
JavaScript 的 Generator 函数是 ES6 新增的重要特性之一,它允许开发人员编写像迭代器一样的函数,控制函数的执行流程并可以暂停和继续执行函数,这使得开发人员可以非常方便地写出复杂且高效的异步代码。
- Generator 函数的定义
Generator 函数使用 function* 语法定义,函数体中包含使用 yield 语句定义的“中断点”,这些中断点会让函数在执行过程中暂停,以等待下一次被调用继续执行。
以下是一个简单的 Generator 函数的示例:
function* generator() {
yield 1;
yield 2;
yield 3;
}
const gen = generator();
console.log(gen.next().value); // 输出 1
console.log(gen.next().value); // 输出 2
console.log(gen.next().value); // 输出 3
在上面的示例中,Generator 函数 generator() 定义了 3 个中断点,分别是 yield 1、yield 2 和 yield 3。在调用 generator() 函数时,函数体并不会立即执行,而是返回一个迭代器对象 gen。调用 gen.next() 方法后,迭代器会一步步执行到下一个中断点,运行并返回中断点后的值,以此类推。
- Generator 函数的特点
- 可以暂停函数、恢复函数的运行;
- 每次
yield关键字可以返回一个可选的值,这个值会被返回给next()方法; - 可以返回无穷的值,并不需要将所有的值都计算出来;
- 可以通过
throw()方法抛出异常; - 可以通过
return()方法结束函数执行。
- Generator 函数的应用
Generator 函数可以用于实现协程、异步编程、事件循环等,在实际开发中有着广泛的应用。特别是在异步编程中,通过使用 Generator 函数和基于 Promise 的异步编程方式结合使用,可以避免回调地狱、提高代码的可读性和可维护性。
例如,以下是一个使用 Generator 函数和 Promise 实现异步编程的示例:
function* generator() {
try {
const result1 = yield fetch('https://api.example.com/data1');
const result2 = yield fetch('https://api.example.com/data2');
const result3 = yield fetch('https://api.example.com/data3');
console.log(result1, result2, result3);
} catch (err) {
console.error(err);
}
}
function run(gen) {
const itr = gen();
function next(value) {
const result = itr.next(value);
if (result.done) return result.value;
result.value.then(next).catch(itr.throw);
}
next();
}
run(generator);
在上面的示例中,generator() 函数定义了 3 个异步操作,通过 yield 暂停函数的执行。在 run() 函数中,通过 itr.next() 方法逐步执行 generator() 中的异步操作。
在每个异步操作的 Promise 对象执行成功后,next() 方法会将异步操作的结果通过 itr.next() 方法返回给 generator() 函数,并将结果传递给 yield 语句,并触发继续执行 generator() 函数的操作。如果异步操作执行失败,则通过 catch 捕获错误并停止执行。
通过使用 Generator 函数和 run() 函数,可以使异步操作按照预期的顺序执行,并保持代码的清晰和简洁。
Async/await 是 ES8/ES2017 引入的一项 JavaScript 语言特性,作为 Promise 的语法糖,它使得异步代码看起来更像同步代码,更加易于编写和理解。
2.async/await 的基本用法
使用 async/await 来处理异步操作时,我们需要使用 async 关键字来声明一个异步函数。在异步函数内部,我们可以使用 await 关键字等待 Promise 对象的结果,而不需要像 Promise 那样使用 then() 回调函数处理异步操作。
以下是一个简单的使用 async/await 的示例:
async function getData() {
const response = await fetch('https://api.example.com/data');
const data = await response.json();
return data;
}
getData().then(data => {
console.log(data);
}).catch(error => {
console.error(error);
});
在上面的代码中,getData() 函数使用 async 关键字声明为一个异步函数,函数内部使用 await 关键字等待 fetch() 和 response.json() 异步操作的结果,等待 Promise 对象 resolved 后,将结果赋给变量 data 并返回。在调用 getData() 函数时,使用 then() 和 catch() 处理 Promise 的 resolved 和 rejected 状态。
- async/await 的特点
- 使异步操作变得更加易于编写和理解,使异步代码看起来更像同步代码;
