1.软件展示
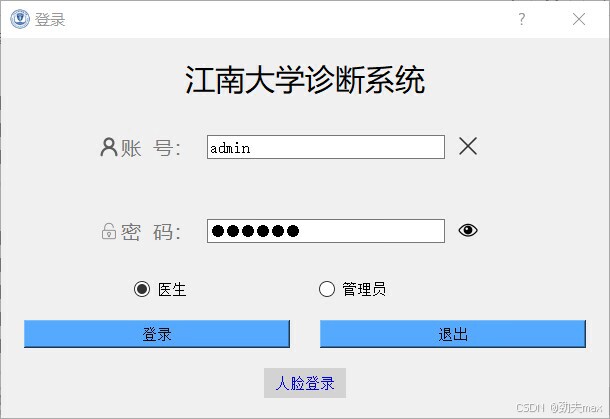
远程诊断系统


2.功能描述
江南大学校医院诊断系统
该软件主要用于辅助医生对病人CT图的诊断。医生可以使用该软件查看患者的过往电子病例,通过查看CT相片,为患者书写写诊断结果。还可以对CT相片进行标记和打印,同时CT相片经过特定的图像处理算法处理后更加清晰可见,提高医生的诊断效率。
- 使用Qt搭建用户界面,操作数据库以及处理CT相片等图像数据。
- 通过Qt的Model/View架构完成表单与数据库的联动。
- 使用MySQL数据库存储患者的病历档案等信息。
- 使用OpenCV 的图像处理算法完成病灶检测功能,对CT照片有很好的处理效果。
- 使用百度AI人脸识别提供的接口实现人脸登录和人脸注册功能。
界面设计
左上方信息和病例:使用QTabWidget,下方校医院使用QTreeWidget,再下方表单信息使用QTabelView,图像显示使用QLabel
技术一:启动动画

大多数应用程序启动时都会在程序完全启动前显示一个启动画面,在程序完全启动后消失。程序启动画面可以显示相关产品的一些信息,使用户在等待程序启动的同时了解相关产品的功能。Qt中提供的QSplashScreen类实现了在程序启动过程中显示启动画面的功能。
技术二:OpenCV
检测CT相片中的异物,比如肿瘤,将圈出标记。
使用到的技术:opencv中的霍夫圆检测算法(使用了多线程)
检测流程:
① 读取图像
② 灰度化
③ 高斯滤波,除噪,平滑处理
④ 设置霍夫圆检测算法的参数
⑤ 调用HoughCircles进行圆检测
⑥ 将检测到的圆在原图中标记显示
CT相片处理
对比度和亮度(cv::convertTo函数)
旋转缩放(放射变化,先生成仿射变换矩阵(getRotationMatrix2D--用于计算旋转矩阵(获得图像绕着某一点的旋转矩阵)),再对图像进行仿射变换(warpAffine)--对图像进行旋转变换)
滤波除噪(高斯滤波,双边滤波,中值滤波,均值滤波,方框滤波)
阈值处理(threshold函数)
技术三:MySQL数据库
设计模式:单例模式
单例模式:确保一个类只有一个实例,而且自行实例化并向整个系统提供这个实例,提供一个全局访问的方法。
主要优点:
由于系统内存中只存在一个对象,因此可以节约系统资源
主要缺点:
1.由于单例模式中没有抽象层,因此单例类的扩展有很大的困难
2.单例类责任过重,在一定程度上违背了“单一责任原则”
主要用到的语句:
1.select * from doctor where account = '%1' and password = '%2';
2.insert into doctor values(NULL,'%1','%2','%3','%4','%5','%6');
3.update user_record set des = '%1' , datatime = '%2' where id_card = '%3';
4.alter table record add constraint bookid foreign key (bookid) references book(bookid);//外键关联技术四:Qt

