-
建议选择器,属性名,属性关键字全都使用小写
-
选择器和{}中间保留空格
-
内联式 style里面(控制整个html页面) 嵌入式写在标签中 外联式 css作为单独文件
-
外联式link标签:
-
<link rel="stylesheet" href="css文件路径"> -
通常写在style标签的同一个位置
-
属性:rel(定义文档间的联系,连接css的时候需要指定为stylesheet, 表示被连接的文档是一个样式表), href(所连接样式表的url)
-
-
1. CSS选择器
1.1 选择器分类
- 选择器分为基础选择器和复合选择器
1.1.1 基础选择器
-
基础选择器由单个选择器组成,包括标签选择器,类选择器,id选择器,通配符选择器
-
标签选择器:
- 用HTML标签名作为选择器,按照标签名分类,为页面中某一类标签指定统一CSS样式,如 div{}
-
类选择器:
-
.class, 长名称可以用-来为选择器命名
-
多类名
-
使用方式 :
<div class="green box">green</div> -
使用场景:将不同标签样式相同的地方放到一个类里,节省CSS代码,方便统一修改
-
<head> <meta charset="UTF-8"> <title>Title</title> <style> .box { width: 100px; height: 100px; } .red { background-color: red; } .green { background-color: green; } </style> </head> <body> <div class="red box">red</div> <div class="green box">green</div> <div class="red box">red</div> </body> <!--对比上下两处代码--> <head> <meta charset="UTF-8"> <title>Title</title> <style> .red { background-color: red; width: 100px; height: 100px; } .green { background-color: green; width: 100px; height: 100px; } </style> </head> <body> <div class="red">red</div> <div class="green">green</div> <div class="red">red</div> </body>
-
-
-
-
id选择器: #id
-
通配符选择器:用*定义,表示选取页面中的所有标签,给所有标签附上样式,从html标签开始
| 基础选择器 | 作用 | 特点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择器 | 可以选出所有相同的标签比如p | 不能差异化选择 | 较多 | p{color:red;} |
| 类选择器 | 可以选出一个或者多个标签 | 可以根据需求选择 | 非常多 | .nav{color: red;} |
| id选择器 | 一次只能选择一个标签 | id属性只能在每个HTML文档中出现一次 | 一般和js搭配 | #nav{color: red;} |
| 通配符选择器 | 选择所有的标签 | 选择的太多,有部分不需要 | 特殊情况使用 | *{color: red;} |
1.1.2 复合选择器
- 复合选择器可以更加高效地选择目标元素
- 复合选择器由多个基础选择器组合而成
- 常用的复合选择器包括:后代选择器,子选择器, 并集选择器,伪类选择器
1.1.2.1 后代选择器
后代选择器可以选择父元素里面的子元素
- 写法:元素1 元素2 {样式} 表示选择元素1里面的所有元素2(后代元素)
- 元素1是父级 元素2是子级,最终选择的只是元素2,元素1里其余元素不会被选择
- 元素2可以是儿子,也可以是孙子等,只要是元素1的后代就可以,但是最好写全一点ul li div a {样式}这样,不容易出错
- 元素1 2可以是任意的基础选择器 .class #id都可以
<style>
ul li {
color: green;
}
ul div {
color: blueviolet;
}
ul a {
color: aqua;
}
</style>
<body>
<ul>
我不是li
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>
<div>
<a href="#">我是ul曾孙</a>
我是ul的孙子元素
</div>
我是li
</li>
<li>我是li</li>
</ul>
</body>

1.1.2.2 子选择器
- 子选择器只能选择某元素的下一级子元素,不能选择孙子及以下的
- 写法 元素1>元素2 {样式} 表示选择元素1里面的所有直接后代(子元素)元素2
- 元素2必须是亲儿子,孙子都不可以
<style>
.father>div {
color: green;
}
</style>
<body>
<div class="father">
<div>
我是son
</div>
<a href="#">
<div>我是grandson</div>
</a>
</div>
</body>

1.1.2.3 并集选择器
并集选择器可以选择多组标签,同时为他们定义样式,通常用于集体声明
- 并集选择器由各个选择器通过,连接成,任何形式的选择器都可以称为并集选择器中的一部分
- 写法 元素1,元素2{样式}
<style>
div,
p,
.pig li {
color: blue;
}
</style>
<body>
<div>熊大</div>
<p>熊二</p>
<span>光头强</span>
<ul class="pig">
<li>小猪佩奇</li>
<li>猪爸爸</li>
<li>猪妈妈</li>
</ul>
</body>

