EL表达式JSTL标签库MVC模式
EL表达式介绍
EL表达式语言,直接出现JSP页面中
EL表达式可以减少<% %>书写
EL作用: 从域对象取出数据
语法${}
EL取出域对象数据
- application.setAttribute(String key,Object value)
- EL取出 ${applicationScope.key}
- session.setAttribute(String key,Object value)
- EL取出 ${sessionScope.key}
- request.setAttribute(String key,Object value)
- EL取出 ${requestScope.key}
- pageContext.setAttribute(String key,Object value)
- EL取出 ${pageScope.key}
- 简化写法 ${key} : EL自动从最小域开始找,一旦找到就不找
EL取出域对象数据(String对象)
<body>
<%--
EL表达式取出域对象中的数据
向域对象存储数据
EL取出
EL取出不出来,不显示null,显示""
--%>
<%
//ServletContext域对象存储数据
application.setAttribute("heima","javaApplication");
//session域对象存储数据
session.setAttribute("heima","javaSession");
//request域对象存储数据
request.setAttribute("heima","javaRequest");
//pageContext域对象存储数据
pageContext.setAttribute("heima","javaPageContext");
%>
<%-- 取出 ServletContext--%>
<%=application.getAttribute("heima")%>
${applicationScope.heima} <br>
<%-- 取出 session--%>
${sessionScope.heima} <br>
<%-- 取出 request--%>
${requestScope.heima}<br>
<%-- 取出 pageContext--%>
${pageScope.heima} <br>
${heima}
</body>
EL取出域对象数据(自定义对象)
<body>
<%--
向域对象存储自定义对象
EL表达式取出来
--%>
<%
Address addr = new Address();
addr.setCity("北京");
addr.setArea("昌平");
User user = new User();
user.setName("张三");
user.setAge(20);
user.setAddr(addr);
//存储域对象, Object参数
pageContext.setAttribute("user",user);
%>
<%-- 取出北京--%>
<%=( (User)pageContext.getAttribute("user")).getAddr().getCity() %> <br>
<%--
取出EL
EL使用无需强制转换
EL获取成员变量,不需要调用getXXX()方法
自己会调用,直接写成员变量名即可
--%>
${user.addr.city}
</body>
EL取出域对象数据(自定义对象存储List)
<body>
<%--
向域对象存储自定义对象
EL表达式取出来
--%>
<%
Address addr = new Address();
addr.setCity("北京");
addr.setArea("昌平");
User user = new User();
user.setName("张三");
user.setAge(20);
user.setAddr(addr);
Address addr2 = new Address();
addr2.setCity("天津");
addr2.setArea("武清");
User user2 = new User();
user2.setName("李四");
user2.setAge(22);
user2.setAddr(addr2);
List<User> list = new ArrayList<User>();
list.add(user);
list.add(user2);
pageContext.setAttribute("list",list);
%>
<%= ((List<User>) pageContext.getAttribute("list")).get(1).getAddr().getCity()%> <br>
<%-- 集合索引[索引] --%>
${list[1].addr.city}
</body>
EL取出域对象数据(自定义对象存储Map)
<body>
<%--
向域对象存储自定义对象,自定义对象存储Map
EL表达式取出来
--%>
<%
Address addr = new Address();
addr.setCity("北京");