- 采用函数和变量的方式来管理 Promise 对象的状态和值,避免了 Promise 嵌套带来的可读性问题;
- 可以被 try/catch 来处理异常;
- 可以同时等待多个异步操作的完成。
- 3。AJAX:
AJAX(Asynchronous JavaScript and XML)是用于创建异步 Web 应用程序的一种技术。它使用 XMLHttpRequest 对象来与服务器交换数据。通过 AJAX,可以在不重载整个页面的情况下更新部分页面内容。使用 AJAX,可以使 Web 应用程序更加快速、动态和用户友好。
通常,用于与服务器进行通信的数据格式是 JSON,但也可以使用其他格式如 XML、HTML 或纯文本。
let xhr = new XMLHttpRequest();
xhr.open(method, URL, [async, user, password]) method —— HTTP 方法。通常是 "GET" 或 "POST"。
URL —— 要请求的 URL,通常是一个字符串,也可以是 URL 对象。
async —— 如果显式地设置为 false,那么请求将会以同步的方式处理,我们稍后会讲到它。
user,password —— HTTP 基本身份验证(如果需要的话)的登录名和密码。
xhr.onload = function() {
alert(`Loaded: ${xhr.status} ${xhr.response}`);
};
xhr.onerror = function() { // 仅在根本无法发出请求时触发
alert(`Network Error`);
};
xhr.onprogress = function(event) { // 定期触发
// event.loaded —— 已经下载了多少字节
// event.lengthComputable = true,当服务器发送了 Content-Length header 时
// event.total —— 总字节数(如果 lengthComputable 为 true)
alert(`Received ${event.loaded} of ${event.total}`);
};上面这段代码是一个 XMLHttpRequest 对象的事件处理函数,包括 onload、onerror 和 onprogress 三个事件。解释如下:
-
xhr.onload事件处理函数:在 XMLHttpRequest 请求完成后( readyState = 4)触发,表示服务端已经响应了请求。在该函数中,我们可以获取响应的状态码xhr.status以及响应体xhr.response,通常使用这些数据来更新页面的内容。 -
xhr.onerror事件处理函数:表示无法满足请求,通常是网络连接方面的错误。在该函数中,我们可以处理无法发出请求的错误,例如网络连接问题等。 -
xhr.onprogress事件处理函数:在请求过程中,定期触发,表示接收到了一部分响应数据。在该函数中,我们可以定期获取请求数据的下载进度,包括event.loaded已经下载的字节数和event.total总共需要下载的字节数,以此来实现一些高级的数据请求和进度显示效果。
需要注意的是,XHR 对象的事件处理函数需要在发送请求之前设置,以便在请求过程中自动调用。在这种情况下,我们可以使用 XMLHttpRequest.prototype 实例中的方法来添加事件处理程序。例如:
var xhr = new XMLHttpRequest();
xhr.open('GET', '/api/data.json');
xhr.addEventListener('load', function() {
alert(`Loaded: ${xhr.status} ${xhr.response}`);
});
xhr.addEventListener('error', function()4.DOM 操作:
DOM(Document Object Model)是指将 HTML 或 XML 文档作为一个树形结构表示的模型。文档的每个部分都可以被视为一个节点,节点的关系构成了整个文档的层次结构。
在 JavaScript 中,可以使用 DOM API 对页面中的元素进行访问、修改、添加或删除。例如,可以使用 document.createElement() 创建新元素,使用 element.appendChild() 向父元素添加子元素,使用 element.removeChild() 删除子元素等。
5.BOM 操作:
BOM(Browser Object Model)是指浏览器对象模型,它提供了访问浏览器窗口和框架的对象,也提供了一些用于查询、操作浏览器功能的方法和属性。
在 JavaScript 中,可以使用 BOM API 访问浏览器窗口和框架,例如 window 对象和 location 对象等。可以使用这些对象的方法和属性,例如 window.open() 打开新窗口,使用 location.href 修改 URL 等。BOM API 还提供了一些事件供开发人员监听,例如窗口大小改变、鼠标单击等。
需要注意的是,由于浏览器的不同实现可能存在差异,因此在编写跨浏览器代码时,应该尽量避免直接使用 BOM 和 DOM API,而应该使用 JavaScript 库或框架,这些库和框架已经解决了大部分的浏览器兼容性问题。
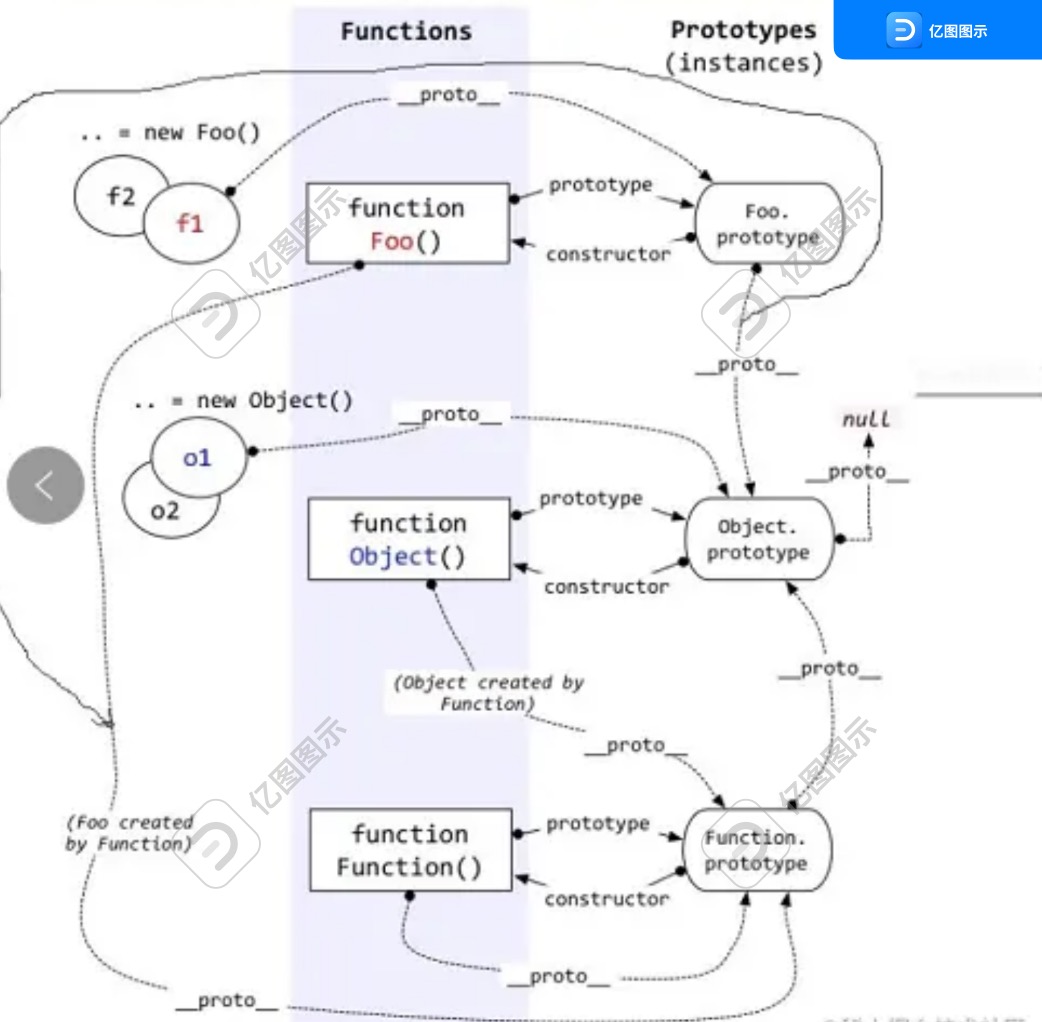
1.类(Class):
类是 JavaScript 中实现面向对象编程的机制之一,使用 class 关键字定义一个类,通过定义类中的属性和方法,可以通过创建实例来使用类。类提供了一种抽象的概念,可以帮助我们更好地组织和管理代码。
例如,在下面的示例中,我们可以定义一个名为 Person 的类,它有一个构造函数和一个 greet() 方法:
class Person {
