目录
echarts是百度开发团队制作,开源交给apache基金管理,用来制作图表的JavaScript库。
同类型产品还有hightCharts,D3
使用:
首先导入echatrs的js文件,然后进行编写
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="./js/echarts.min.js"></script>
</head>
<body>
<div id="container" style="width:800px; height: 600px;"></div>
<script>
// 01 创建实例
var echart = echarts.init(document.getElementById("container"));
// 02 设置option参数
var option = {}
// 03 更新option
echart.setOption(option);
</script>
</body>
</html>
柱状图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="./js/echarts.min.js"></script>
</head>
<body>
<div id="container" style="width:800px; height: 600px;"></div>
<script>
// 01 创建实例
var echart = echarts.init(document.getElementById("container"));
// 02 设置option参数
var option = {
title:{
text:"vue考试成绩分析图" //标题
},
legend:{data:["成绩"]}, //图例
tooltip:{}, //鼠标提示
xAxis:{data:["3.1","3.2","3.3","3.4","3.5"]},//x轴线
yAxis:{},//y轴线
series:[ //图数据
// type 类型 // bar柱状图
// data数据
// name 名称注释和legend图例保持一致
{type:"bar",data:[90,60,33,88,99],name:"成绩"}
]
}
// 03 更新option
echart.setOption(option);
</script>
</body>
</html>
运行效果

线型,面积,饼形图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="./js/echarts.min.js"></script>
</head>
<body>
<div id="container" style="width:800px; height: 600px;"></div>
<script>
// 01 创建实例
var echart = echarts.init(document.getElementById("container"));
// 02 设置option参数
var option = {
title: {
text: "vue考试成绩分析图" //标题
},
legend: {
data: ["成绩", "平均成绩", "80分以上人数", "题型"]
}, //图例
tooltip: {}, //鼠标提示
xAxis: {
data: ["3.1", "3.2", "3.3", "3.4", "3.5"]
}, //x轴线
yAxis: {}, //y轴线
series: [ //图数据
// type 类型 // bar柱状图
// data数据
// name 名称注释和legend图例保持一致
{
type: "bar",
data: [90, 60, 33, 88, 99],
name: "成绩"
},
// line 平均成绩 smooth 平滑
{type: "line",data: [88, 66, 55, 77, 48],name: "平均成绩",smooth: true},
// areaStyle 面积
{type: "line",data: [10, 20, 15, 6, 3],name: "80分以上人数",smooth: true,areaStyle: {color: "#f70"}},
// pie饼形图
{
type: "pie",
data: [{name: "选择题",value: 50},{name: "填空题",value: 20},{name: "问答题",value: 30},{name: "判断题",value: 10}],
name: "题型",radius:["10%","30%"], //半径
top:"-50%", //位置
left:"10%"
},
// 自学路径:https://echarts.apache.org/zh/index.html
// 文档>配置手册>serries>type:pie
]
}
// 03 更新option
echart.setOption(option);
</script>
</body>
</html>
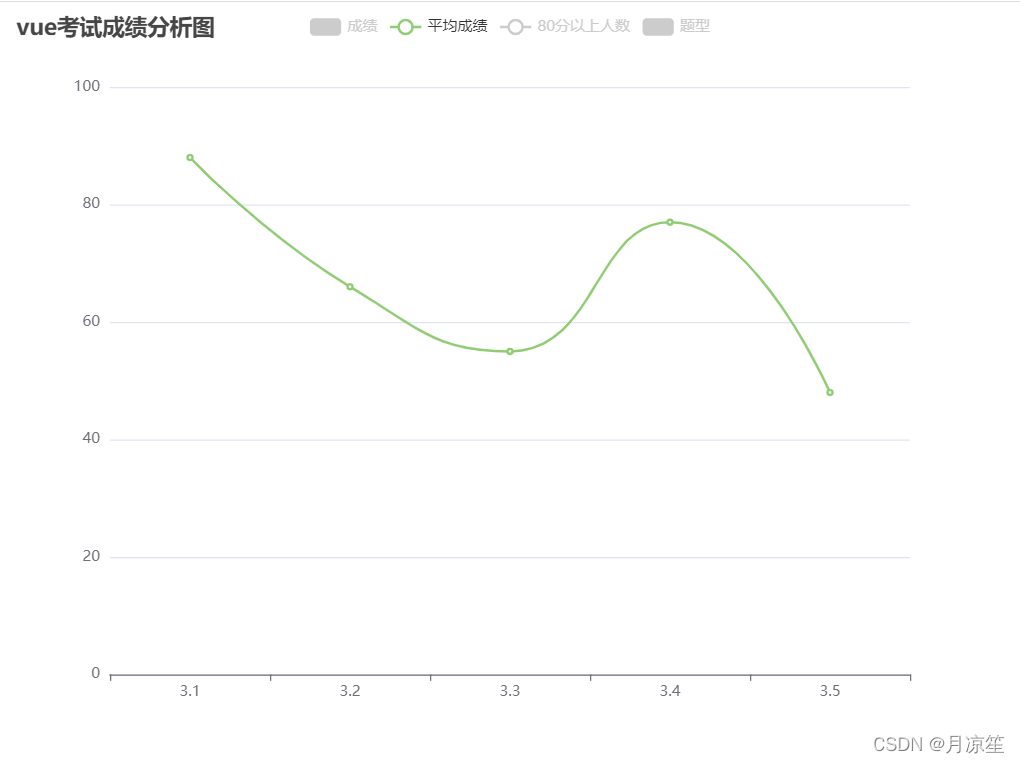
线型
面积

