今天学习的过程中遇到了一个问题,就是明明在浏览器上能够定位到的元素,但是在selenium运行跑起
来始终报错,无法交互的问题。想了很久找了很多地方都没有找到答案。

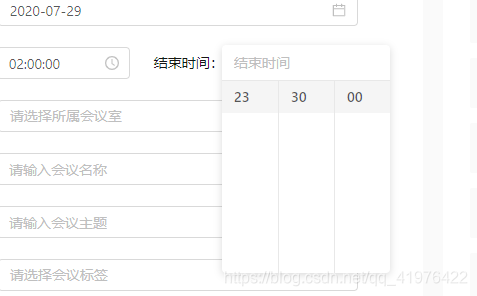
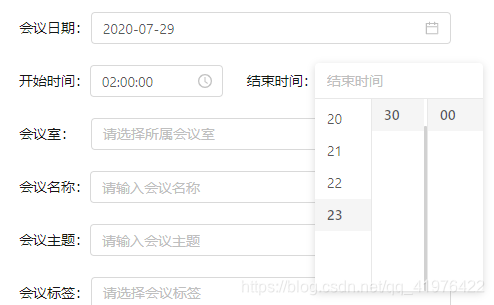
就是这个结束时间,前面的开始时间同样的方法,可以定位到并成功操作,但是在结束时间这个框就是
不对,后来我在一个回答中看到,定位不到的原因有可能是因为没有显示在屏幕上!

也就是说,尽管它有,但是如果没有显示出来也不行!
于是我试着用js写了一个移动滚动条的代码:
js = 'document.getElementsByClassName("ant-time-picker-panel-select")[0].scrollTop=100'
driver.execute_script(js)
果然,在往上移动显示出其他元素之后成功定位到了!
再看前面的开始时间定位,将参数改成定位一个不可直接看见的元素之后,果然同样出现了无法定位的问题。
记录一下大坑,以后再遇到不至于再头大一下午。。








 本文记录了一次使用Selenium进行Web自动化测试时遇到的元素定位问题。在浏览器中可见的元素,却因未完全显示在屏幕内导致Selenium无法正确交互。通过执行JS脚本移动滚动条使元素可见,成功解决了定位问题。
本文记录了一次使用Selenium进行Web自动化测试时遇到的元素定位问题。在浏览器中可见的元素,却因未完全显示在屏幕内导致Selenium无法正确交互。通过执行JS脚本移动滚动条使元素可见,成功解决了定位问题。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