constructor(name) {
this.name = name;
}
greet() {
console.log(`Hello, my name is ${this.name}`);
}
}
const tom = new Person('Tom');
tom.greet(); // 输出 "Hello, my name is Tom"
2.函数(Function):
函数是 JavaScript 中可执行代码的基本单位之一,我们可以定义有参数和没有参数的函数,有返回值和没有返回值的函数。函数可以存储在变量、数组和对象中,并作为另一个函数的参数来使用。JavaScript 函数也支持闭包的特性,可以保留外部函数作用域中的变量和状态。
例如,以下是一个简单的 JavaScript 函数示例:
function add(a, b) {
return a + b;
}
const sum = add(1, 2); // sum = 3
3.对象(Object):
在 JavaScript 中,对象是一种数据类型,代表一个实体或物体,并存储有关该实体的相关信息。对象由一组键值对来表示,每个键值对称为对象的属性。属性的值可以是基本类型、函数、其他对象等。
例如:
const person = {
name: 'Tom',
age: 20,
greet: function() {
console.log(`Hello, my name is ${this.name}`);
}
};
person.greet(); // 输出 "Hello, my name is Tom"
4.实例(Instance):
实例是一个类被创建后,通过该类构造函数创建的对象。实例化过程涉及到为对象分配内存并调用构造函数。每个实例都具有与类定义中指定的属性和方法相同的属性和方法。可以创建任意数量的实例,并且每个实例都是相互独立的。
例如,以下是创建 Person 类的实例 tom:
class Person {
constructor(name) {
this.name = name;
}
greet() {
console.log(`Hello, my name is ${this.name}`);
}
}
const tom = new Person('Tom');
tom.greet(); // 输出 "Hello, my name is Tom"
5.泛型(Generics):
泛型是在编程语言中实现算法和数据结构时广泛使用的一项技术。泛型允许开发人员编写、使用可重用的代码,从而支持类型不必紧密绑定到特定类型上的编程。在 JavaScript 中,泛型通常会使用变量来定义类型并抽象算法或数据结构。
例如,以下是一个使用泛型来创建一个可重用的数组工具类 ArrayUtilities 的示例:
class ArrayUtilities {
static reverse<T>(array: T[]): T[] {
return array.reverse();
}
static shuffle<T>(array: T[]): T[] {
for (let i = array.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[array[i], array[j]] = [array[j], array[i]];
}
return array;
}
}
const numbers = [1, 2, 3, 4, 5];
const reversedNumbers = ArrayUtilities.reverse(numbers); // [5, 4, 3, 2, 1]
const shuffledNumbers = ArrayUtilities.shuffle(numbers); // e.g [2, 5, 4, 1, 3]
6.继承(Inheritance):
继承是一种面向对象编程的概念,它允许派生一个类,该类继承基类的属性和方法,并且可以添加新的属性和方法。在 JavaScript 中,可以使用继承来重用代码和避免重复编写已有的代码。
例如,以下是一个使用继承创建 Person 类的子类 Student 的示例:
class Person {
constructor(name) {
this.name = name;
}
greet() {
console.log(`Hello, my name is ${this.name}`);
}
}
class Student extends Person {
constructor(name, grade) {
super(name);
this.grade = grade;
}
study() {
console.log(`${this.name} is studying in ${this.grade} grade`);
}
}
const tom = new Student('Tom', 5);
tom.greet(); // 输出 "Hello, my name is Tom"
tom.study(); // 输出 "Tom is studying in 5 grade"
在上面的代码中,我们使用 extends 关键字来创建 Student 类,它继承了 Person 类的属性和方法,并添加了新的 study() 方法。在 Student 类中,我们调用 super() 方法来调用 Person 类的构造函数,并为 grade 属性设置一个新的值。然后我们使用 new 关键字创建 Student 类的实例,使用 greet() 和 study() 方法,以此来测试继承效果。
DOM (Document Object Model)(文档对象模型)
- <!DOCTYPE html> 声明为 HTML5 文档
- <html> 元素是 HTML 页面的根元素