1.1.2.4 链接伪类选择器
- 注意事项:
- 为了确保生效,请按照LVHA顺序声明(link visited hover active)
a: link:选择所有没有点击过的连接
a: visited 选择所有点击过的连接
a:hover 鼠标经过的连接
a:active 鼠标按下但还没有弹起的连接
<style>
/* 默认蓝色*/
a:link {
text-decoration: none;
color: blue;
}
/* 点击后橘色*/
a:visited {
color: orange;
}
/* 经过黑色*/
a:hover {
color: black;
}
/* 点击不抬起棕色*/
a:active {
color: brown;
}
</style>
</head>
<body>
<a href="#">click me</a>
</body>
- 链接伪类选择器实际常用写法
a {
color: gary;
}
a:hover {
color: red;
}
1.1.2.5 focus伪类选择器
- :focus伪类选择器用于选取获取焦点的表单元素(焦点就是光标,一般表单元素才能获取,因此这个选择器也主要针对表单元素)
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
input:focus {
background-color: #ff2a58;
}
</style>
</head>
<body>
<input type="text">
<input type="text">
<input type="text">
</body>

2. CSS字体属性
2.1 字体
CSS使用fony-family属性定义文本的字体系列
body {
font-family: "Microsoft YaHei", Arial, '宋体';
}
- 系统先看有没有微软雅黑可以用,没有就用Arial,还没有就用宋体
- 各个字体必须用,隔开
- 多个单词组成的字体要加引号
2.2 字体粗细
- font-weight
- 属性值包括normal(不加粗), bold(加粗),数字
- 数字400=normal, 700=bold
- 这个属性可以让h, strong标签也不加粗
- 数字做属性值最常用
2.3 文字样式
- font-style: normal 让倾斜的字体不倾斜,比如em i标签
2.4 字体复合属性
- 使用复合属性可以把四个属性写在一起,减少代码
body {
font: font-style font-weight font-size/line-height font-family;
}
- 使用font属性时,必须按照顺序写,不能更换,每个属性间要隔开
- 除了font-size font-family属性,其余可以省略,但省略这两个font属性不起作用
3. CSS文本属性
3.1 文本颜色
color: 定义文本的颜色
- 属性值:写好的颜色(red, green, blue), 十六进制,rgb代码( rgb(100%, 0, 0) rgb(255, 0, 0) )
3.2 对齐文本
text-align 用于设置元素内文本内容的水平对齐方式
- 属性值:left(左对齐), right(右对齐), center(居中对齐)
3.3 装饰文本
text-decoration 规定添加到文本的修饰,可以给文本添加下划线,删除线,上划线等,也可以用来删除自带线
- 属性值:none(没有装饰线,可以用来删除带装饰线的标签的线), underline(下划线), line-through (删除线),overline(上划线)
3.4 文本缩进
text-indent 指定文本的第一行缩进, 通常是将段落的首行缩进
div {
text-indent: 10px
}
- em是一个相对单位,就是当前元素(font-size)1个文字的大小,如果当前元素没有设置大小,会按照父元素的1个文字大小。
p {
text-indent: 2em;
/*缩进两个汉字 */
}
3.5 行间距
line-height 用于设置行间的距离(行高),可以控制文字行与行之间的距离
p {
line-height: 26px;
}
行间距包括文本高度,上间距,下间距,假如行间距设置26px,文本高度16px,则上间距5px,下间距5px
-

