1.什么是盒子模型?盒子模型的属性有那几个?它们的作用分别是什么?
1)CSS将网页中所有元素都看成一个个盒子。
2)盒子模型属性有边框、内边距和外边距。
3)边框设置网页元素边框的颜色、粗细和样式;外边距指与其他盒子之间的距离,也就是指网页中元素与元素之间的距离,便于精确控制盒子的位置;内边距用于控制内容与边框之间的距离,以便精确控制内容在盒子中的位置。
2.盒子模型有哪几种解析方式?它们有什么区别?
content-box:默认值,盒子的宽度或高度 = border+padding+(margin)+ width/height。
border-box:盒子的宽度或高度等于元素内容的宽度或高度。从盒子模型的介绍可知,这里内容宽度或高度包含了元素的border、padding、内容的宽度或高度(此处的内容宽度或高度=盒子宽度或高度-border-padding)。
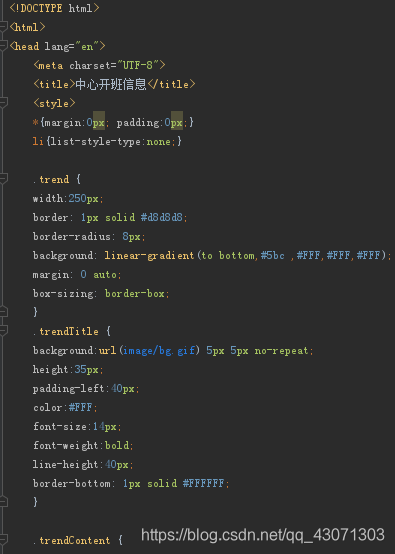
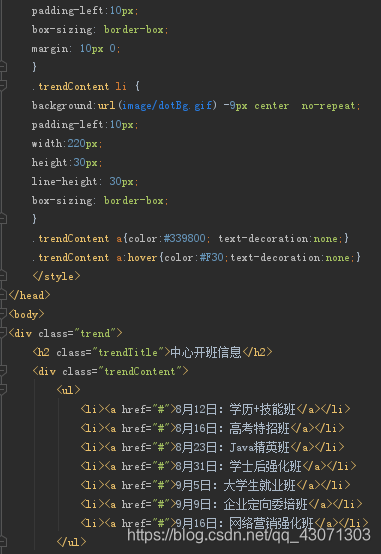
3.制作图北大青鸟网站的中心开班信息模块。要求如下:
<页面宽度250px,整体居中显示,背景使用线性渐变及1px的灰色圆角边框。
<标题左侧的小图标以背景图片的方式实现,标题颜色为白色。
<使用无序实现开班信息列表,列表前的小三角箭头和下方的虚线均使用背景图像的方式实现。
<列表超链接文本颜色为灰色,无下划线,当鼠标悬浮在超链接文本上是,字体颜色改变无下划线。
<页面中涉及的盒子模型解析方式都使用border-box。



4.制作图
HTML第六章作业
最新推荐文章于 2022-02-01 22:19:34 发布








 本文探讨了CSS中的盒子模型,包括内容、边框、内边距和外边距等属性,以及content-box和border-box两种解析方式的区别。通过实例介绍了如何设计网页元素,如北大青鸟网站的开班信息模块、商品分类列表页面和登录页面,涉及到背景图像、边框样式、列表样式、伪类选择器以及表单元素的布局和美化。
本文探讨了CSS中的盒子模型,包括内容、边框、内边距和外边距等属性,以及content-box和border-box两种解析方式的区别。通过实例介绍了如何设计网页元素,如北大青鸟网站的开班信息模块、商品分类列表页面和登录页面,涉及到背景图像、边框样式、列表样式、伪类选择器以及表单元素的布局和美化。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 7347
7347

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








