我的上一个教程记录了在ubuntu18.04下载配置vscode和opencv环境,默认电脑的opencv环境已经安装;
1.接下来将安装QT5.9.2
1.1 如果无所谓安装哪个qt版本(会自动安装当前时间点,最新的qt版本),可以命令行安装:
sudo apt-get update
sudo apt-get install qt5-default qtcreator
1.2 若想安装特定版本QT
例如 QT5.9.2(你想装啥版本,就该我的链接就是了),进入qt官网下载安装包:https://download.qt.io/archive/qt/5.9/5.9.2/
如果你想装5.9.9(好像真的有这个…)那你要进的网站就是:https://download.qt.io/archive/qt/5.9/5.9.9/
1.2.1 下载qt-opensource-linux-x64-5.9.2.run

1.2.2 安装QT
在安装包位置右键打开终端,输入如下内容:
sudo chmod a+x qt-opensource-linux-x64-5.9.2.run
sudo ./qt-opensource-linux-x64-5.9.2.run
配置环境变量
sudo gedit /usr/bin/qtcreator
在配置中写入如下代码
#!/bin/sh
export QT_HOME=/opt/Qt5.9.2/Tools/QtCreator/bin/
$QT_HOME/qtcreator $*
然后给其赋予可操作权限
sudo chmod a+x /usr/bin/qtcreator
终端输入qtcreator,正常出现qt界面则安装完成
qtcreator
2 在ubuntu18.04下用QT进行opencv的C++开发展示一个demo
2.1 在QT中,建立opencv的C++工程文件
1.在终端输入qtcreator,打开qt
qtcreator
2.点击左上角File->New File or Project (或者在QT软件中用快捷键ctrl+n也可以)
3.依次选中Application->Qt Widgets Application->右下方的choose

然后可以命名你的工程文件、并为其选则路径

->Next>
->Next>

->Next>

->Finish
全部完成后,现在你的文件结构如图:

接下来主要是要修改test2.pro和mainwindow.cpp文件(这里我不动main.cpp了,用这个是可以轻易用到QT的图形界面):
test2.pro文件:
主要改动是在最后一行添加:
INCLUDEPATH +="usr/local/include/" #为了让qt能找到你ubuntu系统中的一些库
#LIBS +=`pkg-config --cflags --libs opencv` #我看到网上有教程说这样可以,但是我测试这个不行
LIBS += /usr/local/lib/libopencv_highgui.so \ #主要是引入opencv的库,如果你安装过程和我上一次教程一致,那就没问题
/usr/local/lib/libopencv_core.so \
/usr/local/lib/libopencv_imgproc.so \
/usr/local/lib/libopencv_imgcodecs.so
我的完整test2.pro文件如下所示:
#-------------------------------------------------
#
# Project created by QtCreator 2022-09-22T19:23:37
#
#-------------------------------------------------
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = test2
TEMPLATE = app
# The following define makes your compiler emit warnings if you use
# any feature of Qt which has been marked as deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if you use deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += \
main.cpp \
mainwindow.cpp
HEADERS += \
mainwindow.h
FORMS += \
mainwindow.ui
INCLUDEPATH +="usr/local/include/"
#LIBS +=`pkg-config --cflags --libs opencv`
LIBS += /usr/local/lib/libopencv_highgui.so \
/usr/local/lib/libopencv_core.so \
/usr/local/lib/libopencv_imgproc.so \
/usr/local/lib/libopencv_imgcodecs.so
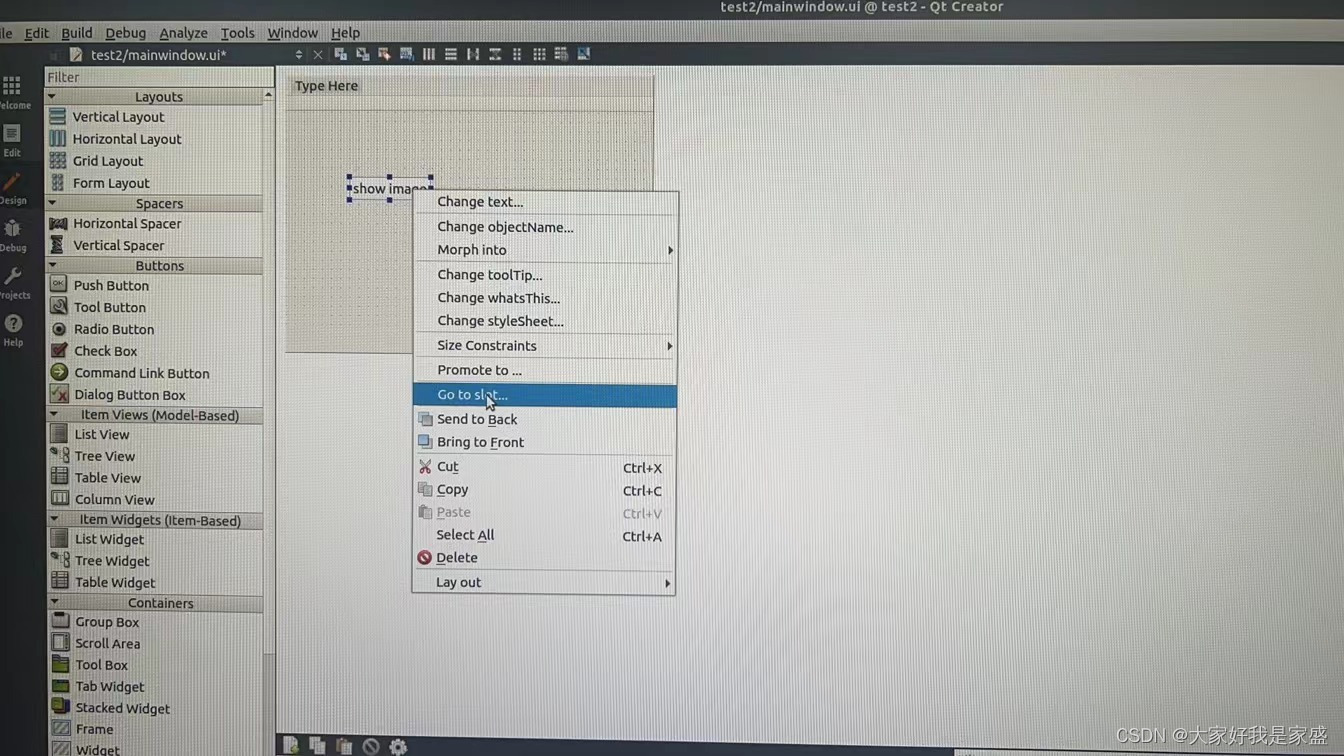
点击mainwindow.ui

