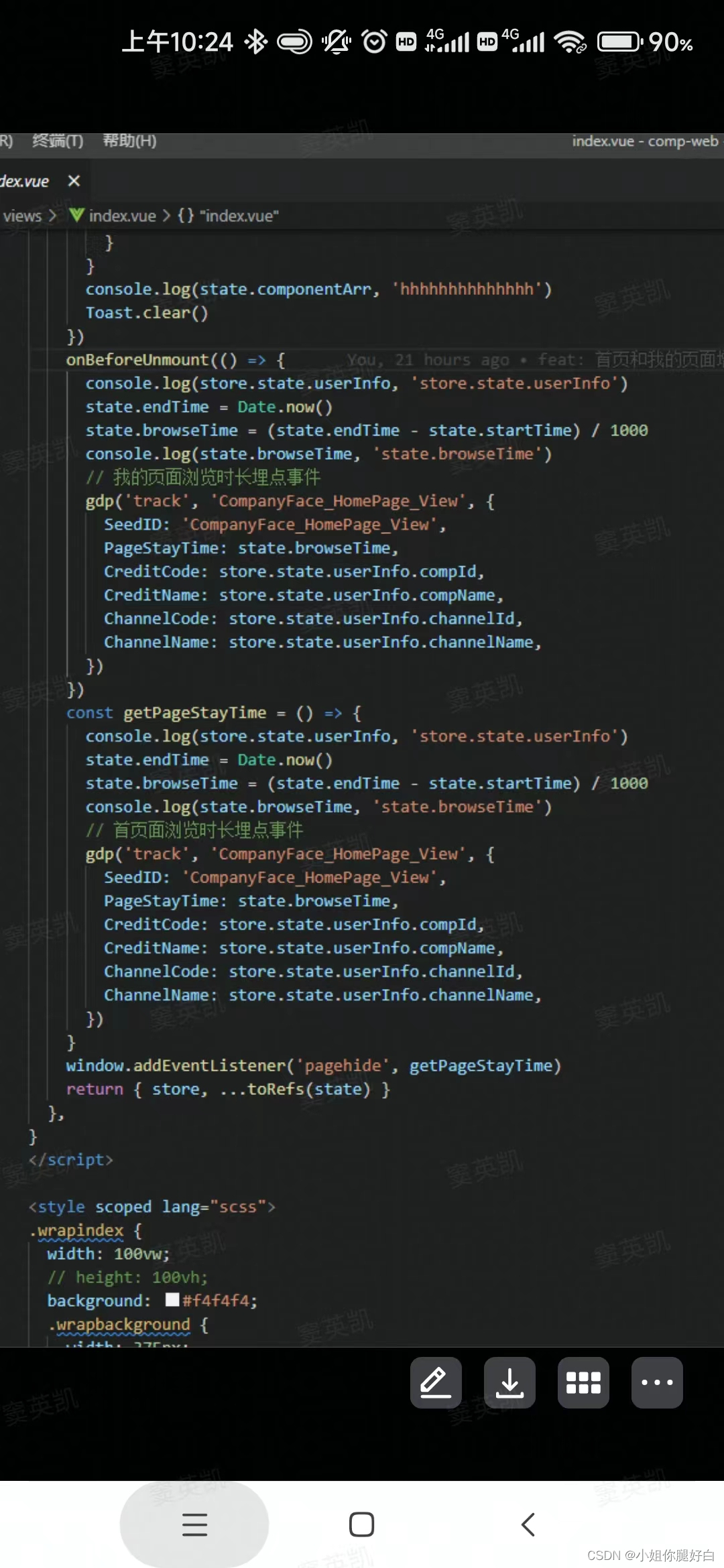
写gio埋点遇到了一个问题,就是window.location.href跳转之前和单页面直接退出时这两事件监听不到,所以无法触发浏览时长埋点事件计算不了浏览最后的时间点。后来终于解决了,一个女生解决的!

window.addEventListener('pagehide', '方法名字') 能监听到单页面退出项目和window.location.href跳转之前事件,但是监听不到vue项目内单页面切换,所以又写的组件销毁事件监听。
写gio埋点遇到了一个问题,就是window.location.href跳转之前和单页面直接退出时这两事件监听不到,所以无法触发浏览时长埋点事件计算不了浏览最后的时间点。后来终于解决了,一个女生解决的!

window.addEventListener('pagehide', '方法名字') 能监听到单页面退出项目和window.location.href跳转之前事件,但是监听不到vue项目内单页面切换,所以又写的组件销毁事件监听。

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


