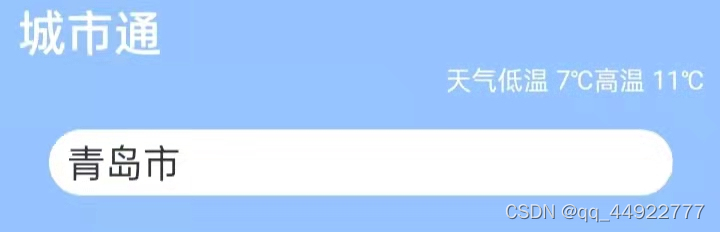
效果如图所示
首先先获取定位城市
uni.getLocation({
type: 'gcj02',
geocode: true,
success: res => {
this.position = false;
this.dizhi = res.address.city;
}
});
仿照官网上写的,也可以写省份、国家之类的。
用v-if替换文字,显示城市
<view class="search" @click="location">
<view v-if="position">定位</view>
<view v-if="!position">{{dizhi}}</view>
</view>
根据定位城市显示对应的天气
uni.request({
url: 'http://wthrcdn.etouch.cn/weather_mini?city=dizhi',
method: 'GET',
data:{
city:this.dizhi
},
success: res => {
var obj:any=res.data;
this.high=obj.data.forecast[0].high;
this.low=obj.data.forecast[0].low
console.log(this.high);
console.log(this.low);
},
});
这里的语法是用ts写的,ts比js有更多的语法限制。所以在这里加了var obj=res.data
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








