flex-wrap
flex-wrap :是否允许子元素换行。
flex-wrap的属性值:
| 属性值 | 含义 |
|---|---|
| nowrap | 不换行 (默认值) |
| wrap | 换行 |
解释说明:
默认值为nowrap,不换行,当父元素在主轴上一行(一列)装不下子元素时,将会对子元素进行等比缩放,使子元素能在主轴上一行(一列)显示。
当将属性值设置为wrap时,如子元素在一行(一列)上装不下,将会另起一行(一列)而不是改变子元素的大小
ps: 主轴为x轴时表现为一行,主轴为y轴时表现为一列
具体实例(以主轴是x轴为例):
nowrap:
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
</div>
</body>
<style type="text/css">
div{
display: flex;
width: 600px;
height: 400px;
background-color: orange;
flex-wrap: nowrap; /*默认值,可不写*/
}
div span{
width: 200px;
height: 100px;
background: skyblue;
margin: 0 5px;
}
</style>
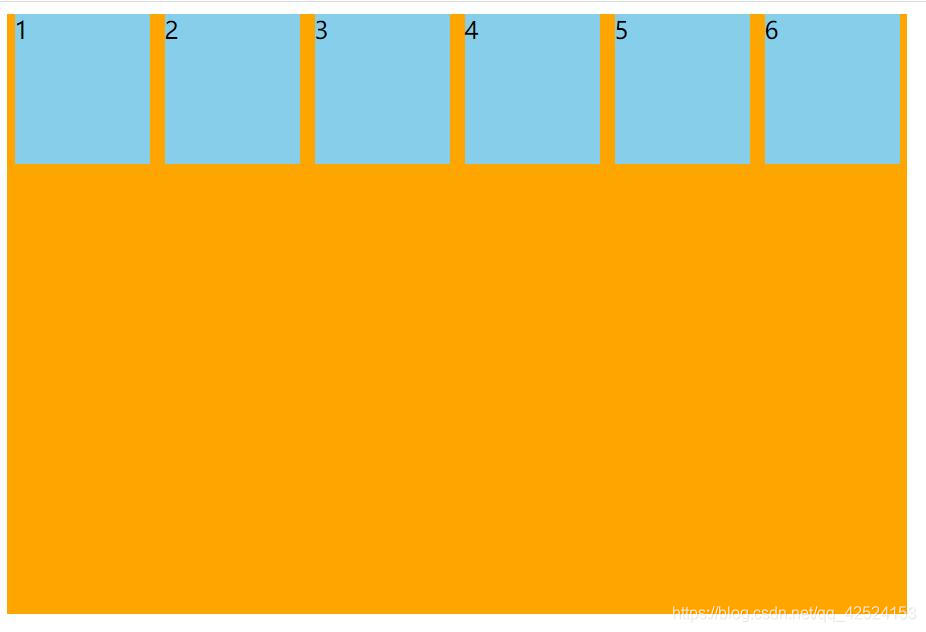
执行结果:父元素div宽为600px,每个子元素span宽为200px,共6个span,故而父元素在一行上装不下子元素,但是父元素设置了nowrap,不允许换行,故而这六个子元素为了能在一行上显示对每个子元素都进行了缩放(即他们都不是原先设定的200px了)

wrap:
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
</div>
</body>
<style type="text/css">
div{
display: flex;
width: 600px;
height: 400px;
background-color: orange;
flex-wrap: wrap;
}
div span{
width: 200px;
height: 100px;
background: skyblue;
margin: 0 5px;
}
</style>
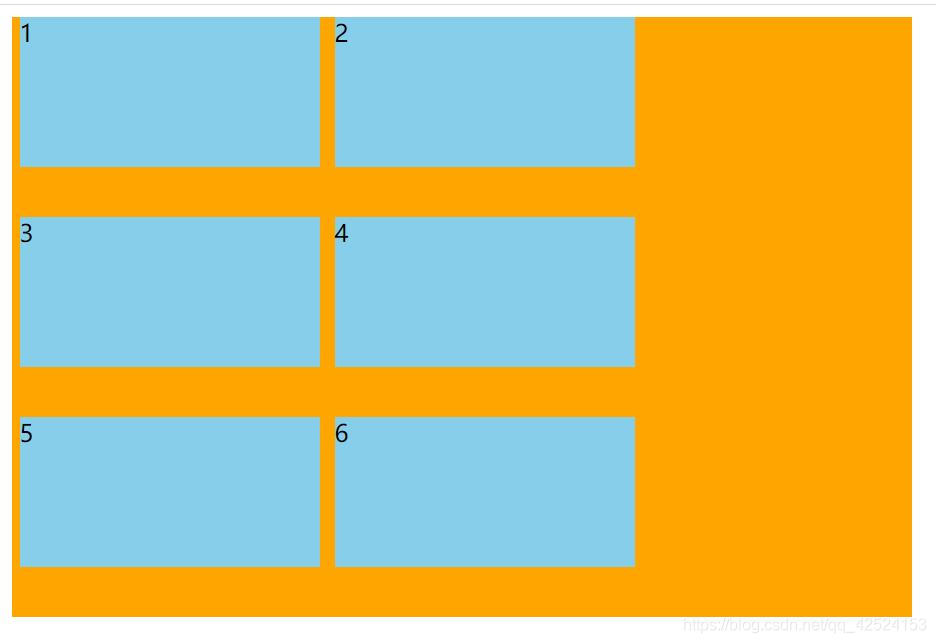
执行结果:父元素设置了wrap,允许换行,故而这六个子元素在一行内放不下时会另起一行,而没有改变子元素的大小,他们的宽都还是原先设定的200px












 本文深入解析CSS中的flex-wrap属性,探讨其如何控制弹性容器中子元素的换行行为,包括nowrap和wrap两个属性值的区别及应用场景,通过实例帮助读者理解并掌握该属性的使用。
本文深入解析CSS中的flex-wrap属性,探讨其如何控制弹性容器中子元素的换行行为,包括nowrap和wrap两个属性值的区别及应用场景,通过实例帮助读者理解并掌握该属性的使用。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