QLabel重写:图片拖动事件、图片标记事件、滑轮控制图片放大、缩小、右键菜单栏
#include "painter_label.h"
painter_label::painter_label(QWidget *parent):QLabel(parent)
{
m_Font.setPointSize(5);
m_Font.setFamily("Microsoft YaHei");
//设置边框格式
this->setStyleSheet("QLabel{border:1px solid rgb(0, 0, 0);}");
create_meau();
}
void painter_label::mousePressEvent(QMouseEvent *event)
{
if(event->buttons()==Qt::LeftButton){
is_press = true;
m_mousePoint=event->pos();
}
}
void painter_label::mouseMoveEvent(QMouseEvent *event)
{
if(event->buttons()==Qt::LeftButton&&is_press&&action_label==0){
myPoint mypoint;
mypoint.point = event->pos();
mypoint.m_R = m_r;
mypoint.m_G = m_g;
mypoint.m_B = m_b;
pointlist.append(mypoint);
}
if(event->buttons()==Qt::LeftButton&&is_press&&action_label==1){
int x=event->pos().x()-m_mousePoint.x();
int y=event->pos().y()-m_mousePoint.y();
m_mousePoint=event->pos();
m_drawPoint=QPointF(m_drawPoint.x()+x,m_drawPoint.y()+y);
}
update();
}
void painter_label::mouseReleaseEvent(QMouseEvent *event)
{
if(event->button()==Qt::RightButton){
menu->move(mapToGlobal(event->pos()));
menu->show();
}
if(event->button()==Qt::LeftButton)is_press = false;
}
void painter_label::paintEvent(QPaintEvent *event)
{
// paintEvent会刷新当前页面,当写在前面时,调用setpixmap绘制的图片就会先绘制出来,后续画的线就在之上
// 如果是写在后面,等于最后调用绘制图片,就会遮盖掉先画出的线
QLabel::paintEvent(event);//必须有,才能让自己设置的背景图片显示出来
double width=this->width()*m_scaleValue;
double height=this->height()*m_scaleValue;
m_rectPixmap=QRect(m_drawPoint.x(),m_drawPoint.y(),width,height); // 图片区域
//显示图像
if(is_img_show&&action_move==false){
QPainter painter(this);
painter.drawPixmap(m_rectPixmap,QPixmap::fromImage(m_image.scaled(width,height,Qt::IgnoreAspectRatio, Qt::SmoothTransformation)));
}
//拖动
if(is_img_show&&action_move){
QPainter painter(this);
painter.drawPixmap(m_rectPixmap,QPixmap::fromImage(m_image.scaled(width,height,Qt::IgnoreAspectRatio, Qt::SmoothTransformation)));
}
//画图
if(event->MouseButtonPress){
QPainter painter(this);
painter.setFont(m_Font);
for(int i=0;i<pointlist.size();i++){
myPoint mypoint = pointlist[i];
QPen pen(QBrush(QColor(mypoint.m_R,mypoint.m_G,mypoint.m_B)),5);
painter.setPen(pen);
painter.drawLine(mypoint.point,mypoint.point);
}
}
}
void painter_label::wheelEvent(QWheelEvent *event)
{
changeWheelValue(event->pos(),event->delta());
event->accept();
}
void painter_label::changeWheelValue(QPoint event, int numSteps)
{
double oldScale = m_scaleValue;
if(numSteps>0)
{
m_scaleValue*=1.1;
}
else
{
m_scaleValue*=0.9;
}
if(m_scaleValue>(SCALE_MAX_VALUE))
{
m_scaleValue=SCALE_MAX_VALUE;
}
if(m_scaleValue<(SCALE_MIN_VALUE))
{
m_scaleValue=SCALE_MIN_VALUE;
}
if(m_rectPixmap.contains(event))
{
double x=m_drawPoint.x()-(event.x()-m_drawPoint.x())/m_rectPixmap.width()*(this->width()*(m_scaleValue-oldScale));
double y=m_drawPoint.y()-(event.y()-m_drawPoint.y())/m_rectPixmap.height()*(this->height()*(m_scaleValue-oldScale));
