直接上代码
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:title="小部件">
<menu>
<group
android:id="@+id/navmenu_group1"
android:checkableBehavior="single">
<item
android:id="@+id/navmenu1"
android:icon="@mipmap/ic_battery_charging_full"
android:title="电量小部件" />
<item
android:id="@+id/navmenu2"
android:icon="@mipmap/ic_access_time"
android:title="憨憨钟" />
</group>
</menu>
</item>
<group
android:id="@+id/navmenu_group2"
android:checkableBehavior="none">
<item android:title="关于">
<menu>
<item
android:id="@+id/navmenu3"
android:icon="@mipmap/nav_friends"
android:title="反馈群" />
<item
android:id="@+id/navmenu4"
android:icon="@mipmap/ic_book"
android:title="使用教程" />
<item
android:id="@+id/navmenu5"
android:icon="@mipmap/ic_guanyv"
android:title="软件关于" />
</menu>
</item>
</group>
</menu>
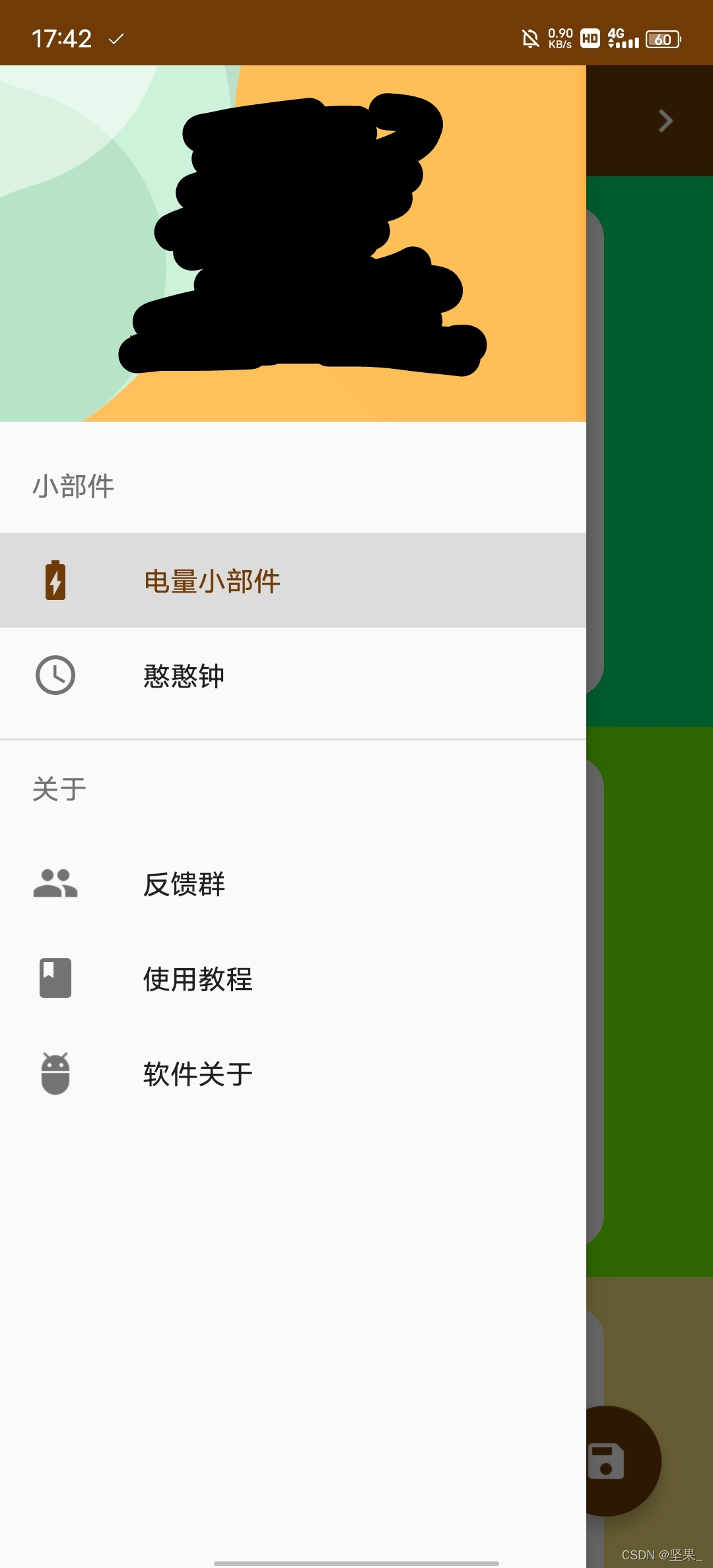
用<menu标签嵌套item,这里我用group去嵌套item是为了让代码更整洁,同时使用group的single属性,可以实现item选中效果。注意group外要嵌套一层<menu标签,还要保证item在group内,否则标题和single属性不起效果。
最后在<menu标签外嵌套一层<item,并为其设置标题,就实现item项外小标题效果了。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