拖动一个pushbutton到白板

并双击这个,改名为show image,然后右击go

然后选择clicked(),然后点ok

主要会为mainwindow.cpp添加一个窗口函数
void MainWindow::on_pushButton_clicked()
{
}

mainwindow.cpp文件:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QMessageBox>
#include<opencv2/core/core.hpp>
#include<opencv2/highgui/highgui.hpp>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
//cv::Mat test_image =cv::imread("test_img.jpg");
//test_img.jpg 这个图片是放到了我的工作文件夹下的!你可以随便放一张别的图片,记得要改路径或者命名
//或者可以用绝对路径
cv::Mat test_image =cv::imread("/home/smile/Documents/code/qt/hellocv/模板匹配/test2/test_img.jpg");
if(!test_image.data)
{
QMessageBox msg;
msg.setText("could not load image");
msg.exec();
}
cv::namedWindow("test_image",cv::WINDOW_AUTOSIZE);
cv::imshow("test_image",test_image);
}
你可以把test_img.jpg文件保存到你的工程文件目录下:
我当前的工程文件目录视角:

2.2 在QT中,编译并运行刚刚建立的C++工程文件
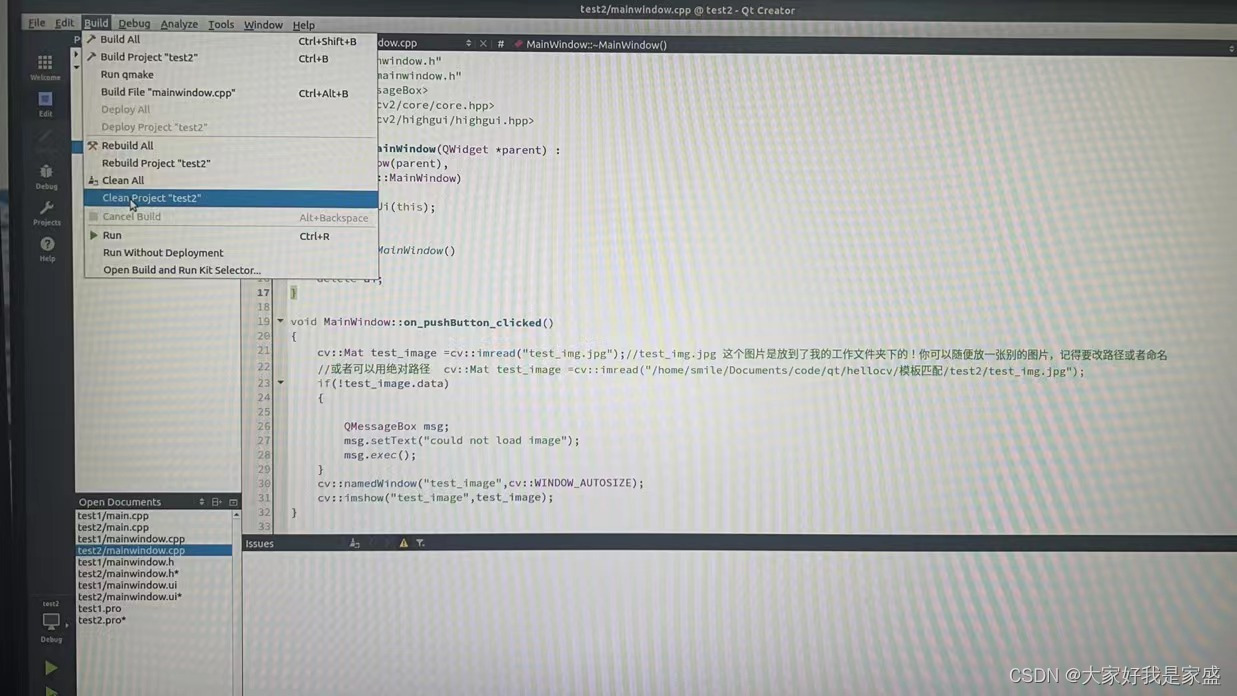
1.先把可能存在的老编译文件删掉:Build->Clean Project“test2”

