第7章 实战周边及相关工具
本章的几个问题都曾经耗费笔者几天到几周的时间,这里一并列举出来。前人踩坑,后人绕路,希望我们的经验对读者有用。
7.1 微信支付
微信支付,按照微信的官方文档来看并不算难,特别是“传统的Web项目”。但是对于SPA(单页应用)来说就很“坑”了,几乎没有解释。
1. 优先使用iOS调试
微信支付有一个选项是可以打印支付过程中的调试信息的。但是我们在使用过程中发现,Android的微信支付错误是不可读的。也就是说,开启debug选项是不可用的。而对于苹果设备就支持的很好。所以,大家在开发时,要先把苹果设备“走通”。
2. 微信的支付授权目录问题
对于支付路径,微信要求在微信的管理后台进行配置。如图7-1所示的微信支付的支付授权目录设置。

图7-1 微信支付的支付授权目录设置
注意,Android和iOS的配置是不一样的。Android取支付页面的URL,iOS取根路径URL。例如,根路径是http://yoursite.com,支付路径是http://yoursite.com/#/books/pay?id=3。那么,在设置“支付授权目录”时,需要设置以下两个目录。
- http://yoursite.com/#/(给iOS);
- http://yoursite.com/#/books/(给Android)。
7.2 Hybrid App:混合式App
目前App几乎是每个互联网公司的标配,但不是每个团队都具备开发原生App的能力。于是就出现了以Phonegap、Titanium、Xamarin、React Native等一系列的混合式App,我们大概了解一下。
- Phonegap:出现的比较早,使用了很多HTML5的技术实现原生App的功能,如拍照等。不过完全没有实用价值,响应速度非常慢,卡顿明显。
- Titanium:出现的比较早,性能很好,与小程序很类似。使用js、css的类似技术,在不同平台上只要稍加修改代码,就可以跨平台媲美原生App。缺点是有学习曲线,特别是module很难写。公司已被收购。