-
行间距设置为盒子高度能垂直居中的原理:行间距的上空隙和下空隙把文字挤到中间,如果行高小于盒子高度,则文字偏上;如果行高大于盒子高度,则文字偏下(溢出)
4. Emmet语法
-
生成带父子关系的标签
-
ul>li*3(tab) <ul> <li></li> <li></li> <li></li> </ul> ul*2>li*3: <ul> <li></li> <li></li> <li></li> </ul> <ul> <li></li> <li></li> <li></li> </ul>
-
-
兄弟关系标签
-
div+div <div></div> <div></div>
-
-
类/id的快捷方式
-
span#span <span id="span"></span>
-
-
自增的类
-
.box$*5 <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> <div class="box4"></div> <div class="box5"></div>
-
-
标签内部的内容用{}包起来
-
CSS写属性每个单词的第一个字母
- 如tac(tabl) => text-align: center;
5. CSS的元素显示模式
5.1 什么是元素显示模式
元素显示模式就是元素以什么方式进行显示,比如div自己占一行,一行可以放置多个span
- HTML元素一般分为块元素和行内元素两种类型
5.2 块元素
- 常见的块元素有h1-h6, p, div, ul, ol, li等,其中div标签是最典型的块元素
- 块级元素的特点
- 自己占一行
- 高度,宽度,内外边距都可以控制
- 宽度默认是容器(父级宽度)的100%,如body的子元素和body一样宽
- 是一个容器以及盒子,里面可以放行内或块级元素
- 注意:如果块级元素是文字类元素(如p h1-h6),里面不能放块级元素
5.3 行内元素
- 常见的行内元素有a strong b em i span ,其中span最典型(
<span>标签的语义为被用来组合文档中的行内元素) - 行内元素的特点:
- 相邻的行内元素在一行上,一行可以显示多个
- 高,宽直接设置是无效的
- 默认宽度就是它本身内容的宽度
- 行内元素只能容纳文本或其他行内元素
- 特殊情况:a里面可以放块级元素
5.4 行内块元素
在行内元素中有几个特殊的标签 img input td button ,他们同时具有块元素和行内元素的特点
- 行内块元素的特点:
- 和相邻的行内元素(或行内块元素)可以多个显示在一行上,但是他们之间有缝隙
- 默认宽度就是他们本身内容的宽度
- 高度,宽度,内外边距都可以控制
5.5 显示模式总结
| 元素模式 | 元素排列 | 设置样式 | 默认高度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以设置宽度高度 | 它本身内容的宽度 | 容纳文本或其他行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度和高度 | 它本身的宽度 |
5.6 元素显示模式转化
- 转化为块级元素: display: block
- 转化为行内元素:display: inline
- 转化为行内块: display: inline-block
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a {
display: block;
width: 200px;
height:50px;
background-color: #ff5c45;
}
div {
display: inline;
width: 200px;
height: 50px;
background-color: #ff4af4;
}
span {
display: inline-block;
width: 200px;
height: 50px;
background-color: #ff4933;
}
</style>
</head>
<body>
<a href="#">我是a, 我要变成块级</a>
<a href="#">我是a, 我要变成块级</a>
<div>我是div,我要转化为行内元素</div>
<div>我是div,我要转化为行内元素</div>
<span>我是span,我要转化为行内块</span>
<span>我是span,我要转化为行内块</span>
</body>

6. CSS背景
6.1 CSS背景颜色
- CSS背景颜色如果不写默认是透明,也就是
background-color: transparent;(也可以自己设置透明),参考下图
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
background-color: #ff4933;
}
