Vue3项目部署Gitee Pages
采用的Vite构建的Vue3项目
准备部署的项目:db-transfer
部署
-
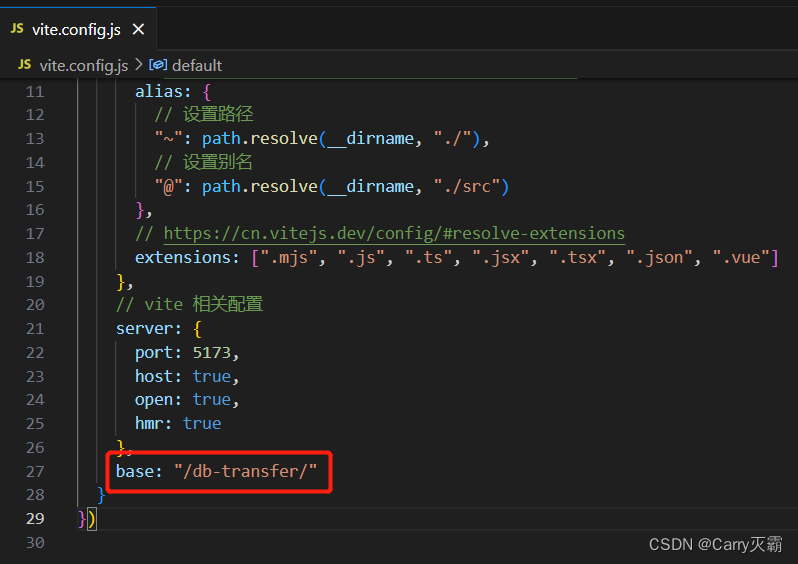
修改vite.config.js中的base,base为
/仓库名称/

-
构建并测试
构建项目包:npm run build
本地测试:npm run preview
测试没问题之后,修改.gitignore文件,注释dist/,然后全部push到仓库 -
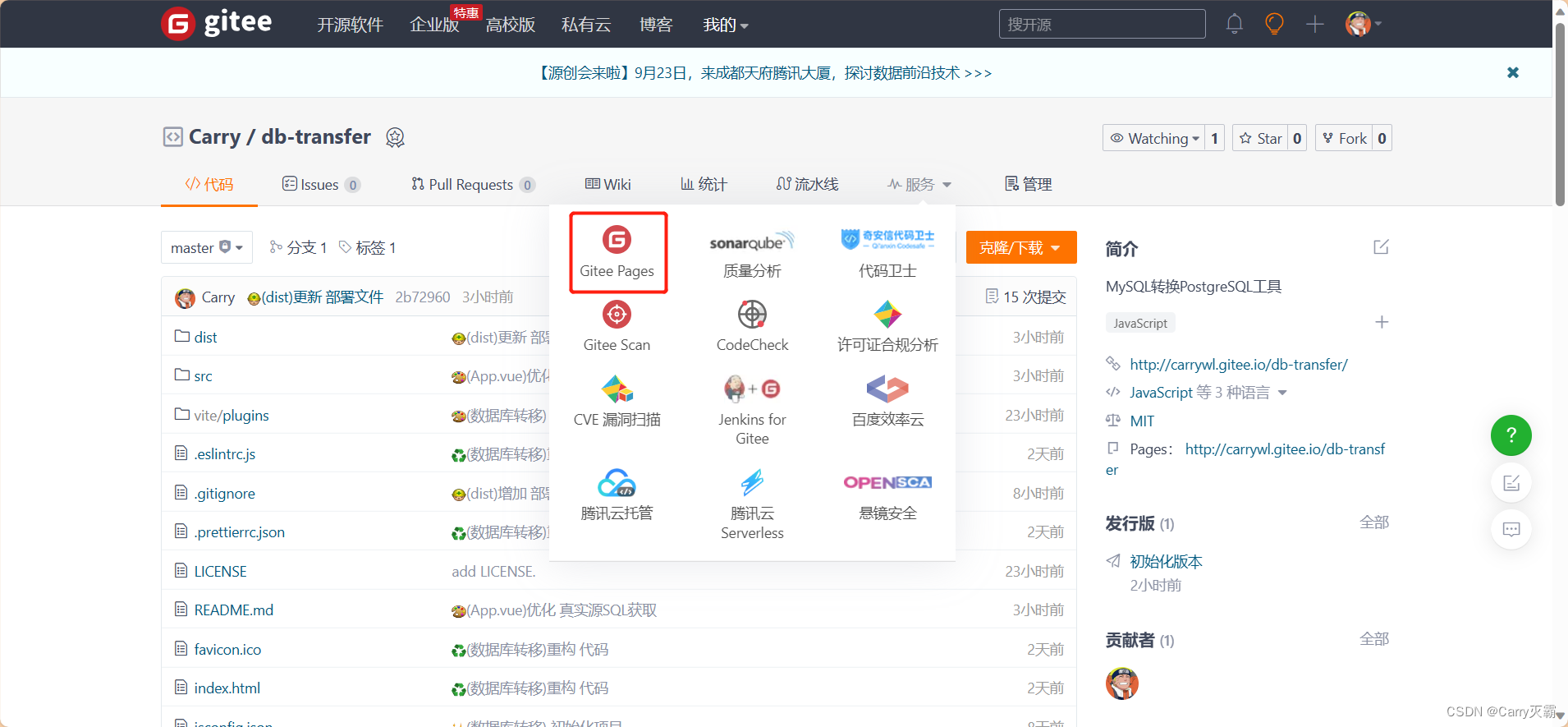
开启Gitee Pages

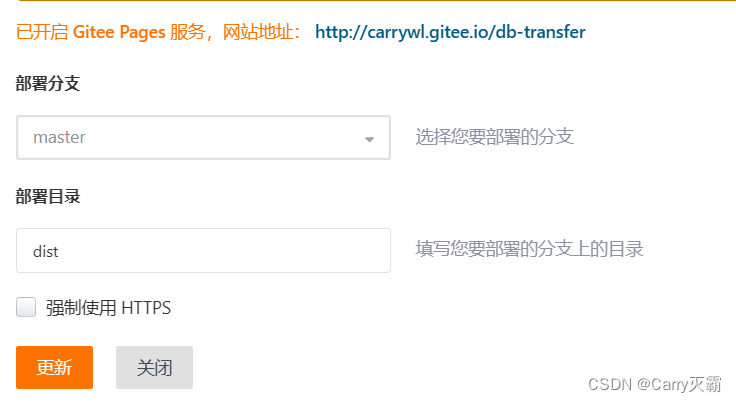
选择分支,部署目录就是刚才npm run build生成的目录

部署完成就可以访问了。








 本文详细介绍了如何使用Vite构建的Vue3项目部署到GiteePages,步骤包括修改vite.config.js、构建并测试、配置.gitignore,最后推送代码并选择分支部署。
本文详细介绍了如何使用Vite构建的Vue3项目部署到GiteePages,步骤包括修改vite.config.js、构建并测试、配置.gitignore,最后推送代码并选择分支部署。
















 1062
1062

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