- Xamarin:使用.NET实现,与titanium很接近。也有不少的使用群体。不过由于是微软的平台,属于闭源技术,所以不具备开源社区的支持。
- React Native:使用js黑科技,直接生成Android/iOS,原理与Titanium、Xamarin一样。目前比较流行的是混合式开发方式,性能也很高。
1. 共同的缺点
无论是Titanium、Xamarin还是React Native、Weex,都属于使用js/.net把代码改造成可以被Android/iOS的Javascript Virtual Machine所能接受的情况。也就是说,对原生的Android/iOS平台做了封装。这样做的好处是为两个不同的编程语言增加了一个统一的编程入口。
缺点也非常明显:做一些简单的事情(展示页面、单击按钮等)没问题,一旦需要用到第三方应用(定制化的地图、定制化的身份证识别、人脸识别等),就要求开发人员具备骗写“native module”的能力。开发人员必须同时精通Android / iOS(编写这种native module比单纯使用的要求高很多),但这样做背离了这些技术的初衷(让不太懂App的编程人员可以快速上手开发)。
2. 原生的壳儿+ Webview的开发方式
还有一种就是原生的壳儿+Webview的开发方式。
- 原生的壳儿是指外壳部分完全使用100%的native App。
- Webview是指所有页面都放到Webview中展示。
经过实践证明,这种情况对于iOS设备是可行的,但Android设备是不可行的。也就是说,原生的壳儿+ Webview的开发方式只适用于iOS。
(1)iOS:机器硬件性能好,因为软件使用Object C开发,所以使用起来效果非常棒,与native App的体验是一样的。每个页面都可以瞬间打开,并且页面滑动非常流畅。在开发层面上几乎不用考虑页面的适配,解决了很大的问题。
(2)Android:机器硬件性能稍差于苹果,软件使用Java开发,性能比Object C差。在Android中,Webview的性能体验比iOS的差太多,并且每个页面打开速度是3~10秒,卡顿严重。
