
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>霓虹灯效果</title>
<style type="text/css">
body{background: #000000;color: #FFFFFF;}
.box{border: 5px solid #011720;width: 680px;margin: 40px auto;text-align: center;padding: 20px 0;}
.box h1{font: bold 80px myFonts,microsoft yahei;letter-spacing: .1em;text-shadow: 0 0 10px #FFFFFF,0 0 20px #FFFFFF,0 0 30px #FFFFFF,0 0 40px #FF00DE,0 0 70px #FF00DE,0 0 80px #FF00DE,0 0 100px #FF00DE,0 0 150px #FF00DE}
.box h2{font: 18px "microsoft yahei";letter-spacing: .1em;text-shadow: 0 0 2px #ff00de,0 0 5px #ff00de;}
</style>
</head>
<body>
<div class="box">
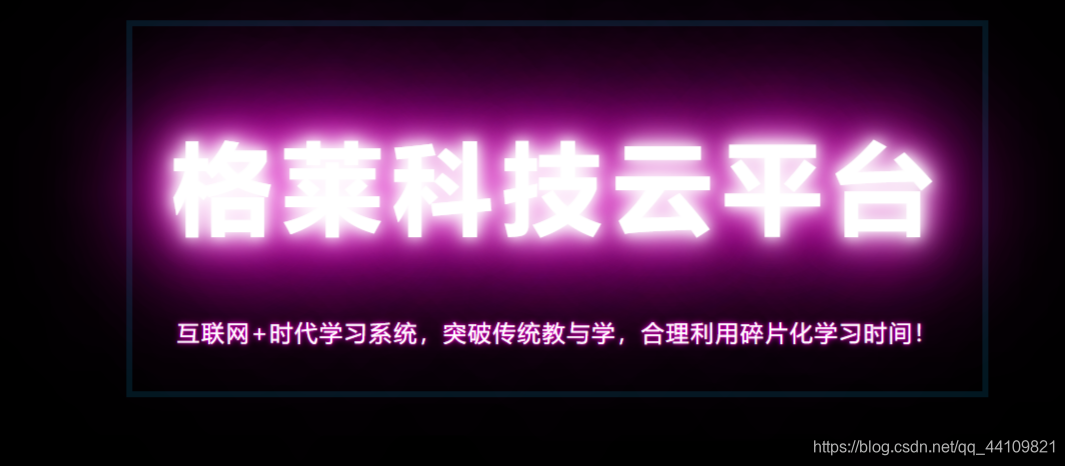
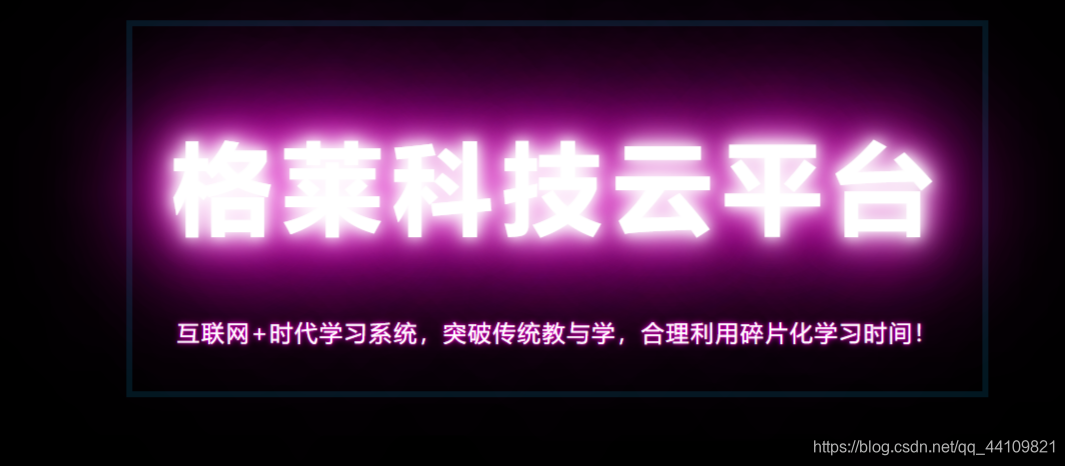
<h1>格莱科技云平台</h1>
<h2>互联网+时代学习系统,突破传统教与学,合理利用碎片化学习时间!</h2>
</div>
</body>
</html>






 本文展示了一种使用HTML和CSS实现的霓虹灯效果,通过多层次的文字阴影叠加,为格莱科技云平台的标题和副标题增添炫酷的视觉效果。
本文展示了一种使用HTML和CSS实现的霓虹灯效果,通过多层次的文字阴影叠加,为格莱科技云平台的标题和副标题增添炫酷的视觉效果。
















 1448
1448

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