.box {
background-color: transparent;
height: 200px;
width: 200px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>

6.2 背景图片
background-image属性描述了元素的背景图像,实际上常用于logo或装饰性的小图片或超大的背景图片,优点是非常便于控制位置
6.3 背景平铺
如果需要在HTML页面上对背景图像进行平铺,可以使用background-repeat属性
- 属性值有repeat(默认), no-repeat, repeat-x, repeat-y
- repeat:背景图片在纵向和横向上平铺
- no-repreat: 背景图片不平铺
- repeat-x: 背景图像在横向上平铺
- repeat-y: 背景图片在纵向上平铺
- 元素的样式中既可以添加背景颜色,又可以添加背景图片,但是背景图片会压住背景颜色
6.4 背景图片位置
background-position属性可以改变图片在背景中的位置
background-position: x y;
参数代表的意思是x坐标和y坐标,可以使用方位名词或者精确单位
| 参数 | 说明 |
|---|---|
| length | 百分数 | 由浮点数字和单位标识符组成的长度值。 |
| position | top | center | bottom | left | center | right |
-
当参数是方位名词
-
如果指定的两个值都是方位名词,则两个值先后顺序无关,比如left top和top left效果一致(因为top/bottom必定垂直方向 left/right必定水平方向)
-
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
-
background-position: right center; background-position: center right; /*以上两个效果相同*/ background-position: right; /*此时水平一定是靠右对齐 第二个参数省略Y轴 垂直居中*/ background-position: top; /*顶部对齐 水平居中*/
-
-
当参数是精确方位
-
background-position: 20px 20px; -
第一个坐标肯定是x坐标,第二个一定是y坐标
-
如果只指定一个数值那一定是x坐标,另一个垂直居中
-
-
当参数是混合方位
- 如果指定的两个值是 精确单位和方位名字混合使用,则第一个值是x坐标,第二个值是y坐标
6.5 背景图像固定(固定在屏幕中某个位置)
-
background-attachment: fixed;
6.6 背景复合写法
-
background: 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置;
-
background: transparent url(image.jpg) repeat-y scroll center top ; /* 有背景图片背景颜色可以不用写*/
6.7 背景色半透明
- 背景半透明是指盒子背景半透明,盒子里面的内容不受影响
background-color: rgba(0, 0, 0, 0.3); /*最后一个属性代表透明度*/
6.8 背景总结
| 属性 | 作用 | 值 |
|---|---|---|
| background-color | 背景颜色 | 预定义的颜色值/十六进制/RGB代码 |
| background-image | 背景图片 | url(图片路径) |
| background-repeat | 是否平铺 | repeat/no-repeat/repeat-x/repeat-y |
| background-position | 背景位置 | length/position 分别是x 和 y坐标, 切记 如果有 精确数值单位,则必须按照先X 后Y 的写法 |
| background-attachment | 背景固定还是滚动 | scroll/fixed |
| 背景简写 | 更简单 | 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置; 他们没有顺序 |
| 背景透明 | 让盒子半透明 | background: rgba(0,0,0,0.3); 后面必须是 4个值 |
7. CSS三大特性
- CSS有三大特性:层叠性,继承性,优先级
7.1 层叠性
- 如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉(同一个选择器定义两个冲突的样式也同理)
- 层叠性原则:
- 样式冲突,遵循的原则是就近原则。 那个样式离着结构近,就执行那个样式。
- 样式不冲突,不会层叠。