- <head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
- <title> 元素描述了文档的标题
- <body> 元素包含了可见的页面内容
- <h1> 元素定义一个大标题
- <p> 元素定义一个段落
HTML 标题(Heading)是通过<h1> - <h6> 标签来定义的。
HTML 段落是通过标签 <p> 来定义的。
<a href="https://www.runoob.com">这是一个链接</a>HTML 图像是通过标签 <img> 来定义的.
<img decoding="async" src="/images/logo.png" width="258" height="39" /><hr> 标签在 HTML 页面中创建水平线。
| 标签 | 描述 |
|---|---|
| <b> | 定义粗体文本 |
| <em> | 定义着重文字 |
| <i> | 定义斜体字 |
| <small> | 定义小号字 |
| <strong> | 定义加重语气 |
| <sub> | 定义下标字 |
| <sup> | 定义上标字 |
| <ins> | 定义插入字 |
| <del> | 定义删除字 |
HTML <base> 元素
<base> 标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接:
实例
<head> <base href="http://www.runoob.com/images/" target="_blank"> </head>
HTML <link> 元素
<link> 标签定义了文档与外部资源之间的关系。
<link> 标签通常用于链接到样式表:
实例
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>
HTML <style> 元素
<style> 标签定义了HTML文档的样式文件引用地址.
在<style> 元素中你也可以直接添加样式来渲染 HTML 文档:
实例
<head> <style type="text/css"> body { background-color:yellow; } p { color:blue } </style> </head>
HTML <meta> 元素
meta标签描述了一些基本的元数据。
<meta> 标签提供了元数据.元数据也不显示在页面上,但会被浏览器解析。
META 元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。
元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务。
<meta> 一般放置于 <head> 区域
<meta> 标签- 使用实例
为搜索引擎定义关键词:
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
为网页定义描述内容:
<meta name="description" content="免费 Web & 编程 教程">
定义网页作者:
<meta name="author" content="Runoob">
每30秒钟刷新当前页面:
<meta http-equiv="refresh" content="30">
使用 text-align(文字对齐)属性指定文本的水平与垂直对齐方式:
实例
<h1 style="text-align:center;">居中对齐的标题</h1> <p>这是一个段落。</p>HTML 表格
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
HTML 表格表头
表格的表头使用 <th> 标签进行定义。
大多数浏览器会把表头显示为粗体居中的文本:
<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>在浏览器显示如下:

HTML中的元素根据其在文档流中的表现方式可以分为块级元素和行内元素,具体如下:
块级元素:
块级元素通常用于表示页面上的结构和内容,它会占据一行或多行,并且会在其前后产生一个换行符。常见的块级元素有:
- <div>
- <p>
- <h1> ~ <h6>
- <ul> 和 <ol>
- <li>
- <table>
- <form>
行内元素:
行内元素通常用于表示文本内容,它不会单独占据一行,而是在一行之内进行排列。常见的行内元素有:
- <span>
- <a>
- <img>
- <strong> 和 <em>
- <input>
- <button>
另外还有一类元素叫做行内块级元素,它们具有行内元素的特性,但是可以设置宽高等属性,常见的行内块级元素有:
- <img>
- <input>
- <button>
需要注意的是,HTML5中新增的一些元素例如 <section>、<footer> 等也是块级元素。此外,元素的默认表现方式可以通过CSS进行修改,比如将一个块级元素设置为行内元素,或者将一个行内元素设置为块级元素。
对象是 JavaScript 中最重要的数据类型之一,它通常用于描述和操作现实世界中的事物。对象是一组相关属性和方法的集合,可以像一个独立的实体一样进行操作和处理。
例如,如果要描述一个人,可以使用对象来存储和操作与这个人相关的信息。这个人的信息包括姓名、年龄、性别、电话号码、地址等等。将这些信息存储在一个对象中,可以很方便地进行访问和操作。例如,可以使用属性名来访问一个人的姓名或年龄:
let person = {
name: 'Tom',
age: 30,
gender: 'Male',
phone: '1234567890',
address: '123 Main Street',
};
// 访问姓名和年龄
console.log(person.name); // 输出 'Tom'