addr.setArea("昌平");
User user = new User();
user.setName("张三");
user.setAge(20);
user.setAddr(addr);
Address addr2 = new Address();
addr2.setCity("天津");
addr2.setArea("武清");
User user2 = new User();
user2.setName("李四");
user2.setAge(22);
user2.setAddr(addr2);
Map<String,User> map = new HashMap<String, User>();
map.put("u1",user);
map.put("u2",user2);
pageContext.setAttribute("map",map);
%>
<%--
map.u2 Map集合中的键
< %= pageContext.getAttribute("map").get("u2") %>
防君子不防小人
--%>
${map.u2.addr.city}
特殊写法
<%--${map['u.2'].addr.city}--%>
</body>
EL内置对象
内置对象,这个对象内置在EL中,直接使用
JSP中内置对象,直接写对象名即可
- pageContext内置对象
<body>
<%--
内置对象
pageContext 属于JSP的内置对象,最小域对象
pageContext 属于EL内置对象
可以获取到其他的JSP内置对象
pageContext.request 获取到了JSP中的内置对象request
<form action=" ${pageContext.request.contextPath} "></form>
cookie内置对象,获取浏览器中的Cookie数据
cookie.cookie的键名.value
--%>
${pageContext.request.contextPath}
</body>
EL运算符
<body>
<%--
El运算符
--%>
<%
pageContext.setAttribute("num",4);
%>
${num>4?"大于4":"不大于4"} <br>
<%--
EL判空运算
empty 判断空
如果是空,就是true
数组长度>0,就不是空
长度.length==0
集合size()>,就不是空
--%>
<%
String[] str = new String[1];
request.setAttribute("str",str);
%>
${ empty str} <br>
<%
List<String> list = new ArrayList<String>();
list.add(null);
request.setAttribute("list",list);
%>
${empty list}
</body>
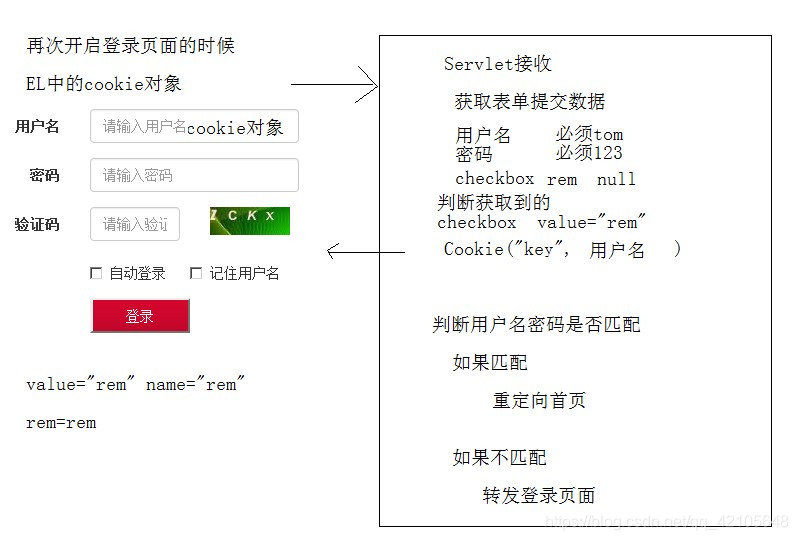
记录上一次的用户名

protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
/**
* 获取提交的用户名密码
* 判断和tom,123匹配
* 如果匹配
* 重定向到首页
* 不匹配
* 转发回登录页面
*/
String username = request.getParameter("username");
String password = request.getParameter("password");
//获取复选框 value="rem"
String rem = request.getParameter("rem");
if("rem".equals(rem)){
Cookie cookie = new Cookie("username",username);
cookie.setMaxAge(60*10);
cookie.setPath(request.getContextPath());
response.addCookie(cookie);
}
if("tom".equals(username) && "123".equals(password)){
response.sendRedirect(request.getContextPath());
}else{
request.getRequestDispatcher("/login.jsp").forward(request,response);
}
}
login.jsp
${cookie.username.value}
引出JSTL
<body>
<%--
2个div
1个文本颜色红色
1个文本颜色蓝色
定义变量
数据>5 显示红色
数据<=5 显示蓝色
--%>
<%
int num =6;
if(num>5){
%>
<div style="color: red">文本是红色</div>
<%
}else{
%>
<div style="color: blue">文本是蓝色</div>
<%
}
%>
</body>
JSTL标签库介绍
JSTL,全名 JSP的标准标签库.
