事件总线、自定义事件关键点
- 先监听事件再触发事件
- 考虑组件生命周期顺序
组件通信
<!-- 组件A -->
<template>
<div>
<button @click="jump">跳转B</button>
{{msg}}
</div>
</template>
<!-- 组件B -->
<template>
<div>
<button @click="back">返回</button>
</div>
</template>
// A
jump () {
this.$router.push('/b')
}
// B
back () {
this.$router.go(-1)
}
自定义事件
// A
getData (e) {
this.msg = e.detail.msg
}
beforeCreate () {
window.addEventListener('cancel', this.getData)
}
destoryed () {
window.removeEventListener('cancel', this.getData)
}
// B
dispatchEvent () {
const cancelEvent = new CustomEvent('cancel', {
detail: {
msg: '结果'
}
})
window.dispatchEvent(cancelEvent)
console.log('触发')
}
beforeDestroy () {
this.dispatchEvent()
}
事件总线
// main.js
window.eventBus = new Vue()
// A
beforeCreate () {
eventBus.$off('cancel')
eventBus.$on('cancel', data => {
this.msg = data
})
}
// B
beforeDestroy () {
eventBus.$emit('cancel', {msg: '结果'})
}
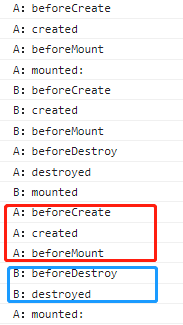
- 生命周期触发顺序

要保证监听事件在触发事件之前
A中监听事件可写在
beforeCreatecreatedbeforeMount
B中触发事件可写在beforeDestorydestoryed










 本文探讨了Vue组件间的通信方法,通过事件总线和自定义事件的关键点,强调了监听事件时机的选择以及组件生命周期顺序。同时介绍了如何在A组件beforeCreate阶段监听事件,在B组件beforeDestroy阶段触发事件。
本文探讨了Vue组件间的通信方法,通过事件总线和自定义事件的关键点,强调了监听事件时机的选择以及组件生命周期顺序。同时介绍了如何在A组件beforeCreate阶段监听事件,在B组件beforeDestroy阶段触发事件。
















 289
289

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