console.log(person.age); // 输出 30
在这个例子中,person是一个对象,它包含了一些属性,如name、age、gender等;每个属性都有一个关联的值。使用点运算符和属性名可以访问这些属性的值。
除了属性,对象还可以包含方法。例如,一个人可以有一个 getInfo() 方法,用于返回他的姓名、年龄、性别和地址。定义方法的方式是在对象中添加一个函数,比如:
let person = {
name: 'Tom',
age: 30,
gender: 'Male',
phone: '1234567890',
address: '123 Main Street',
getInfo() {
return `${this.name} is a ${this.gender} of age ${this.age} and lives at ${this.address}`;
},
};
console.log(person.getInfo()); // 输出 "Tom is a Male of age 30 and lives at 123 Main Street"
在这个例子中,getInfo() 是一个方法,用于返回人的信息。每个方法都可以在对象中定义,并且可以通过对象来调用。
-
实现 (Implementation):实现是指使用代码将抽象概念转换为具体的程序功能。它通常涉及到编写类、方法、函数等具体的代码实现,以达到预期目标。例如,实现一个存储数据的接口,可以使用 JavaScript 中的类和对象实现。
-
抽象 (Abstraction):抽象是指将复杂的程序实现细节隐藏起来,只让用户看到简单易懂的概念和接口。在 JavaScript 中,抽象可以通过类、函数、接口、模块等实现。例如,在类中声明一个方法而无需暴露其内部实现细节,这是抽象的一个示例。
-
混入 (Mixin):混入是一种编程技巧,允许将多个对象的功能组合在一起,并创建一个新的对象。在 JavaScript 中,混入通常是通过将对象的属性和方法复制到另一个对象中来实现的。这些属性和方法可以来自类、原型或其他对象。Mixin 可以用来实现代码重用和模块化的目标。
-
切面 (Aspect):切面编程是一种编程范式,可以将特定的代码逻辑跨越多个不同的对象和方法。它的核心思想是将一些横切关注点(cross-cutting concerns)抽象出来,并注入到应用程序的多个部分中,从而实现模块化和可维护性。在 JavaScript 中,可以使用 AOP(面向切面编程)库或框架来实现切面编程。
JavaScript 数据类型
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol。
引用数据类型(对象类型):对象(Object)、数组(Array)、函数(Function),还有两个特殊的对象:正则(RegExp)和日期(Date)。

HTML 表单是 Web 应用程序中非常基础的功能之一,它允许 Web 用户提交数据给服务器。以下是 HTML 表单中最基本的元素:
- form 元素:form 元素是 HTML 表单的容器,它包含一组输入元素,这些元素用于收集用户输入数据。该元素包含 action、method、enctype、name、target 等属性,例如:
<form action="/" method="POST" enctype="multipart/form-data">
<!-- 表单元素 -->
</form>
- action:表单提交时将数据发送到的 URL
- method:表单提交时使用的 HTTP 方法(GET、POST)
- enctype:编码类型,用于支持文件上传功能
- name:表单的名称
- target:表单提交后数据的显示位
2.input 元素:input 元素是表单中最常见的元素类型。它包含 type、value、name、placeholder、readonly、disabled、maxlength 和 required 等属性,例如:
<input type="text" value="默认值" name="username" placeholder="请输入用户名">
- type:输入元素的类型(text、password、email、number、date、url、file 等)
- value:输入元素的默认值
- name:用于识别输入元素的名称
- placeholder:用于在输入元素为空时提供提示性的文本
- readonly:输入元素只读
- disabled:输入元素禁用
- maxlength:输入元素允许输入的最大字符串长度
- required:该输入元素为必填
3.textarea 元素:textarea 元素用于多行的文本输入,例:
<textarea name="message" cols="30" rows="10">输入文本内容</textarea>
- cols:指定文本框的列数
- rows:指定文本框的行数
4.select 元素:select 元素是下拉列表框,它允许用户从预定义的选项列表中选择一个或多个选项,例如:
<select name="gender">
<option value="male">男</option>
<option value="female">女</option>
</select>
- option 元素:定义下拉列表的每个选项,它包含 value 和 selected 属性
- selected:设置下拉列表的默认选项
5.button 元素:button 元素用作提交表单,或者充当复选框、单选框、拖动按钮等,它包含 type、name、value、disabled 和 form 等属性,例:
<button type="submit" name="submit" value="提交">提交</button>