本质上是标签,HTML也是标签
JSTL标签出现目的,减少<%%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
if标签
<body>
<%--
c:if标签,判断使用
属性: test="true"
执行标签体内容
--%>
<%
pageContext.setAttribute("num",4);
%>
<c:if test="${num>=5}">
<div style="color: red">我是红色</div>
</c:if>
<c:if test="${num<5}">
<div style="color: blue">我是蓝色</div>
</c:if>
</body>
foreach标签
<body>
<%--
foreach标签
页面输出5个hello
属性:
begin="1"开始值 int i=1;
end="5"结束值 i<=5
var="i"定义变量,保存是循环中的值
自动的存储到pageContext域
step="2" 步长 i+=2
--%>
<c:forEach begin="1" end="5" var="i" step="2">
hello ${i}<br>
</c:forEach>
</body>
<body>
<%--
foreach标签
页面输出5个hello
属性:
begin="1"开始值 int i=1;
end="5"结束值 i<=5
var="i"定义变量,保存是循环中的值
自动的存储到pageContext域
step="2" 步长 i+=2
--%>
<c:forEach begin="1" end="5" var="i" step="2">
hello ${i}<br>
</c:forEach>
<hr>
<%
String[] str = {"e","d","c","b","a"};
pageContext.setAttribute("str",str);
%>
<%--
foreach标签
属性:
items="遍历容器"
var="变量名" 变量表示数组中的元素
会自动保存pageContext域
for(String s : str){
}
varStatus="变量"循环状态对象
--%>
<c:forEach items="${str}" var="s" varStatus="vs">
${s} ${vs.count} <br>
</c:forEach>
<%
Address addr = new Address();
addr.setCity("北京");
addr.setArea("昌平");
Address addr2 = new Address();
addr2.setCity("天津");
addr2.setArea("武清");
List<Address> list = new ArrayList<Address>();
list.add(addr);
list.add(addr2);
pageContext.setAttribute("list",list);
%>
<c:forEach items="${list}" var="addr">
${addr.city} <br>
</c:forEach>
</body>
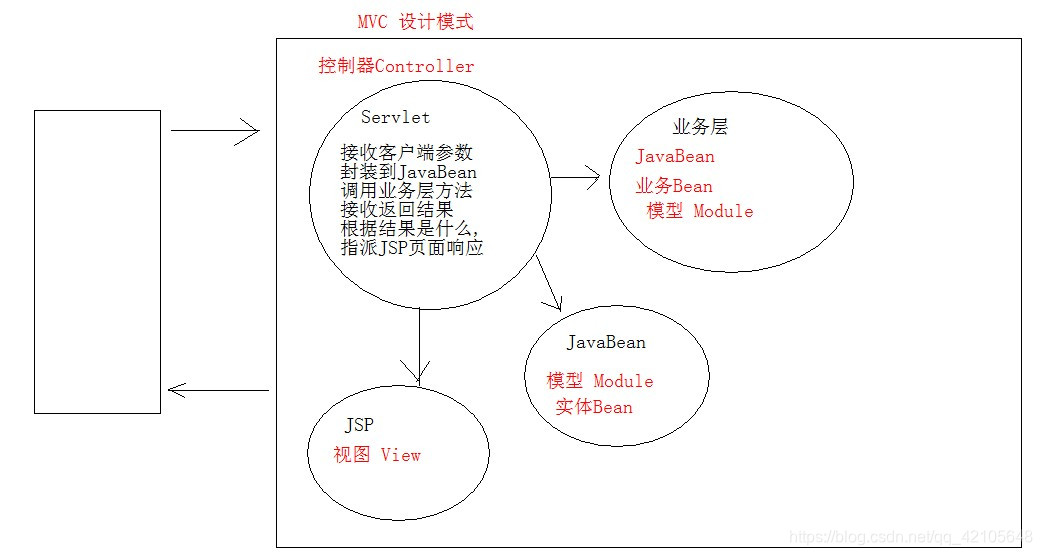
MVC设计模式

JavaEE经典三层结构

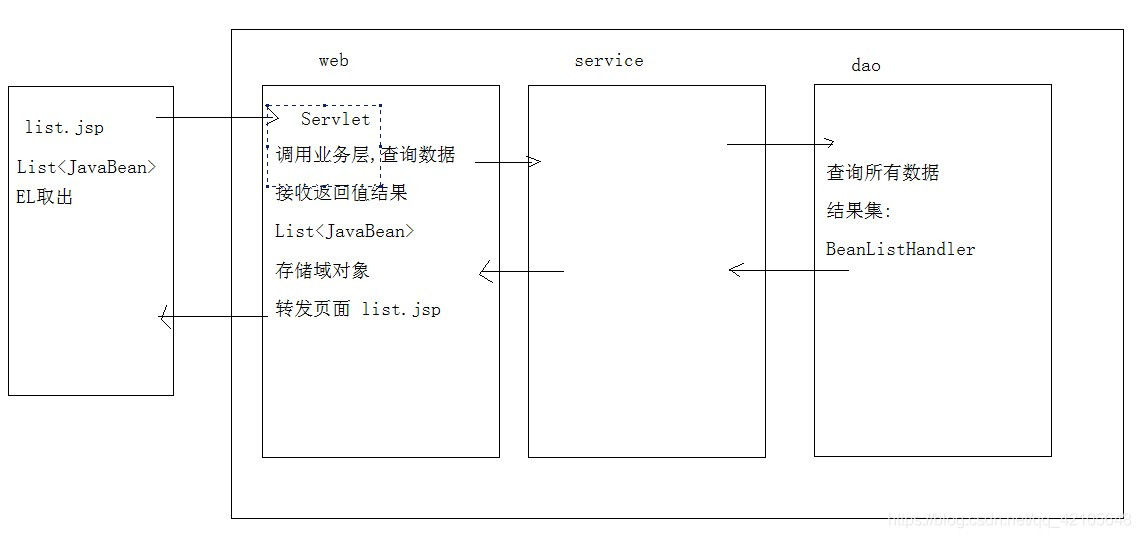
商品展示案例

实现步骤
- 创建Module
- 创建数据库数据表
- 创建包,到jar包,配置文件
- 编写程序
/*
* 方法查询所有数据
* 数据表product
* 返回集合List<Product>
