首先确保jsp 接口 OK,请求数据很简单,就写个简单的ajax如下:欲看jsp代码请点这里 点我
$.ajax({
type: "GET",
contentType: "application/json;charset=UTF-8",
url: "/jsp/index.jsp", //接口路径
dataType:"json",
async:false,
success:function (data) {
console.log(data.data)
},
error:function(){
alert("服务器异常");
}
});这样就OK 了 如果没返回数据,请确保jsp 有没有 out.print(data);
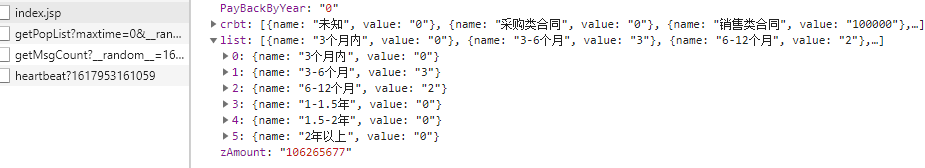
来康康jsp返回的数据 效果如下:

在看看页面效果:

感觉自己越来越废了,不过 兄弟,努力是成功的唯一路径,加油;不要轻言放弃。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










