(窗口名)ImGui::Begin(“Hello, world!”);
ImGui::Begin("Hello, world!");
ImGui::End();

(窗口中的静态文字)ImGui::Text(“This is some useful text.”);

也可也写成ImGui::Text(“counter = %d”, counter);
输出变量counter的值
ImGui::Checkbox(“Demo Window”, &show_demo_window);

返回值给show_demo_window 要么一直true 要么一直false
ImGui::SliderFloat(“float”, &f, 0.0f, 1.0f);

会将点击的值传入f变量中
(编辑颜色值)ImGui::ColorEdit3(“clear color”, (float*)&clear_color);
鼠标可以在颜色盘上点击颜色 将相应颜色值传入clear_color变量中
例子中将clear_color设置给glClearColor中 所以我们通过点击就可以设置背景颜色

if (ImGui::Button(“Button”))
if (ImGui::Button("Button")) counter++;

点击一次button就会返回一次true 其他情况下是false 上面例子是点一次按钮 counter变量就会加一次
(归在同一行)ImGui::SameLine();
if (ImGui::Button("Button")) // Buttons return true when clicked (most widgets return true when edited/activated)
counter++;
ImGui::SameLine();
ImGui::Text("counter = %d", counter);
ImGui::Text("counter");

如果不写SameLine()


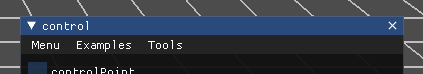
菜单栏
ImGuiWindowFlags window_flags = 0;
//这个window_flags应该就是类似于一个二进制的数字 每一位都代表一个功能
//例如ImGuiWindowFlags_MenuBar其实是1024 也就是在第十位让window_flags变为1 这样就代表需要这个功能
window_flags |= ImGuiWindowFlags_MenuBar;//这个主要是留个位置 就是那个灰色的部分
if (ImGui::BeginMenuBar())//这个就是窗口的菜单栏
{
if (ImGui::BeginMenu("Menu"))//菜
单栏里面的选项
{
ImGui::EndMenu();
}
if (ImGui::BeginMenu("Examples"))
{
ImGui::EndMenu();
}
if (ImGui::BeginMenu("Tools"))
{
ImGui::EndMenu();
}
ImGui::EndMenuBar();//这个之前的MenuItem都会在这个菜单栏中
}

最终效果

























 1147
1147

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