7.2 继承性
- 子标签会继承父标签的某些样式,如文本颜色和字号。
- 恰当地使用继承可以简化代码,降低CSS样式的复杂性。比如有很多子级孩子都需要某个样式,可以给父级指定一个,这些孩子继承过来就好了。
- 子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)

7.2.1 特殊情况:行高继承
body {
font: 12px/1.5 'Microsoft YaHei';
}
/* 1.5的意思是行高为字体大小1.5倍,就算后代字体大小更改行高也同样更改为字体大小1.5倍*/
7.3 优先级
- 定义CSS样式时,经常出现两个或更多规则应用在同一元素上
- 选择器相同,则执行层叠性
- 选择器不同,就会出现优先级的问题。
| 标签选择器 | 计算权重公式 |
|---|---|
| 继承或者 * | 0,0,0,0 |
| 每个元素(标签选择器)(CSS3伪元素选择器) | 0,0,0,1 |
| 每个类,伪类(CSS3属性选择器) | 0,0,1,0 |
| 每个ID | 0,1,0,0 |
| 每个行内样式 style="" | 1,0,0,0 |
| 每个!important 最重要的 | ∞ 无穷大 |
- 按照权值来给属性添加样式
- 类选择器永远大于元素选择器,id选择器永远大于类选择器…,
- 等级从左向右判断,如果一位数值相同,则判断下一位数值,
- 可以记忆为通配符和继承权重为0,标签选择器1,类(伪类)选择器10,id选择器100,内联式1000,!important无穷大
- 继承的权重为0,不管父元素权重多高,子元素得到的权重依然是0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css权重注意点</title>
<style>
/* 父亲的权重是 无穷 */
#father {
color: red !important;
}
/* p继承的权重为 0 */
/* 所以以后我们看标签到底执行那个样式,就先看这个标签有么有直接被选出来 */
p {
color: pink;
}
</style>
</head>
<body>
<div id="father">
<p>你还是很好看</p>
</div>
</body>
</html>
结果:
7.3.1 权重的叠加
- 复合选择器会有权重叠加的问题
- 值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越。哪怕一位权重为10,也是0,0,0,10
div ul li ------> 0,0,0,3 (0,0,0,1+0,0,0,1+0,0,0,1)
.nav ul li ------> 0,0,1,2
a:hover -----—> 0,0,1,1
.nav a ------> 0,0,1,1
8. 盒子模型
8.1 边框
- 边框由样式,颜色,粗细组成
border : border-width || border-style || border-color
border: 2px solid pink;
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
边框的样式:
- solid:边框为单实线
- dashed:边框为虚线
- dotted:边框为点线
8.1.1 单独设置边框
border-top: 1px solid red;
8.1.2 边框重叠
- 相邻的边框重叠到一起就可以使用边框合并属性
border-collapse: collapse;
8.2 内边距
- padding的简写写法:
| 值的个数 | 表达意思 |
|---|---|
| 1个值 | padding:上下左右内边距; |
| 2个值 | padding: 上下内边距 左右内边距 ; |
| 3个值 | padding:上内边距 左右内边距 下内边距; |
| 4个值 | padding: 上内边距 右内边距 下内边距 左内边距 ; |
- padding会影响盒子的实际大小
- 解决方式:通过给设置了宽高的盒子,减去相应的内边距的值。
- 可以看出我们给盒子设置的width height是给内容设置的
- padding不影响盒子大小情况:如果没有给一个盒子指定width/height, 此时,如果给这个盒子指定padding, 则不会撑开盒子。假如父盒子有宽度子盒子没有宽度(没有设置宽度宽度随父盒子宽度变化),加了padding子盒子宽度也不变
8.3 外边距
-
margin值的简写 (复合写法) 跟 padding 完全相同
-
外边距可以让块级盒子水平居中,只要满足
-
盒子必须指定宽度(width)
-
然后就给左右的外边距都设置为auto
-
.header { width: 960px; margin: 0 auto;} -
三种写法
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
-
-
另:行内元素和行内块元素水平居中给其父元素添加
text-align: center就可以,相当于把这两种元素当成文字
8.3.1 外边距合并
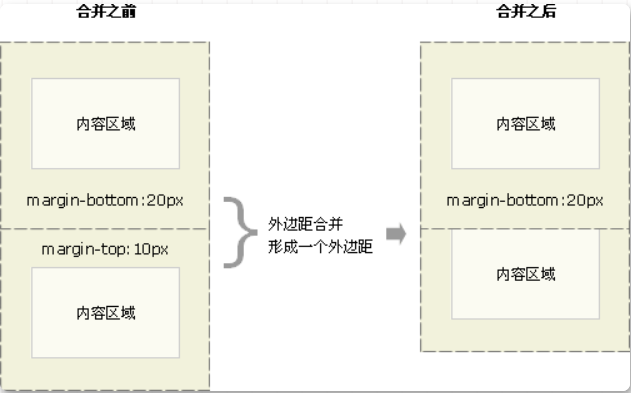
- 相邻块元素垂直外边距的合并
- 当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。
- 解决方式:尽量给只给一个盒子添加margin值