饼状

上下name对应,即可进行显示隐藏


颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="./js/echarts.min.js"></script>
<script src="js/purple-passion.js"></script>
</head>
<body>
<div id="container" style="width:800px; height: 600px;"></div>
<script>
// 01 创建实例
// 主题颜色:默认,dark深色,light亮色,自定义主题
var echart = echarts.init(document.getElementById("container"));
// 02 设置option参数
// 制颜色
var option = {
// 调色板,大概颜色
color:["#516b91","#93b7e3","#516b91","#59c4e6","#edafda","#93b7e3","#a5e7f0","#cbb0e3"],
title: {
text: "vue考试成绩分析图" //标题
},
legend: {
data: ["成绩", "平均成绩", "80分以上人数", "题型"]
}, //图例
tooltip: {}, //鼠标提示
xAxis: {
data: ["3.1", "3.2", "3.3", "3.4", "3.5"]
}, //x轴线
yAxis: {}, //y轴线
series: [ //图数据
// type 类型 // bar柱状图
// data数据
// name 名称注释和legend图例保持一致
{
type: "bar",
data: [90, {value:60,itemStyle:{color:"#f0c412"}}, 33, 88, 99],
name: "成绩",
// 某一项的样式
itemStyle:{
normal:{color:"#b03611"},
emphasis:{color:"#f70"}
},
// itemStyle 条目(项)样式
// normal 正常
// emphasis 强调
},
// line 平均成绩 smooth 平滑
{type: "line",data: [88, 66, 55, 77, 48],name: "平均成绩",smooth: true},
// areaStyle 面积
{type: "line",data: [10, 20, 15, 6, 3],name: "80分以上人数",smooth: true,areaStyle: {color: "#f70"}},
// pie饼形图
{
type: "pie",
data: [{name: "选择题",value: 50},{name: "填空题",value: 20},{name: "问答题",value: 30},{name: "判断题",value: 10}],
name: "题型",radius:["10%","30%"], //半径
top:"-50%", //位置
left:"10%"
},
// 自学路径:https://echarts.apache.org/zh/index.html
// 文档>配置手册>serries>type:pie
]
}
// 03 更新option
echart.setOption(option);
</script>
</body>
</html>
堆叠图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/echarts.min.js"></script>
</head>
<body>
<div id="container" style="width: 800px; height: 600px;"></div>
<script>
// 01 初始化
var echart = echarts.init(document.getElementById("container"),'dark');
// 02 定义选项
var option = {
title:{ text:"堆叠图"}, //标题
tooltip:{trigger:"axis"},//axis轴线,item元素 //提示
legend:{data:["ui","java","web","python"]}, // 图例
xAxis:{}, //x轴线
yAxis:{data:["2019","2020","2022"]},
label:{show:true,position:"insideRight",formatter:"{a}:{c}"},
series:[ // 系列数据
{name:"ui",type:"bar",data:[120,80,70],stack:true,
// label标签 show显示 position位置,insideRight 内部右侧,formatter格式化
// {a} 系列名称 {b}轴线名称 {c}值
label:{show:true,position:"insideRight",formatter:"{a}:{c}"},
},
{name:"java",type:"bar",data:[27,50,100],stack:true},
{name:"web",type:"bar",data:[180,220,240],stack:true},
{name:"python",type:"bar",data:[200,120,80],stack:true}
]
}
// 03 更新选项
echart.setOption(option);
</script>
</body>
</html>

富文本
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/echarts.min.js"></script>
</head>
<body>
<div id="container" style="width:800px; height:600px"></div>
<script type="text/javascript">
var echart = echarts.init(document.getElementById("container"),'dark');
var option= {
title:{text:"网站访问来源"},
tooltip:{},
series:[
{type:"pie",name:"来源",radius:["30%","50%"],
data:[
{value:120,name:"百度",label:{
show:true,
position:"center",
// a 系列名称 b数据名称 c数据值 d百分百 big与small在rich定义好的样式
formatter:"{big|{d}}{small|%}\n{b}",
// 定义富文本样式样式
rich:{
big:{fontSize:"36px",fontWeight:900},
small:{fontSize:"12px",color:"#00aaff"}
}
}},
{value:25,name:"其他",label:{show:false}}
]}
]
};
echart.setOption(option);
</script>
</body>
</html>








 本文介绍了Echarts,一个由百度开发并由Apache基金托管的JavaScript图表库。主要内容包括柱状图、线型图、面积图、饼图的创建和配置,如颜色设置、堆叠显示以及富文本的应用。同时,文中还提及了同类型的图表库如HighCharts和D3。
本文介绍了Echarts,一个由百度开发并由Apache基金托管的JavaScript图表库。主要内容包括柱状图、线型图、面积图、饼图的创建和配置,如颜色设置、堆叠显示以及富文本的应用。同时,文中还提及了同类型的图表库如HighCharts和D3。
















 8013
8013

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