- type:button 元素的类型(submit、reset、button)
- name:设置按钮名称
- value:设置提交表单所要发送的值
- disabled:设置按钮是否禁用
- checkbox 元素:checkbox 元素表示一组选项中的多个选项,使用 checked 属性来设置选项是否被选中,例如:
<input type="checkbox" name="fruit" value="apple" checked> Apple
<input type="checkbox" name="fruit" value="orange"> Orange
<input type="checkbox" name="fruit" value="banana" checked> Banana
- name:设置选项组的名称
- value:设置每个选项的值
- checked:设置选项是否默认选中
- radio 元素:radio 元素表示一组选项中的单个选项,使用 checked 属性来设置选项是否被选中,例如:
<input type="radio" name="gender" value="male" checked> Male
<input type="radio" name="gender" value="female"> Female
- name:设置选项组的名称
- value:设置每个选项的值
- checked:设置选项是否默认选中
- file 元素:file 元素用于表单中的文件上传功能,它允许用户选择本地磁盘上的文件进行上传,例如:
<input type="file" name="file">
- submit 元素:submit 元素用于提交表单数据到服务器,例如:
<input type="submit" value="Submit">
- reset 元素:reset 元素用于重置表单中的所有输入字段,例如:
<input type="reset" value="Reset">
- hidden 元素:hidden 元素用于存储表单数据,但不显示在用户界面上,例如:
<input type="hidden" name="token" value="123456">
- name:用于识别隐藏输入元素的名称
- value:设置隐藏输入元素的值
伪类:
1.:hover 伪类
:hover 伪类用于选中鼠标悬停在其上的元素。可以使用:hover伪类为元素添加一些动画和样式,以改善用户体验。
举个例子:假设有如下的CSS规则,它会让鼠标悬停在链接元素上时,改变链接的文本颜色和下划线:
a:hover {
color: red;
text-decoration: underline;
}
2:nth-child() 伪类
:nth-child() 伪类用于选择特定位置的子元素。可以使用:nth-child()伪类为某些元素添加特殊的样式或影响元素的表现方式。
举个例子:如果要选择某个列表中的第二个列表项并将其背景颜色更改为红色,可以使用如下CSS规则:
li:nth-child(2) {
background-color: red;
}
3.:active 伪类
:active 伪类用于选中当前正在被操作的元素。可以使用:active伪类在用户点击元素时为其添加一些样式效果。
举个例子:假设有如下的CSS规则,它会在用户点击按钮元素时,将按钮的文本背景颜色更改为灰色:
button:active {
background-color: gray;
}
4.:focus 伪类
:focus 伪类用于选中当前获取焦点的元素。可以使用:focus伪类为用户在表单元素上输入数据时改变元素的样式。
举个例子:假设有如下的CSS规则,它会在文本框获得焦点时,使文本框的边框变为蓝色:
input:focus {
border-color: blue;
}
5.:first-child 伪类
:first-child 伪类用于选择作为其父元素下的第一个子元素的元素。可以使用:first-child伪类为页面中的元素添加特殊的样式或排版。
举个例子:假设有如下的CSS规则,它会将列表中的第一个列表项的颜色更改为红色:
li:first-child {
color: red;
}伪元素:
CSS中的伪元素(Pseudo-elements)是一种用于在元素的内容前面或后面添加特殊样式的CSS选择器。它们通常表示元素的特定部分,而不是被选中元素的整个内容。在CSS中,伪元素以双冒号(::)开头。下面是一些常见的伪元素:
1.::before
::before伪元素在选中元素的开始处插入内容。通常用于添加一些装饰或图像,或者用于创建某些视觉效果,例如下划线、引号或图标等。
举个例子,以下 CSS 规则使用 ::before 内容和实心圆点作为列表标记:
li::before {
content: "•";
margin-right: 8px;
}
2.::after
1.::after伪元素在选中元素的结束处插入内容。与::before伪元素类似,通常用于添加一些装饰或图像,或者用于创建某些视觉效果。
举个例子,以下 CSS 规则使用 ::after 内容添加一个引号:
blockquote::after {
content: '"';
}
3.::first-line
::first-line伪元素用于选择某些元素中的第一行文本,并对其应用特殊样式。可以使用它来更改文本的颜色、字体或间距等属性。
举个例子,以下 CSS 规则将选中段落的第一行文本颜色更改为红色:
p::first-line {
color: red;
}
4.::first-letter
::first-letter伪元素用于选择某些元素中的第一个字母,并对其应用特殊样式。它可以用于创建大写字母开头的首字母效果或其他视觉效果。
举个例子,以下 CSS 规则将选中段落的第一个字母颜色更改为蓝色:
p::first-letter {
color: blue;
}
5.::selection
::selection伪元素用于选择用户选中的文本,例如文本框或页面的任何文本区域。可以使用它来更改选中文本的背景颜色或文本颜色等属性。
举个例子,以下 CSS 规则更改选中文本的背景颜色:
::selection {
background-color: yellow;
}JS事件:
- 鼠标事件:
click:元素被单击时触发contextmenu:元素上发生鼠标右键单击事件时触发dblclick:元素被双击时触发mouseout:鼠标移开元素时触发mouseover:鼠标移到元素上时触发mousedown:鼠标在元素上按下时触发mouseup:鼠标在元素上释放时触发
- 表单事件:
submit:表单提交时触发reset:表单重置时触发change:表单内容改变时触发focus:元素获得焦点时触发blur:元素失去焦点时触发
- 键盘事件:
keydown:按下键盘上的键时触发keyup:释放键盘上的键时触发keypress:按下并释放键盘上的键时触发
- 窗口事件:
resize:调整窗口大小时触发load:文档或图像完成加载时触发unload:文档被卸载或关闭窗口时触发
<button onclick="getElementById('demo').innerHTML=Date()">现在的时间是?</button>
<p id="demo"></p>-
<button onclick="getElementById('demo').innerHTML=Date()">现在的时间是?</button>:这是一个按钮元素,当用户单击该按钮时,会执行onclick事件处理程序。onclick属性中的 JavaScript 代码是一个表达式,它调用了getElementById()方法来获取一个拥有id为demo的元素,并使用innerHTML属性将其中的内容设置为当前时间。 -
<p id="demo"></p>:这是一个段落元素,它拥有一个id为demo。这个元素将用于显示当前时间。
当用户单击该按钮时,JavaScript 代码将获取元素 demo 并将其 innerHTML 属性设置为当前的时间。其中,Date() 是 JavaScript 中的一个内置对象,它返回当前时间并且包含了年、月、日、小时、分钟、秒数等信息。通过这种方式,开发者可以使用 JavaScript 动态显示网页中的内容,让用户感知到网页的实时性。
AJAX
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
AJAX 不需要任何浏览器插件,但需要用户允许 JavaScript 在浏览器上执行。
XMLHttpRequest 只是实现 Ajax 的一种方式。
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/try/ajax/ajax_info.txt",true);
xmlhttp.send();
}-
首先定义了一个函数
loadXMLDoc(),用于向服务器发送 HTTP 请求,并响应服务器端的响应。 -
创建
xmlhttp对象。根据当前使用的浏览器不同,xmlhttp对象使用的创建方法也有所不同。如果浏览器支持 XMLHttpRequest 对象,则可以使用new XMLHttpRequest()创建,如果不支持,则需要使用 ActiveXObject 对象。 -
在
onreadystatechange方法中,定义事件发生时的处理函数。当readyState的值改变时,此事件就会被触发,表示从服务器接收到响应的某一部分数据。 -
open()方法用于初始化请求,配置 xhr 对象。第一个参数为请求方式,第二个参数为请求 URL,第三个参数为是否异步执行。 -
send()方法用于向服务器发送请求,如果是 GET 方法的请求,则 send() 方法接收 null 参数。如果是 POST 方法的请求,则需要将实际传递的数据作为参数传递给 send() 方法。 -
在响应到达时,检查接收到的 response 状态。如果状态码是
200,表示请求成功,根据 XML 响应文档的格式,解析响应对象并将响应的内容插入到 HTML 页面上对应的 DOM 元素中。
总结:该段代码通过 XML HTTP 请求对象在不刷新页面的情况下向服务器发送即时的请求数据,并在响应到达时更新页面的相关元素,使网页操作更加流畅和快速。
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}这段代码是一个回调函数,通过 XMLHttpRequest 对象的 readyState 和 status 属性来判断异步请求的状态,当请求已完成且服务器返回状态码为200时,该函数会被调用。具体解释如下:
-
xmlhttp.onreadystatechange=function():定义了一个名为onreadystatechange的回调函数,该函数会在 readyState 属性发生改变时调用。 -
if (xmlhttp.readyState==4 && xmlhttp.status==200):判断 readyState 属性是否为 4,status 属性是否为 200。只有在 readyState 等于 4 且 status 等于 200 的情况下,才说明请求已经完成并响应成功。 -
document.getElementById("myDiv").innerHTML=xmlhttp.responseText:如果请求已完成并响应成功,将请求返回的文本内容设置为具有 ID 为 “myDiv” 的元素的 innerHTML 属性,从而将响应内容更新到页面上。
