前言:react全家桶中dva担任着管理数据的角色。
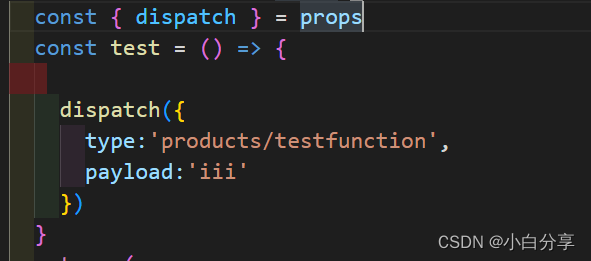
1.页面元素发起dispatch()请求。
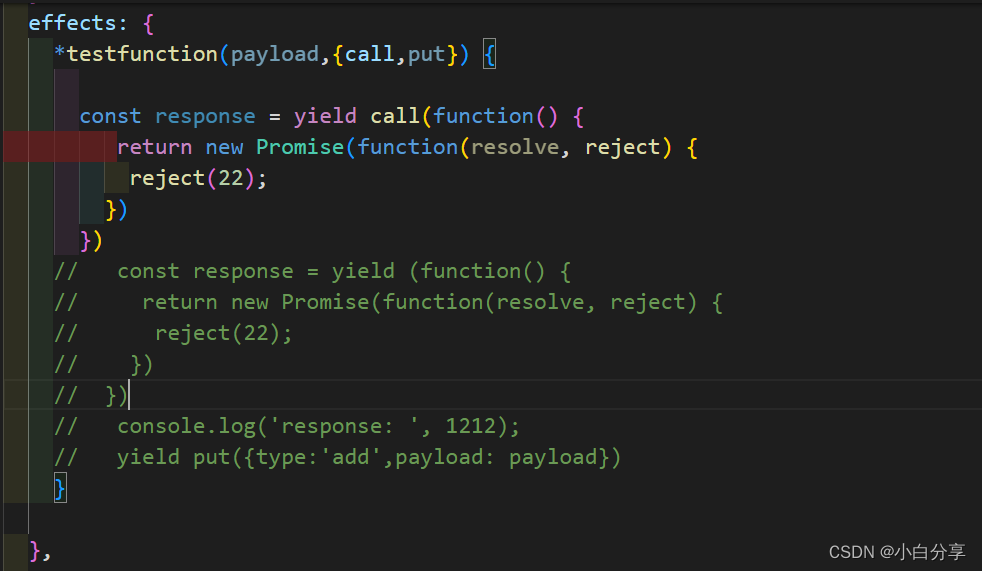
2.dva页面接受到请求。

通过引入Generator 函数解决异步编程,通过yield表达式。请求接口时,函数会暂停往下执行。接口返回成功个时,会继续往下,错误时,就暂停。需搭配call函数使用才会有这个表现。(call内部怎么实现,待研究)
dva数据流总结--call()
最新推荐文章于 2024-11-06 15:28:21 发布























 1020
1020

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








