初学之新建项目

mui结构目录如下

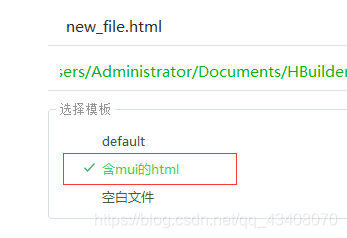
新建一个页面
demo

注意事项


<header class="mui-bar mui-bar-nav ">
<!-- 是否有返回按钮就是这个代码 -->
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<!-- 标题的文字 -->
<h1 class="mui-title">hello</h1>
</header>
<!-- 整体的body -->
<div class="mui-content">
</div>
按钮

之前点击一直都没有加载的样式,但是代码是直接复制的,继续往下看少了:
<button type="button" data-loading-icon="mui-spinner mui-spinner-custom" class="mui-btn mui-btn-primary">确认</button>
<script type="text/javascript">
mui(document.body).on('tap', '.mui-btn', function(e) {
mui(this).button('loading');
setTimeout(function() {
mui(this).button('reset');
}.bind(this), 2000);
});
</script>
点击列表高亮 官方文档的实现不了
/点击变蓝色高亮/
.mui-table-view-cell a.mui-navigate-right.mui-active{
background-color: #0062CC;
}
这段代码能够实现
操作表

文档中并没有打开而是在加载的时候直接显示,看到取消哪里是一个a标签的 ,于是同理加了一个,如果是换成按钮,如下:


表单

文档牛头不对马嘴,还得自己上…
onclick点击事件后放上js代码更改class
数字输入框组件

有三个按钮的点击事件,arg参数

单选获取到值

ps:设置mui-disabled 后还是要在input里面打上disabled
遮罩蒙版

进度条

弹出选择列表组件
里面中的picker.js css都可以通过hbuliderx中直接创建mui源文件全的demo里面的css js都有

创建一个数组 还可以进行一个显示

图片轮播

下拉刷新


获取页面url地址

实现文字的自动换行

设置原生标题栏

非首页面显示原生导航栏方法

跳转页面
第一个页面跳转到第二个页面中传值

第二个页面显示第一个页面传递过来的值

第三个页面再次回到第二个页面的时候,因为没有设置createview:false所以还是回到原来的第二个页面 ,不影响之前第一个页面传递的值,改为true就可以影响到了

关闭页面
三种关闭页面:1.设置样式在导航栏的上方2、相同的样式也可以实现效果3.设置滑动返回









 本文详细介绍了使用mui框架构建页面的过程,包括头部导航栏的设置、按钮加载效果的实现、列表点击高亮、表单操作、遮罩层、进度条和弹出选择列表组件等。同时,还探讨了页面间的数据传递和关闭方法,为初学者提供了全面的实践指导。
本文详细介绍了使用mui框架构建页面的过程,包括头部导航栏的设置、按钮加载效果的实现、列表点击高亮、表单操作、遮罩层、进度条和弹出选择列表组件等。同时,还探讨了页面间的数据传递和关闭方法,为初学者提供了全面的实践指导。
















 1183
1183

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