上述过程用于将服务器返回的响应数据显示在页面上,实现 AJAX 数据交换的核心部分。这段代码在开发 AJAX 应用时是非常常见的代码段,其中 readyState 属性表示请求状态,status 属性表示请求返回的 HTTP 状态码。具体状态码和解释可以参考 HTTP 协议。
var xhr = new XMLHttpRequest();
xhr.onload = function () {
// 输出接收到的文字数据
document.getElementById("demo").innerHTML=xhr.responseText;
}
xhr.onerror = function () {
document.getElementById("demo").innerHTML="请求出错";
}
// 发送异步 GET 请求
xhr.open("GET", "https://www.runoob.com/try/ajax/ajax_info.txt", true);
xhr.send();这段代码实现了通过 JavaScript 发送异步 GET 请求,并在请求完成后将接收到的数据渲染到 HTML 页面上。
代码分解如下:
-
首先创建一个 XMLHttpRequest 对象,通过
new XMLHttpRequest()创建。 -
为
xhr对象的onload事件绑定一个回调函数,在请求成功时被调用。回调函数中使用document.getElementById("demo").innerHTML将接收到的内容渲染到网页上指定的元素中,从而显示在用户的页面中。 -
在
xhr对象的onerror事件中绑定一个错误处理函数,当请求出现错误时会触发该事件。 -
使用
xhr.open()方法打开一个 URL,并配置请求的方法、URL 和是否异步等参数。参数 “GET” 表示使用 HTTP 的 GET 方法发起请求,第二个参数为请求 URL,最后一个参数表示是否使用异步方式发送请求。 -
使用
xhr.send()方法发起异步请求,将返回的数据交由onload事件的回调函数处理。
将请求响应数据渲染到页面上的核心代码也已经被封装在回调函数中,可根据需要进行修改。这段代码片段通过 XMLHttpRequest 对象实现了通过 JavaScript 发送和接收异步 HTTP 请求的功能,从而实现了实时的数据交互和网页呈现,是现代 Web 开发中不可或缺的技术手段之一。
JS事件循环机制:
JavaScript 的事件循环(Event Loop)是一种用于处理异步操作的机制,通过不断地监听和处理消息队列中的事件,实现异步编程。JavaScript 引擎中存在一个消息队列,当什么事件(比如一个定时器超时或者一个 I/O 完成)出现后,引擎就会将事件加入消息队列中,然后继续执行其他代码,直到所有的同步任务执行完毕。当同步任务执行完毕后,引擎就不断地从消息队列中取出事件,并且执行对应的事件处理函数,从而实现了异步操作。整个过程被称为事件循环。
具体来说,事件循环的过程可以分为以下几个步骤:
-
执行所有的主线程同步代码,包括全局代码和函数体内的代码。
-
将所有产生的异步操作加入消息队列,异步操作包括定时器超时、网络请求、事件监听等。
-
当主线程空闲时,从消息队列取出一条消息(异步操作的回调函数)并执行,一次循环就是这样的过程。
-
重复上述步骤,直到消息队列为空。
需要注意的是,事件循环遵循一个非常重要的原则,即 “先进先出”(First In First Out,FIFO)原则,每次从消息队列中取出的事件都是最先加入队列的。另外,任何时刻,主线程中只会执行一个任务,也就说同步任务和异步任务不会同时执行,而只会根据事件循环的规则依次执行。
如果有连续的异步操作,它们都会被加入消息队列,然后一次性执行对应的回调函数。当这些异步操作被处理完毕后,主线程才会处理其他任务,这样可以避免过多的异步操作对主线程的影响,提高程序的响应速度和效率。
JavaScript 的事件循环机制因为实现简单、高效而得到了广泛的应用,特别是在 Node.js 等服务器端应用程序中,事实上 Node.js 就是建立在事件循环基础之上的一个异步 I/O 框架。
BOM:
BOM(Browser Object Model)是浏览器对象模型,用于描述浏览器窗口和窗口内容的对象结构。它提供了一组 API,允许开发者操作浏览器窗口、浏览器历史记录、屏幕、浏览器和用户之间的通信以及其他浏览器相关的信息和功能。
以下是一些基本的 BOM 操作:
-
window 对象:它是 BOM 中的顶层对象,表示整个浏览器窗口及其内容。通过 window 对象可以访问和控制浏览器窗口的大小、位置、标题等属性,还可以管理浏览器的历史记录、创建和关闭浏览器窗口等。
-
location 对象:它表示当前页面的 URL,是 window 对象的一个属性。通过 location 对象可以获取和设置页面的 URL,也可以进行页面跳转和刷新等操作。
-
navigator 对象:它包含了关于浏览器的信息,比如浏览器名称、版本、对应的操作系统信息等。通过 navigator 对象可以判断浏览器类型和版本,以便在代码中根据具体情况进行特定的处理。
-
screen 对象:它表示屏幕的信息和特性,比如屏幕的宽度和高度、颜色深度等。通过 screen 对象可以获取屏幕信息,从而调整页面布局和设计,以适应不同的设备和分辨率。
-
history 对象:它允许访问浏览器的历史记录,可以前进、后退等操作。history 对象保存了用户在浏览器中访问页面的所有 URL,开发者可以进行浏览器历史的管理,实现前端路由功能等。
上述操作只是 BOM API 的一部分,BOM 还提供了其他许多有用的 API,比如弹出框、定时器、拖拽和会话存储等等。使用这些 API 可以实现更加丰富和复杂的 BOM 操作,使开发者能准确地控制和管理浏览器的行为,提供更好的用户体验。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