我们曾经试着在优化的路上走了一段时间,发现对于Android + Webview(Vue.js)的方式,前期开发成本低于原生,后期维护成本远高于原生,而且一些问题在混合架构下基本无解。
因此,我们得出的结论是:开发App、iOS可以使用混合式开发,Android务必使用原生开发。
7.3 安装Vue.js的开发工具:Vue.js devtool
Vue.js是一个框架,构建于JavaScript的代码之上,而JavaScript语言的实现并不像其他后端语言(如Java、Python、Ruby等)那样有着对debug友好的错误提示机制。原因如下:
(1)JavaScript是一种非常灵活的语言,支持“元编程”,而对于任何一个“框架”来说,都会大量用到“元编程”的能力。例如:
var my_code = "var a = 1 + 1; console.info(a) " eval(some_code)
在上面的代码中,eval就是一个典型的“元编程”方法(meta programming)。通俗来讲,“元编程”就是为了“让程序来写程序”。“元编程”能力是评估一种语言是否“高级”的一个重要指标。
“元编程”的缺点是显示错误信息比较麻烦,往往显示的错误提示或stack trace不是特别明朗。
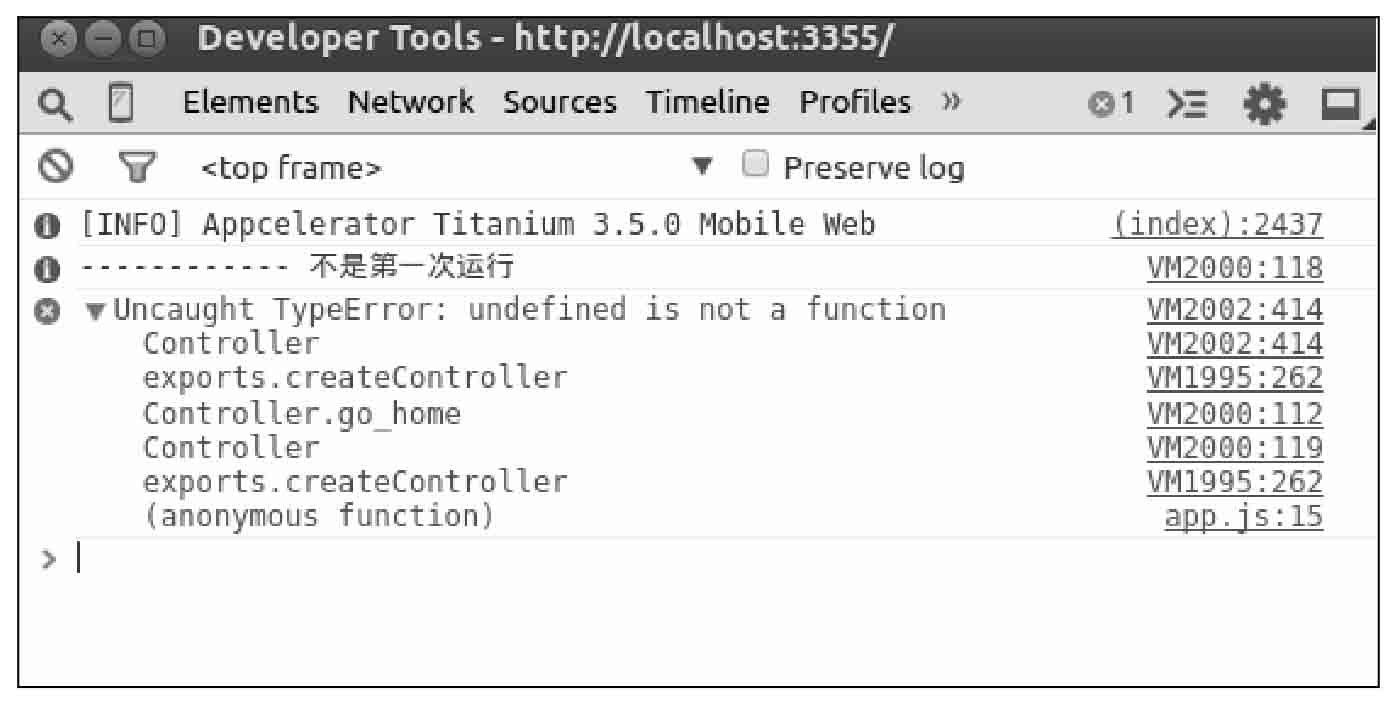
(2)JavaScript语言是在各种不同的浏览器中实现的。因为不同的浏览器厂家都会实现不同的JavaScript虚拟机(virtual machine ),所以我们会发现一些JavaScript的错误往往是不可读的,如图7-2所示。

图7-5 JavaScript的错误不可读
上面出错的原因,就是由于JavaScript的代码中可能会有不同的"scope",而该浏览器为每个"scope"都会分配一个"virtual machine",因此上面打印出来的stack trace很忠实地反应出了问题的所在,就是几乎没有可读性。