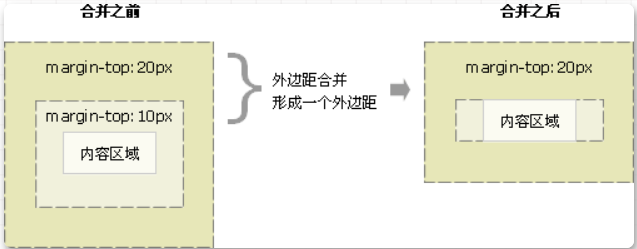
- 嵌套块元素垂直外边距的塌陷
- 对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,父元素有上外边距会,子元素也有上外边距,此时父元素会塌陷较大的外边距值,但是父元素与子元素不分开。
- 解决方案:
- 可以为父元素定义上边框。
- 可以为父元素定义上内边距
- 可以为父元素添加overflow: hidden。
- 浮动(浮动的盒子不会有外边距合并的问题),固定,绝对定位也没有塌陷

8.3.2 清除内外边距
- 网页元素很多带有默认的内外边距,而且不同浏览器默认的也不一样,因此在布局前要清除网页元素的内外边距
* {
padding: 0;
margin: 0;
}
- 注意:行内元素尽量只设置左右内外边距,需要设置上下内外边距,除非转化为行内块或块级。
8.4 老师总结
- 布局为啥用不同盒子,我只想用div?
标签都是有语义的, 合理的地方用合理的标签。比如产品标题 就用 h, 大量文字段落就用p - 为啥用辣么多类名?
类名就是给每个盒子起了一个名字,可以更好的找到这个盒子, 选取盒子更容易,后期维护也方便。 - 到底用 margin 还是 padding?
大部分情况两个可以混用,两者各有优缺点,但是根据实际情况,总是有更简单的方法实现。比如margin很适合做高度,因为不会占用盒子大小。 - 自己做没有思路?
布局有很多种实现方式,同学们可以开始先模仿老师的写法,然后再做出自己的风格。
最后同学们一定多运用辅助工具,比如屏幕画笔,ps等等
9. 不影响整体布局的三个CSS3样式
9. 1 圆角边框
- css3新增了圆角边框样式
- 原理:radius半径的圆与边框的交集形成圆角效果
border-radius:length; /*length就是圆的半径*/
border-top-left-radius: length; /*定义了左上角的弧度*/
-
参数可以是数值或百分比
-
正方形:
-
div { width:200px heigth: 200px border-radius: 50%; } -
圆角矩形
-
div { width: 600px heigth: 200px border-radius: 100px; }
-
-
简写写法
- 四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
- 三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
- 两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
- 一个值:四个圆角值相同
border-radius: 左上角 右上角 右下角 左下角;
9.2 盒子阴影
box-shadow: offset-x offset-y [blur] [spread] [color] [inset]
| 值 | 描述 |
|---|---|
| offset-x | 阴影的水平偏移量。正数向右偏移,负数向左偏移。 |
| offset-y | 阴影的垂直偏移量。正数向下偏移,负数向上偏移。 |
| blur | 可选。阴影模糊距离,不能取负数。 |
| spread | 可选。阴影大小 |
| color | 可选。阴影的颜色 |
| inset | 可选。表示添加内阴影,默认为外阴影 |
注意:
- 盒子阴影不占用空间,不会影响其他盒子排列
9.3 文字阴影
| 值 | 描述 |
|---|---|
| offset-x | 阴影的水平偏移量。正数向右偏移,负数向左偏移。 |
| offset-y | 阴影的垂直偏移量。正数向下偏移,负数向上偏移。 |
| blur | 可选。阴影模糊距离,不能取负数。 |
| color | 可选。阴影的颜色 |
10. 浮动
10.1 CSS的三种布局机制
网页布局的核心——就是用CSS来摆放盒子。
CSS 提供了3种机制来设置盒子的摆放位置,分别是普通流(标准流)、浮动和定位,其中:
A. 普通流(标准流)
-
所谓的标准流: 就是标签按照规定好默认方式排列
-
块级元素会独占一行,从上向下顺序排列;
-
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
-
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行;
-
- 常用元素:span、a、i、em等
B. 浮动
- 让盒子从普通流中浮起来,主要作用让多个块级盒子一行显示。
C. 定位
- 将盒子定在浏览器的某一个位置——CSS 离不开定位,特别是后面的 js 特效。
10.2 为什么需要浮动
提问:我们用标准流能很方便的实现如下效果吗?
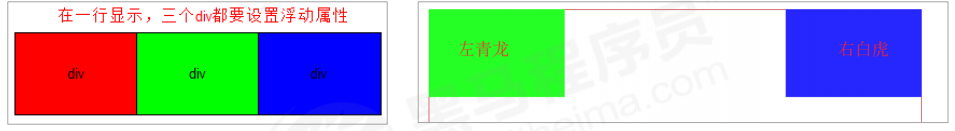
- 如何让多个块级盒子(div)水平排列成一行?用行内块没办法控制间距
- 如何实现两个盒子的左右对齐?标准流不行

- 总结: 有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。 因为浮动可以改变元素标
签默认的排列方式. - 浮动最典型的应用:可以让多个块级元素一行内排列显示。
- 网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
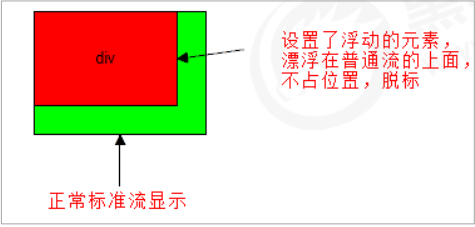
10.3 什么是浮动
-
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
-
选择器 { float: 属性值;} -
属性值 描述 none 元素不浮动(默认值) left 元素向左浮动 right 元素向右浮动
10.4 浮动特性
脱离标准普通流的控制(浮) 移动到指定位置(动), (俗称脱标)浮动的盒子不再保留原先的位置

如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。

- 浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子, 多出的盒子
会另起一行对齐
浮动的元素会具有行内块元素的特性
- 任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。因此行内元素有了浮动就不需要转化为块。
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的
- 行内元素同理
10.5 浮动元素经常和标准流父级搭配使用
- 为了约束浮动元素位置, 我们网页布局一般采取的策略是:先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置. 符合网页布局第一准侧
- 网页布局第二准侧.:先设置盒子的大小, 之后设置盒子的位置.
- 参考小米官网案例