m_drawPoint=QPointF(x,y);
}
else
{
double x=m_drawPoint.x()-(this->width()*(m_scaleValue-oldScale))/2;
double y=m_drawPoint.y()-(this->height()*(m_scaleValue-oldScale))/2;
m_drawPoint=QPointF(x,y);
}
update();
}
void painter_label::setImage(const QImage &pic)
{
is_img_show = true;
m_image = pic;
update();
}
void painter_label::create_meau()
{
menu = new QMenu;
QAction *drawAction=new QAction(tr("Draw"),this);
QAction *clearAction=new QAction(tr("Clear"),this);
QAction *colorAction=new QAction(tr("Color"),this);
QAction *moveAction=new QAction(tr("move"),this);
menu->addAction(drawAction);
menu->addSeparator();
menu->addAction(colorAction);
menu->addSeparator();
menu->addAction(clearAction);
menu->addSeparator();
menu->addAction(moveAction);
connect(drawAction,&QAction::triggered,this,&painter_label::onDrawAction);
connect(clearAction,&QAction::triggered,this,&painter_label::onDeleteClicked);
connect(colorAction,&QAction::triggered,this,&painter_label::onColorClicked);
connect(moveAction,&QAction::triggered,this,&painter_label::onMoveAction);
}
void painter_label::onDeleteClicked()
{
pointlist.clear();
update();//通过update()来调用paintEvent
}
void painter_label::onColorClicked()
{
QColor color = QColorDialog::getColor(QColor(255,0,0));
m_r=color.red();
m_g=color.green();
m_b=color.blue();
}
void painter_label::onMoveAction()
{
action_label = 1;
action_move = true;
}
void painter_label::onDrawAction()
{
action_label = 0;
}
也可以使用事件过滤器
1.安装需要监控的事件过滤器,先于部件捕获事件,从而进行相应的处理
2.重写鼠标按压、释放事件,用QPoint记录按压和释放的位置
3.如果在指定label部件上画图,就执行自己写的画图函数
4.清空就是将linePoint[linenum]中的数据全部变为0使用QTreeWidget来显示地区、科室
使用QTabWidget来显示用户信息和病历
设置当前索引来控制显示页面
ui->tabWidget->setCurrentIndex(0);
使用QTableView来显示病人的表格
QStandardItemModel 是标准的以项数据(item data)为基础的标准数据模型类,通常与 QTableView 组合成 Model/View 结构,实现通用的二维数据的管理功能。
QTableView:二维数据表视图组件,有多个行和多个列,每个基本显示单元是一个单元格,通过 setModel() 函数设置一个 QStandardItemModel 类的数据模型之后,一个单元格显示 QStandardItemModel 数据模型中的一个项。
QItemSelectionModel:一个用于跟踪视图组件的单元格选择状态的类,当在 QTableView 选择某个单元格,或多个单元格时,通过 QItemSelectionModel 可以获得选中的单元格的模型索引,为单元格的选择操作提供方便。
setEditTriggers设置单元格是否可编辑。
技术五:百度AI人脸识别SDK
导入libcurl(跨平台的网络协议库,如http,https,fps等)和jsoncpp库(用于解析和生成JSON数据格式,将JSON字符串转换成C++对象)
人脸注册
首先需要通过API Key和Secret Key来获取access_token,然后将图片转成Base64格式,填写group_id,user_id等参数,得到检测的结果。
PS:为什么要将图片转换成Base64格式
网络传送渠道并不支持所有的字节,例如传统的邮件只支持可见字符的传送,像ASCII码的控制字符就不能通过邮件传送。这样用途就受到了很大的限制,比如图片二进制流的每个字节不可能全部是可见字符,所以就传送不了。最好的方法就是在不改变传统协议的情 况下,做一种扩展方案来支持二进制文件的传送。把不可打印的字符也能用可打印字符来表示,问题就解决了。
base64是一种用64个字符来表示任意二进制数据的方法。所谓 Base64,就是说选出64个字符(小写字母a-z、大写字母A-Z、数字0-9、符号"+"、符号”/“、再加上作为垫底的”=“,实际上是65个字符)作为一个基本字符集。然后其他所有符号都转换成这个字符集中的字符。
人脸检测
首先需要通过API Key和Secret Key来获取access_token,然后将图片转成Base64格式,得到检测的结果。




























 269
269

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








