初识node.js
node.js是什么?
Node.js是一个基于 Chrome V8 引擎 的 JavaScript 运行时环境.(JavaScript 用浏览器运行就是前端开发,用node运行就是后端开发)
安装node
下载路径(推荐下载:LTS长期稳定版本; current新特性尝鲜版本;)https://nodejs.org/en/
安装方法:一直点击下一步即可
验证是否安装成功:
1,打开终端:windows徽标键 + R 在弹出的界面输入cmd回车
2,在终端中查询node版本: node -v
3,查看npm版本(后面安装yarn用的上): npm -v
4,查看npm所有配置:npm config ls
5,查看npm全局模块存放位子:npm get prefix
6,查看npm缓存默认存放路径:npm get cache
7,如何在安装好的node.js中 创建文件夹:
a,创建node_global:npm config set prefix "node_global存放地址"
b,创建node_cache:npm config set cache "node_cache存放地址"
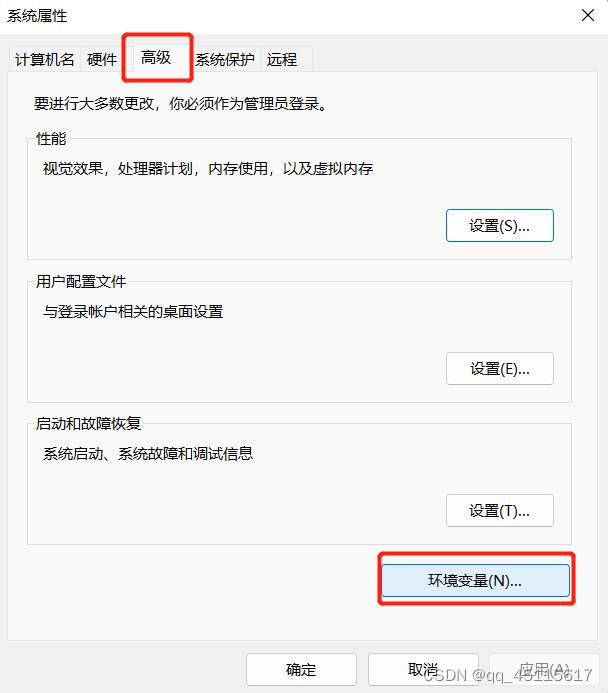
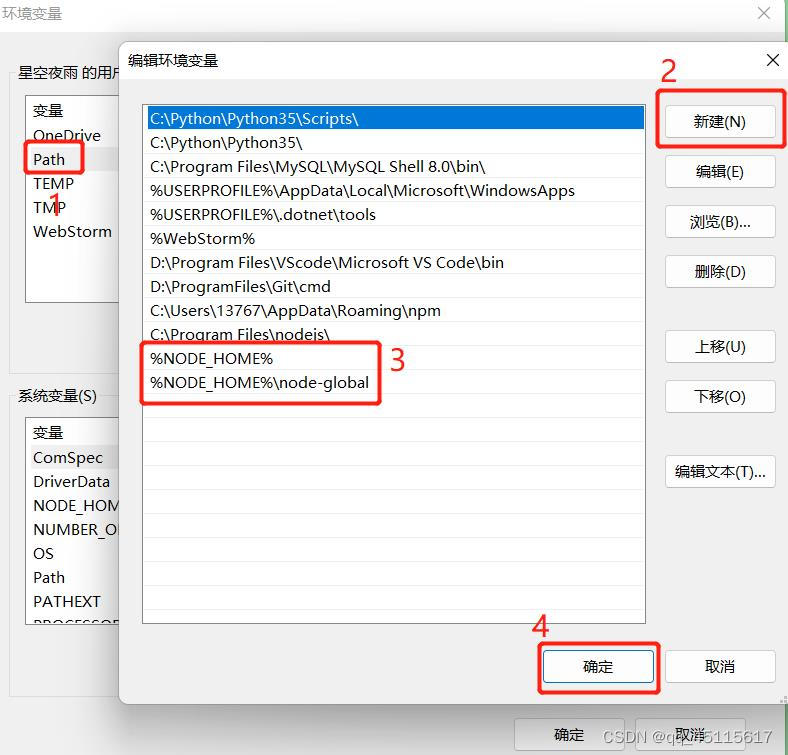
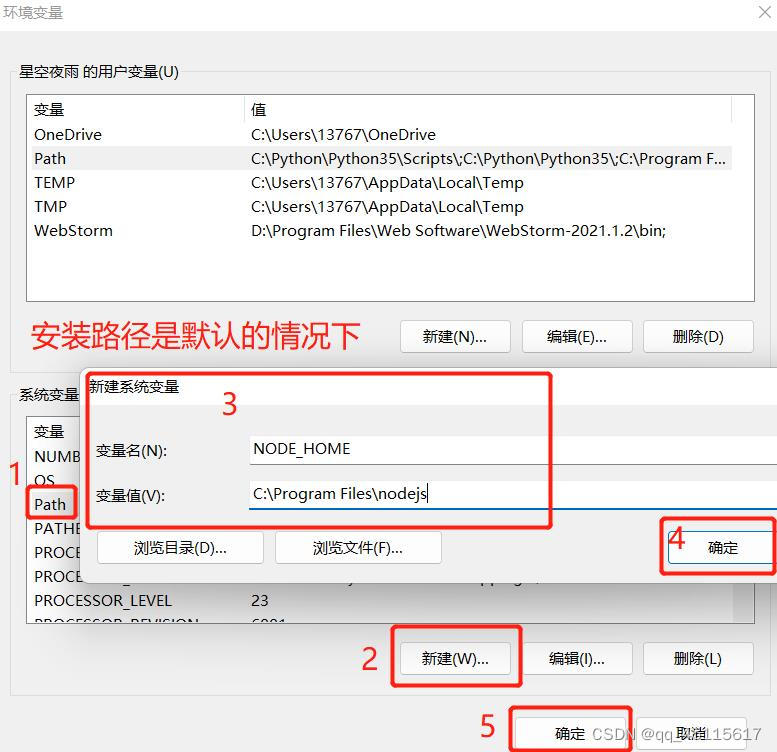
8,配置环境变量–在高级系统变量-path-编辑-新增编辑-把node.js安装目录、node_global、node_cache目录添加上去
9,在node环境下执行js文件:
a.在拥有.js文件夹的地址栏中输入cmd
b.再输入node 输入js文件名; 如:node 1.js ---回车就可以看到执行的语句
如遇到问题一: 
解决方法:检查或者重新配置一下path,用户变量跟系统变量都需要配置。



