在vscode中,有一个特别好用的功能,就是自定义代码片段,我们将我们经常用到的代码可以添加到自定义代码片段中,这样我们就可以节省很多时间,并且少了很多麻烦,不用在每次用的时候都重新打一遍了。
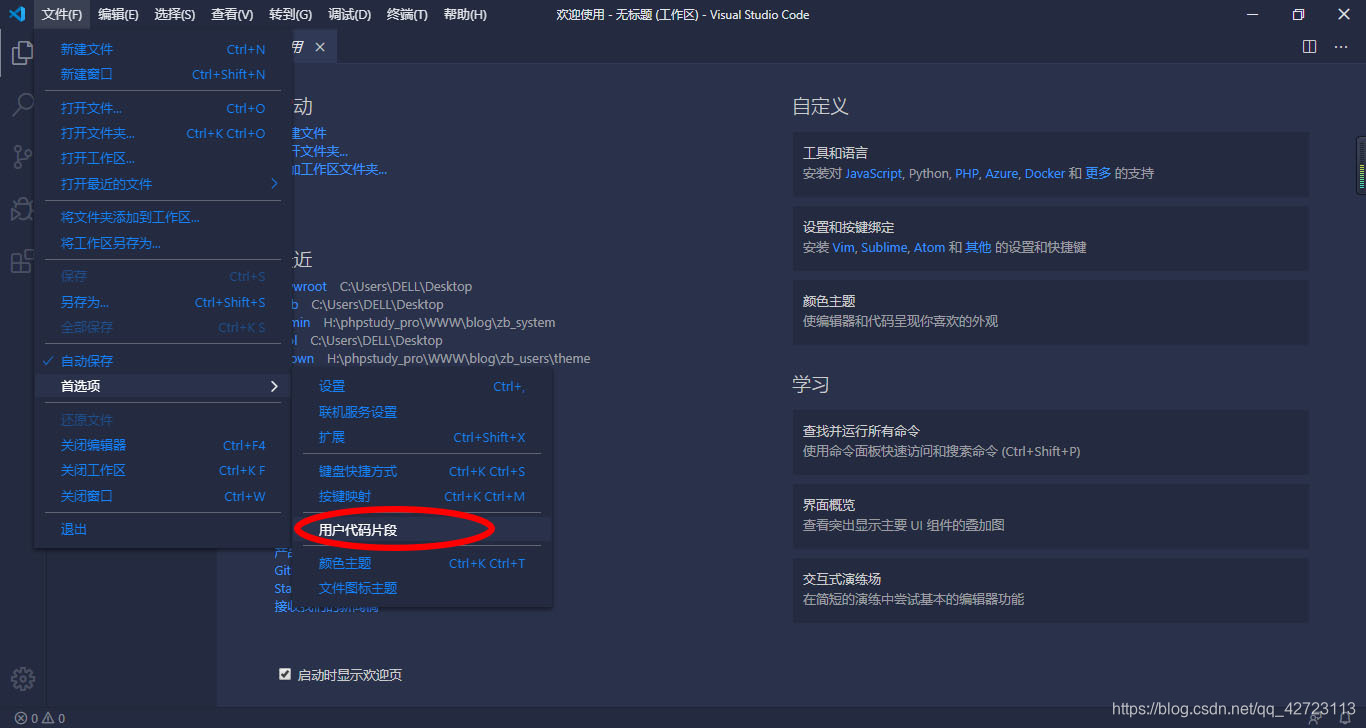
首先我们先打开用户代码片段:
文件->首选项->用户代码片段

然后选择我们要新建代码的文件
在文件中我们来输入一下代码
{
"css reset": {
"prefix": "reset",//我们输入的关键字,然后回车出现的代码
"body": [//这里使我们要出现的代码
"/*Custom Css Reset*/",
"@charset \"utf-8\";",
"*{box-sizing:border-box;}"
],
"description": "css reset"//片段描述
}
}或者可以像这样写:
{
"scLink": {
"prefix": "jslink",
"body": [
"<script src=\"script/$1.js\"></script>",
"\t$2"
],
"description": "script link"
},
"cssLink": {
"prefix": "csslink",
"body": [
"<link rel=\"stylesheet\" href=\"css/$1.css\">",
"\t$2"
],
"description": "css link"
},
"for loop ES5": {
"prefix": "fors",
"body": [
"for (var i = 0; i < array.length; i++) {\n var item = array[i];\n $1\n};"
],
"description": "ES5 for code"
}
}这里呢,我解释一下,但我们按下jslink时,会出现:
<script src="script/xxx.js"></script>当我们按下csslink时,会出现:
<link rel="stylesheet" href="css/xxx.css">当我们按下fors时,会出现:
for (var i = 0; i < array.length; i++)
{
var item = array[i];
};这里呢,我声明一下,当我们输出了代码之后呢,按下tab就会跳转到下一个需要输入的地方,这里我们需要亲测。








 本文介绍如何在VSCode中使用自定义代码片段功能,通过设置常用的代码模板,提高编程效率。文章详细展示了如何创建代码片段,包括CSS重置样式、引入JS/CSS链接及ES5循环等。
本文介绍如何在VSCode中使用自定义代码片段功能,通过设置常用的代码模板,提高编程效率。文章详细展示了如何创建代码片段,包括CSS重置样式、引入JS/CSS链接及ES5循环等。
















 1036
1036

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