为了方便开发,读者一定要安装对应的开发组件,如"Vue.js devtools"。
官方网址为https://github.com/Vue.js/vue-devtools。
1. 安装步骤
安装非常简单,建议读者使用chrome,这样就可以以插件的形式进行安装了。
步骤01安装chrome。
步骤02打开https://chrome.google.com/webstore/detail/Vue.js-devtools/ nhdogjmejiglipccpnnnanhbledajbpd。
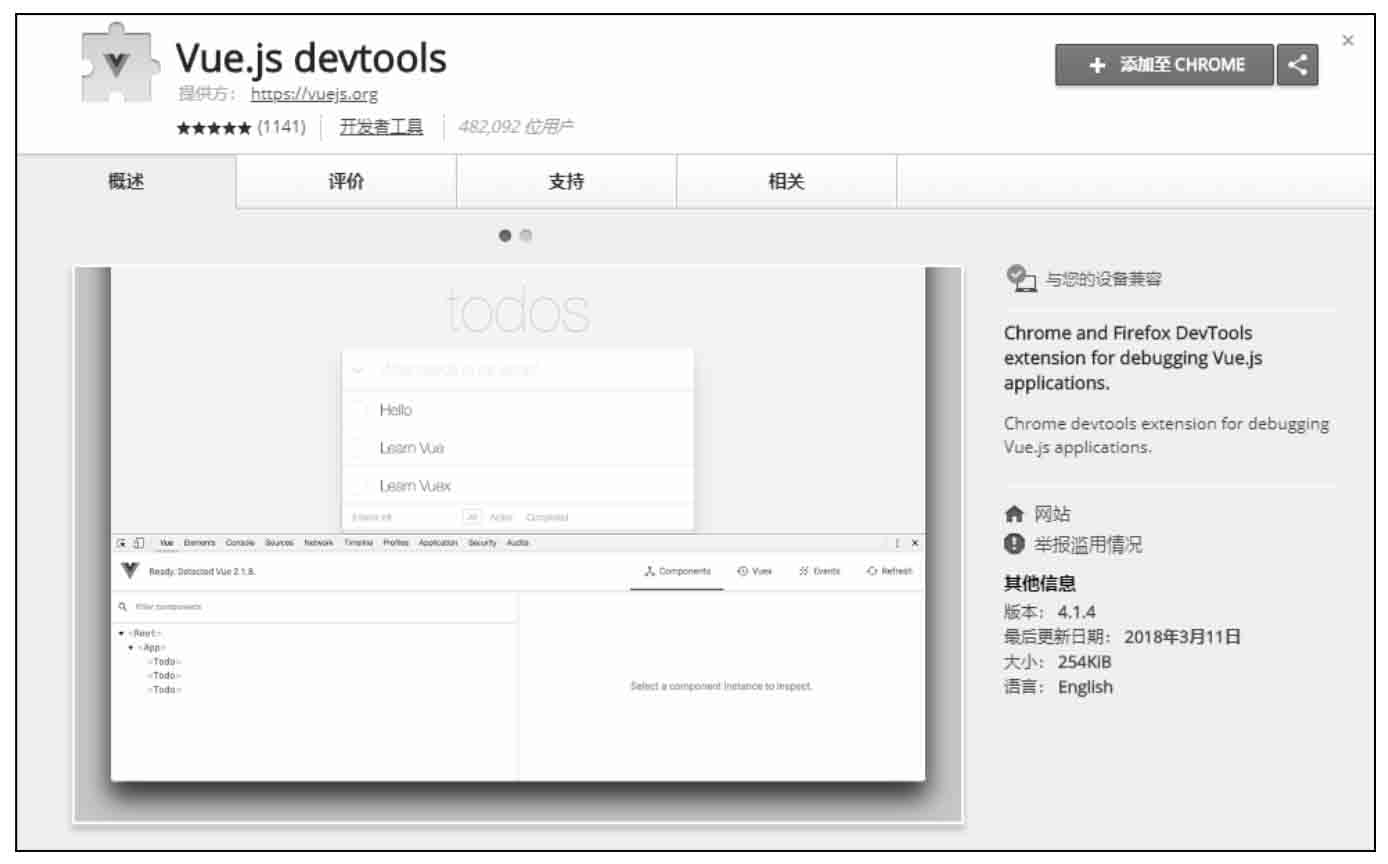
步骤03可以看到如图7-3所示的Vue.js devtools的插件主页。

图7-3 Vue.js devtools的插件主页
步骤04单击后,会询问是否安装,这里单击“添加扩展程序”按钮,如图7-4所示。

图7-4 询问是否添加“Vue.js devtools”
步骤05可以看到浏览器的右上角新增加了灰色图标,安装成功。
步骤06执行“设置”→“更多工具”→“扩展程序”命令,就可以看到刚才安装的Vue.js devtools了,选中“允许访问文件网址”复选框,如图7-5所示。

图7-5 选中“允许访问文件网址”复选框
2. 使用步骤
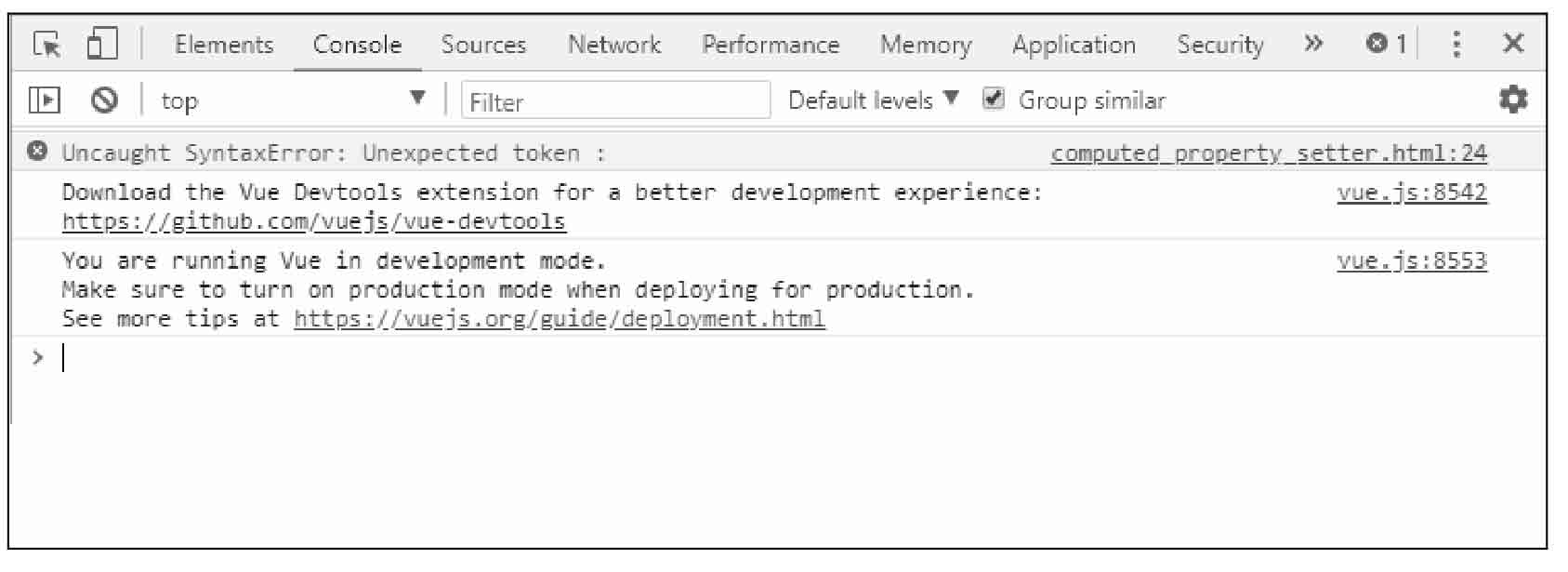
在安装Vue.js devtools之前,我们调试的时候,都是打开浏览器的Developer Tools,如图7-6所示。

图7-6 打开浏览器的Developer Tools
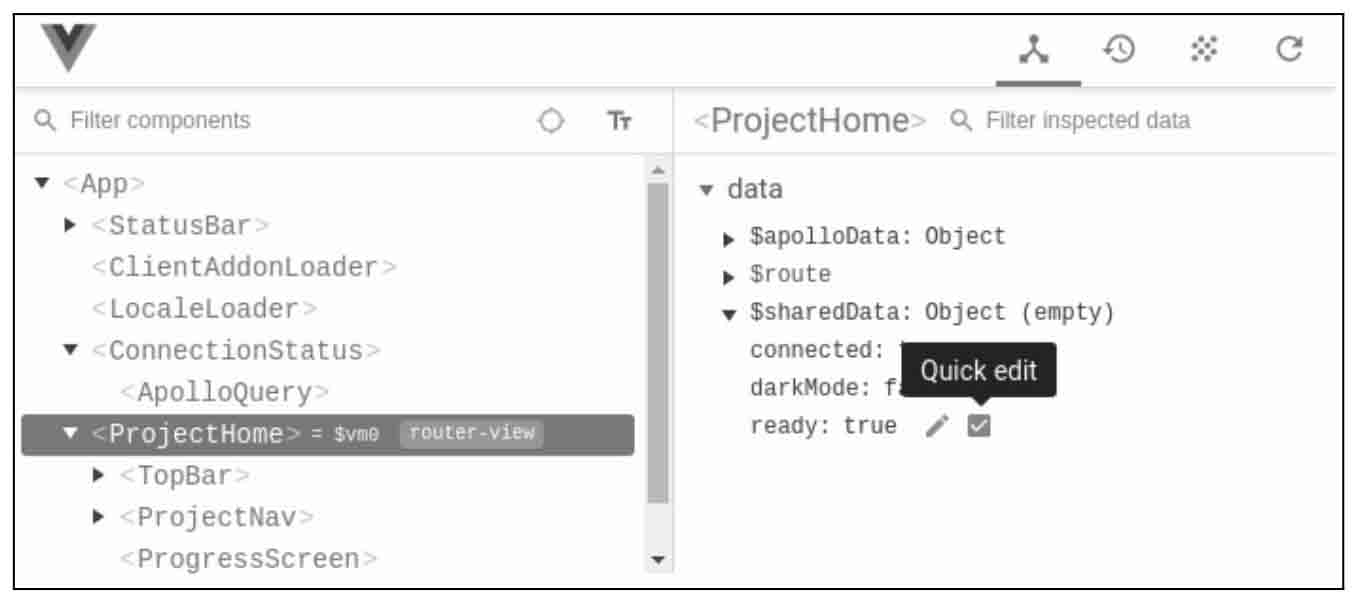
安装好之后,如果Vue.js项目是使用HTTP服务器打开(不是file:///...)的,就可以看到如图7-7所示的界面。

图7-7 Vue.js devtools的主界面
7.4 如何阅读官方文档