如果还没有解决,那么就查询一下版本是不是过高或者不兼容问题
安装yarn+环境配置
1,全局安装yarn: npm install -g yarn
2,查看版本: yarn -v
3,全局安装目录配置: yarn config set global-folder “存放地址\yarn_global”
4,全局缓存目录: yarn config set cache-folder “存放地址\yarn_cache”
5,查看yarn的所有配置: yarn config list
6,查看当前yarn的bin的位置: yarn global bin
7,查看当前yarn的全局安装位置: yarn global dir
8,环境配置:此电脑-属性-高级系统(找不到就搜索)-高级-环境变量-系统变量-找到path编辑-新建-把路径复制进去,一直复制到bin-确定就成功啦
问题一:

解决方案:
1,搜索powershell,然后选择以管理员身份运行

2,输入 set-ExecutionPolicy RemoteSigned 回车 在弹出的内容后面 输入Y 然后关闭即可
yarn build执行流程:

如上有错误请及时反馈,谢谢!







 本文介绍了Node.js的基础知识,包括它是什么以及如何安装。接着详细阐述了安装过程,包括验证安装、配置环境变量以及解决可能出现的问题。此外,还介绍了如何安装和配置Yarn,包括设置全局目录和缓存,以及解决Yarn执行权限问题。
本文介绍了Node.js的基础知识,包括它是什么以及如何安装。接着详细阐述了安装过程,包括验证安装、配置环境变量以及解决可能出现的问题。此外,还介绍了如何安装和配置Yarn,包括设置全局目录和缓存,以及解决Yarn执行权限问题。
















 1018
1018

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