10.6 注意事项
- 浮动盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流
- 一个盒子里面有多个盒子,其中一个盒子浮动了,ta的兄弟也要浮动,防止引起问题
11. 清除浮动
11.1 为什么要清除浮动
-
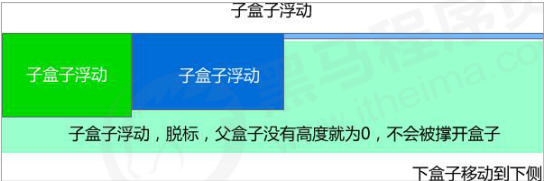
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会影响下面的标准流盒子
-
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响

11.2 清除浮动的本质
- 清除浮动的本质是清除浮动元素造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
11.3 清除浮动
选择器{clear:both;} /*同时清除左右浮动的影响*/
- 清除浮动的策略是:闭合浮动,只让浮动在盒子内部影响,不影响父盒子外面的其他盒子
清除浮动的方法
-
额外标签法。
- 额外标签法会在浮动元素末尾添加一个空的标签添加清除浮动样式。例如
<div style="clear:both"></div>,或者其他标签,相当于后面加了把锁 - 空标签必须是块级元素
- 额外标签法会在浮动元素末尾添加一个空的标签添加清除浮动样式。例如
-
父级添加 overflow
- 可以给父级添加 overflow 属性,将其属性值设置为 hidden、 auto 或 scroll 。
-
:after 伪元素法
-
:after 方式是额外标签法的升级版。也是给父元素添加(常用)
-
.clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; } .clearfix { /* IE6、7 专有,照顾低版本浏览器 */ *zoom: 1; }
-
-
双伪元素清除浮动
-
也是给给父元素添加(常用),相当于前后都加把锁
-
.clearfix:before,.clearfix:after { content:""; display:table; } .clearfix:after { clear:both; } .clearfix { *zoom:1; }
-
11.4 清除浮动总结
- 为什么需要清除浮动?
- 父级没高度。
- 子盒子浮动了。
- 影响下面布局了,我们就应该清除浮动了。
| 清除浮动的方式 | 优点 | 缺点 |
|---|---|---|
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差。 |
| 父级overflow:hidden; | 书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
| 父级双伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
12. CSS属性书写顺序
建议遵循以下顺序:
- 布局定位属性:display / position / float / clear / visibility / overflow(建议 display 第一个写,毕竟关系到模式)
- 自身属性:width / height / margin / padding / border / background
- 文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word
- 其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient …
.class {
display: block;
position: relative;
float: left;
width: 100px;
height: 100px;
margin: 0 10px;
padding: 20px 0;
font-family: Arial, 'Helvetica Neue', Helvetica, sans-serif;
color: #333;
background: rgba(0,0,0,.5);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-o-border-radius: 10px;
-ms-border-radius: 10px;
border-radius: 10px;
}
13.定位
13.1 为什么需要定位
- 某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子
- 当我们滚动窗口的时候,盒子是固定屏幕某个位置的
- 以上效果,标准流或浮动都无法快速实现,此时需要定位来实现。
- 浮动可以让多个块级盒子一行没有缝隙排列显示, 经常用于横向排列盒子
- 定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
13.2 定位组成
- 定位:将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子。
- 定位 = 定位模式 + 边偏移
- 定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置
13.2.1 定位模式
| 值 | 语义 |
|---|---|
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
13.2.2 边偏移
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
| top | top: 80px | 顶端偏移量,定义元素相对于其父元素上边线的距离。 |
| bottom | bottom: 80px | 底部偏移量,定义元素相对于其父元素下边线的距离。 |
| left | left: 80px | 左侧偏移量,定义元素相对于其父元素左边线的距离。 |
| right | right: 80px | 右侧偏移量,定义元素相对于其父元素右边线的距离。 |
13.3 相对定位
- 相对定位是元素在移动位置的时候,是相对于它原来的位置来说的
选择器 { position: relative; }
- 相对定位的特点
- 它是相对于自己原来的位置来移动的
- 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它
- 没有脱标

