全局安装yo
npm install -g yo
安装generator-generator
npm install -g generator-generator
使用
yo generator
名字:generator-name-gulp
(我选择的是MIT类型)
修改generators\app\index.js
const prompts = [
{
type: 'confirm',
name: 'install',
message: 'Would you like to enable this option?',
default: true
}
writing() {
this.fs.copy(
this.templatePath('**'),
this.destinationPath('./')
);
}
install() {
this.installDependencies({
bower: false
});
}
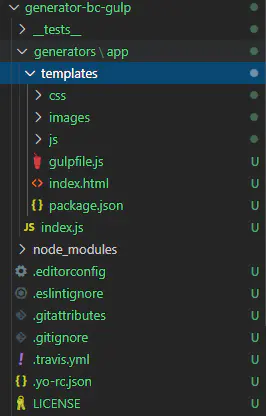
将gulp创建好的文件除dist,node文件之外的所有文件存放到 generators\app\templates 删除templates下的txt文件
在当前的目录下使用link本地测试
npm link
2.本地测试
1.创建一个新目录 demo-dest
2.使用
yo name-gulp
3.npm 发布脚手架
安装nrm 方便切换镜像
npm install -g nrm
切换到npm
nrm use npm
登陆到npm
npm login
发布到npm官网
npm publish

























 1336
1336

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