*/
public List<Product> findAll() throws SQLException {
QueryRunner qr = new QueryRunner(C3P0Utils.getDataSource());
String sql= "SELECT * FROM product";
return qr.query(sql,new BeanListHandler<Product>(Product.class));
}
/**
* 调用dao层方法
* 获取结果集List<Product>
* 返回Web层
*/
public List<Product> findAll(){
ProductDao dao = new ProductDao();
List<Product> list = null;
try {
list = dao.findAll();
} catch (SQLException e) {
e.printStackTrace();
}
return list;
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
/**
* 调用业务层方法
* 获取集合
* 集合存储request域对象
* 转发回页面,product_list.jsp
*/
ProductService service = new ProductService();
List<Product> list = service.findAll();
request.setAttribute("list",list);
request.getRequestDispatcher("/product_list.jsp").forward(request,response);
}
<!--
域中取出集合List
遍历集合
遍历每个集合元素,存储product对象
Product对象自动存储在pageContext域
-->
<c:forEach items="${list}" var="product">
<div class="col-md-2" style="height: 240px">
<a href="product_info.htm"> <img src="${product.pimage}"
width="170" height="170" style="display: inline-block;">
</a>
<p>
<a href="product_info.html" style='color: green'>${product.pname}</a>
</p>
<p>
<font color="#FF0000">商城价:¥${product.shop_price}</font>
</p>
</div>
</c:forEach>
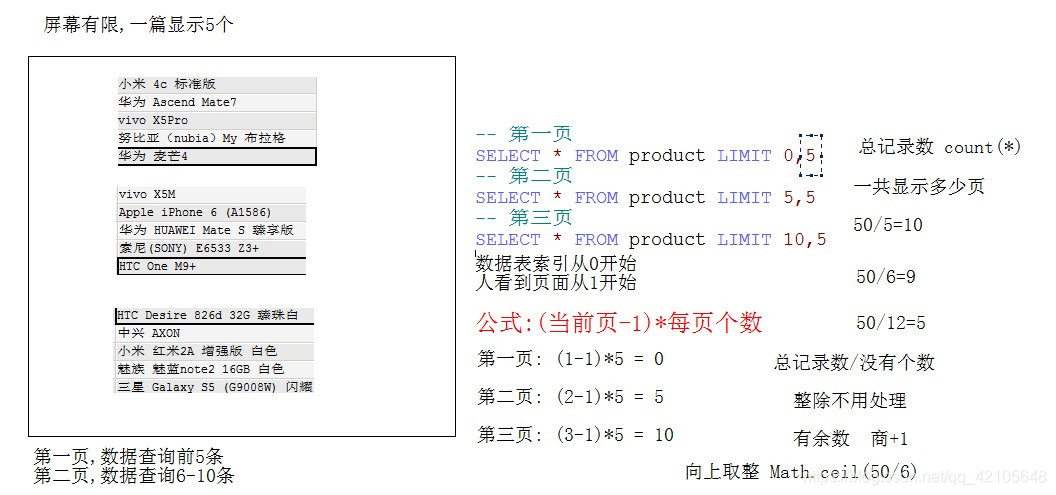
MySQL分页查询
SELECT * FROM product
/*
limit关键字限制 (MySQL)
1000 查询多少条
0 是数据表索引
limit m,n
m索引
n显示条数
*/
-- 第一页
SELECT * FROM product LIMIT 0,5
-- 第二页
SELECT * FROM product LIMIT 5,5
-- 第三页
SELECT * FROM product LIMIT 10,5
SELECT COUNT(*) FROM product

























 1160
1160

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