13.4 绝对定位
- 绝对定位在元素移动的时候,相对于ta的祖先元素来说
position: absolute;
- 绝对定位的特点
- 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document 文档)
- 如果祖先元素有定位(相对、绝对、固定定位,ps:静态定位相当于没有定位),则以最近一级的有定位祖先元素为参考点移动位置。爸爸没有爷爷有就参照爷爷
- 绝对定位不再占有原先的位置。(脱标)
13.4 子绝父相的由来
- 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
- 父盒子需要加定位限制子盒子在父盒子内显示。
- 父盒子布局时,需要占有位置,因此父亲只能是相对定位(静态定位相当于没有定位)
- 比如轮播图的左右翻页和下面的小点就不能用浮动来解决,并且轮播图要占用位置,子绝父相就很适合在这个情况用
- 因为父级需要占有位置,因此是相对定位, 子盒子不需要占有位置,则是绝对定位
- 如果父元素不需要占有位置,子绝父绝也会遇到
13.5 固定定位
- 固定定位是元素固定于浏览器可视区的位置。主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变
选择器 { position: fixed; }
- 固定定位的特点
- 跟父元素没有任何关系
- 不随滚动条滚动
- 固定定位不在占有位置,脱标
13.6 粘性定位
- 粘性定位可以被认为是相对定位和固定定位的混合
选择器 { position: sticky; top: 10px; }
粘性定位的特点:
- 以浏览器的可视窗口为参照点移动元素(固定定位特点)
- 粘性定位占有原先的位置(相对定位特点)
- 必须添加 top 、left、right、bottom 其中一个才有效
13.7 定位叠放次序z-index
- 在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的前后次序
选择器 { z-index: 1; }
- 数值可以是正整数、负整数或 0, 默认是 auto,数值越大,盒子越靠上
- 如果属性值相同,则按照书写顺序,后来居上
- 数字后面不能加单位
- 只有定位的盒子才有 z-index 属性
13.8 定位的扩展
绝对定位盒子的居中
- 绝对定位的盒子水平居中不能通过margin: auto;来实现,可以用left:50%;(盒子左侧移动到父元素水平中心位置)margin-left:盒子宽度一半的负数;
- 垂直居中同理:top:50%; margin-top: 盒子高度的一半的负数;
定位特殊特性
绝对定位和固定定位也和浮动类似
- 行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
- 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小
脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题
绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)但是绝对定位(固定定位) 会压住下面标准流所有的内容。浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。 文字会围绕浮动元素
注意事项
如果一个盒子既有left又有right属性,会执行left属性,同理top和bottom会执行top
13.9 元素的隐藏与显示
13.9.1 display
display 属性用于设置一个元素应如何显示
- display: none ;隐藏对象,隐藏元素后,不再占有原来的位置。
- display:block ;除了转换为块级元素之外,同时还有显示元素的意思
13.9.2 visibility
visibility 属性用于指定一个元素应可见还是隐藏。
- visibility:visible ; 元素可视
- visibility:hidden; 元素隐藏,隐藏元素后,继续占有原来的位置
13.9.3 overflow
- overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度) 时,会发生什么。
| 属性值 | 描述 |
|---|---|
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管超出内容否,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |
- 一般情况下,我们都不想让溢出的显示,会影响布局,但是如果有定位,overflow:hidden会隐藏超出的部分,可能把样式改成自己不想要的样子
| 属性 | 区别 | 用途 |
|---|---|---|
| display | 隐藏对象,不保留位置 | 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛 |
| visibility | 隐藏对象,保留位置 | 使用较少 |
| overflow | 只是隐藏超出大小的部分 | 1. 可以清除浮动 2. 保证盒子里面的内容不会超出该盒子范围 |








 本文详细介绍了CSS的基础知识,包括选择器分类(基础选择器、复合选择器),如后代选择器、子选择器、并集选择器等;字体属性,如字体、字体粗细、文字样式和复合属性;文本属性,如文本颜色、对齐和缩进;以及元素显示模式、背景属性和定位概念。文章还探讨了浮动元素、清除浮动的重要性以及各种清除浮动的方法,强调了布局中定位的重要性。此外,还提到了CSS3的圆角边框、盒子阴影和文字阴影等新特性。
本文详细介绍了CSS的基础知识,包括选择器分类(基础选择器、复合选择器),如后代选择器、子选择器、并集选择器等;字体属性,如字体、字体粗细、文字样式和复合属性;文本属性,如文本颜色、对齐和缩进;以及元素显示模式、背景属性和定位概念。文章还探讨了浮动元素、清除浮动的重要性以及各种清除浮动的方法,强调了布局中定位的重要性。此外,还提到了CSS3的圆角边框、盒子阴影和文字阴影等新特性。
















 337
337

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