我们在查看vue-js文档的时候,会发现它与真正使用的项目代码完全不一样。例如,Vue.js官方文档的讲解是完全把所有代码写在js中的:
var Child = {
template: '
A custom component!
'
}
new Vue({
// ...
components: {
// 将只在父模板可用
'my-component': Child
}
})
而实际的项目代码是这样的:
<template> .... </template> <script> ..... </script> <style> </style>
原因就在于,我们在实际项目中使用了vue-loader,可以非常好的自动加载所有内容,按照Webpacke+vue的约定。
1. webpack官方文档地址
webpack就是一种工具,可以把各种js/css/html代码打包编译到一起。
Vue.js中已经集成了这个工具,我们在使用vue-cli时就会根据命令来生成webpack所要求的文件结构,然后在打包时(npm run build),Vue.js的源代码就会被webpack打包成正常的html代码和文件目录。
读者要知道在本书中所讲的知识都是"基于webpack的Vue.js",否则只看Vue.js的官方文档是看不懂的。
官方网址为https://cn.Vue.js.org/,单击右上角的“生态系统”菜单就可以看到入口了。
2. 如何查看API文档
对于初学者来说,需要适应Vue.js的API查看方式。
想要读懂API,首先需要对Vue.js的各个方面有个明确的认识。
- 英文版网址:https://Vue.js.org/v2/api/。
- 中文版网址:https://cn.Vue.js.org/v2/api/。
建议在查看API文档时使用英文版,因为很多专业的名词,如minxin、component等都是原汁原味的,读起来更加明白一些。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