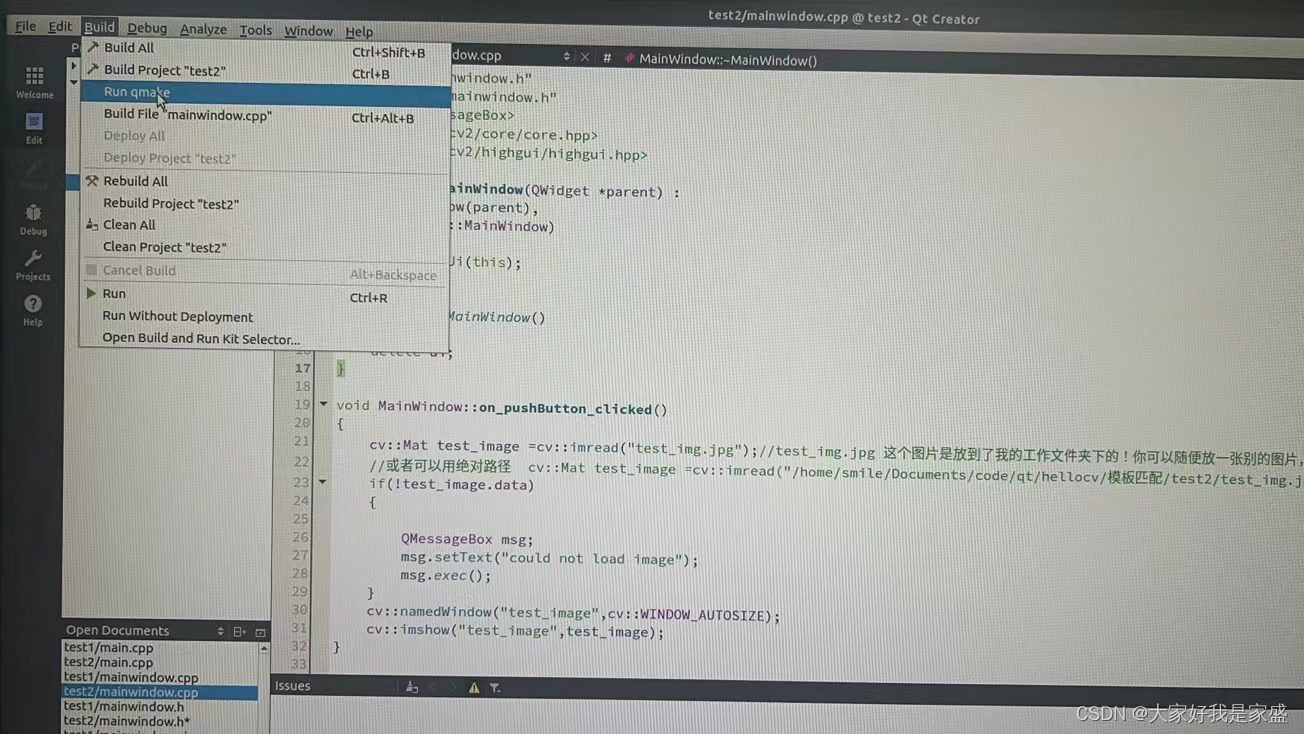
2.对我们刚刚写好的程序进行编译
Build->Run qmake

save all 然后等待编译成功

然后点击左下角的倒数第三个绿色的三角形(是锤子的上面的上面)


然后弹出了一个窗口

点击之后

如果你放置图片的路径不正确就会有


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










