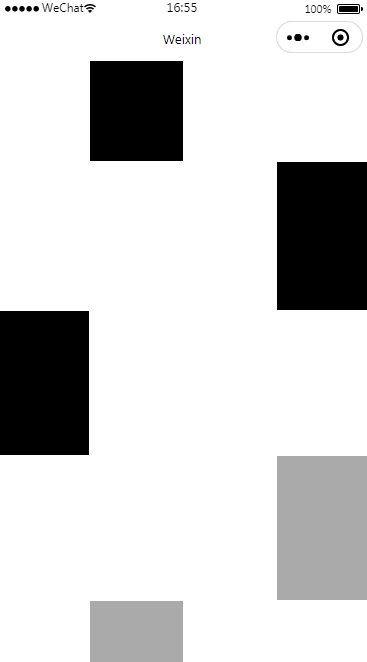
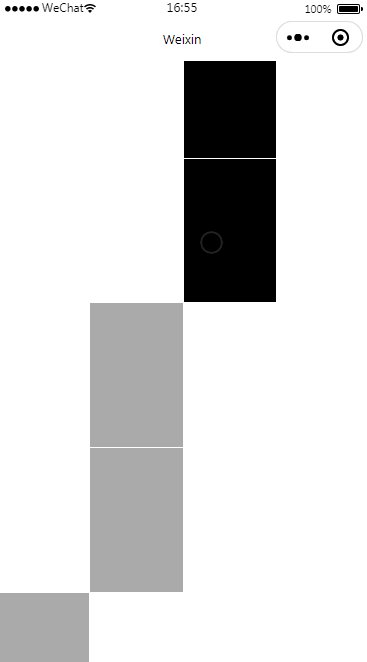
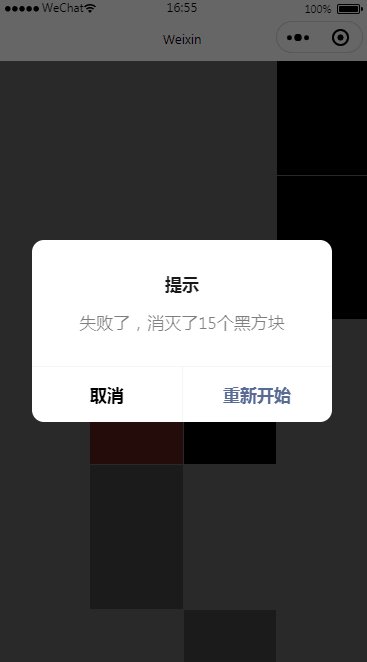
效果图


.wxml
<view class="block_index">
<view wx:for="{{noe_list}}" wx:key="block_list" class="block_list"
style="top:{{item.top}}vh;{{!ction || item.top < -24?'':'transition: top linear 0.1s;'}}"
>
<view wx:for="{{item.arr}}" wx:for-item="cell" wx:key="key"
style="{{item.index == index?(item.check == 1?'background:#000;':item.check == 2?'background:#aaa;':''):cell == 1?'animation:wrong 3 0.3s;background:#e54d42;':''}}"
bindtap="block_tab" data-index="{{item.cell}}" data-status="{{item.index == index?false:true}}" data-arr="noe" data-cell="{{index}}"
></view>
</view>
</view>
<view class="model" wx:if="{{!ction}}">
<view bindtap="list">开始游戏</view>
</view>
.wxss
view{box-sizing: border-box;}
.block_index{width: 100%;height: 100vh;overflow: hidden;position: relative;}
.block_list{width: 100%;height: 25vh;float: left;position: absolute;border-bottom:1px solid #fff;border-top:1px solid #fff;}
.block_list>view{width: 25%;height: 100%;float: left;background: #fff;border-left: 1px solid #fff;}
@keyframes wrong{
from {
background-color: #e54d42;
}
to {
background-color: #fff;
}
}
.model{width: 100%;height: 100vh;background: rgba(0, 0, 0, 0.6);z-index: 10;position: fixed;left: 0;top: 0;
display: flex;align-items: center;justify-content: center;}
.model>view{height: 64rpx;line-height: 64rpx;font-size: 28rpx;border-radius: 50rpx;padding: 0 36rpx;
color: #fff;background-color: #e54d42;}
.js
Page({
data: {
noe_list:[],
ction:false,
for_index:0,
},
list(e){
var that = this;
that.setData({
for_index:0,
ction:true,
})
that.noe_tab()
that.terval()
},
terval(){
var that = this,noe_list = that.data.noe_list;
that.data.time_terval = setInterval(function() {
for(let i = 0;i < 6;i++){
if(noe_list[i].top >= 80 && noe_list[i].check != 2){
that.failed()
}else{
if(noe_list[i].top > 110){
noe_list[i].index = Math.floor(Math.random() * 4)
noe_list[i].check = 1
noe_list[i].top = -26
that.setData({
noe_list:noe_list
})
}else{
if(i == 0 || noe_list[i - 1].top >= -25 || noe_list[i].top > -25){
noe_list[i].top += 4
}
}
}
}
that.setData({
noe_list:noe_list
})
},50)
},
block_tab(e){
var that = this
var index = e.currentTarget.dataset.index,status = e.currentTarget.dataset.status,block_list = that.data.noe_list;
if(status){
block_list[index].arr[e.currentTarget.dataset.cell] = 1
that.setData({
noe_list:block_list,
})
that.failed()
return
}
block_list[index].check = 2
that.setData({
for_index:that.data.for_index + 1
})
that.setData({
noe_list:block_list,
})
},
noe_tab(e){
var noe_list = [],arr = [];
for(let i = 0;i < 6;i++){
arr = Math.floor(Math.random() * 4) + 1
noe_list.push({
index:arr - 1,
cell:i,
check:1,
arr:[],
top:-50
})
for(let j = 0;j < 4;j++){
noe_list[i].arr.push('')
}
}
this.setData({
noe_list:noe_list,
})
},
failed(e){
var that = this
clearInterval(that.data.time_terval)
that.setData({
ction:false,
})
wx.showModal({
title: '提示',
content: '失败了,消灭了'+that.data.for_index+'个黑方块',
confirmText:'重新开始',
success (res) {
if (res.confirm) {
that.list()
}
}
})
},
})
遇到问题可以看我主页加我Q,很少看博客,对你有帮助别忘记点赞收藏。


























 288
288

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








