目录
一、Vue
Vue概述
- Vue是一套前端框架,免除JavaScript中的DOM操作,简化书写
- 基于MVVM思想,实现数据的双向绑定,将变成的关注点放在数据上
- Vue快速入门
- 新建HTML页面,引入Vue.js文件
- 在JS代码区域,创建Vue核心对象,定义数据模型
- 编写视图
- 差值表达式
- 形式{{表达式}}
- 内容可以是:
- 变量
- 三元运算符
- 函数调用
- 算术运算
差值表达式
Vue常用指令
- 指令:HTML标签上带有v-前缀的特殊属性,不同属性具有不同的含义,例如:v-if,v-for...

- v-bond:为HTML绑定属性值,如设置href.css样式等
- v-model:在表单元素上创建双向数据绑定
- 若v-bond和v-model绑定了某个变量,一定要在数据模型中声明。
- v-on:为HTML标签绑定事件
- v-for:列表渲染,便利容器的元素或对象的属性
Vue的生命周期
- 生命周期:指一个对象从创建到销毁的整个过程。
- mounted:挂在完成,Vue初始化成功,HTML页面渲染成功。(发送请求到服务端,加载数据)
二、Ajax
Ajax介绍
- 概念:异步的JavaScript和XML
- 作用:
- 数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据
- 异步交互:可以再不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等。
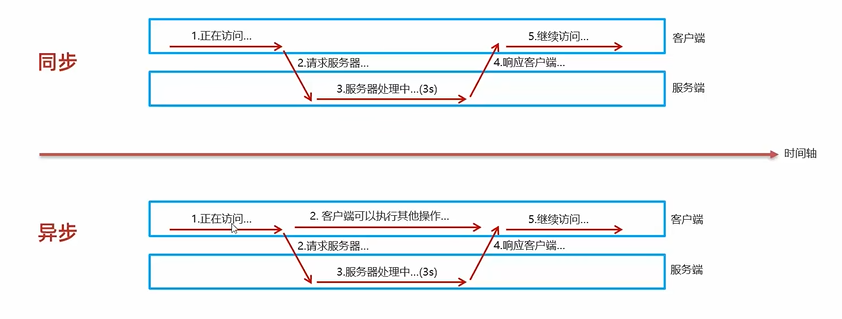
- 同步与异步

Axios
- 介绍:Axios对原生的的Ajax进行了封装,简化书写,快速开发。
- 步骤:
- 引入Axios的js文件
- 使用Axios发送请求,并获取响应结果
三、前端开发工程化
前后端分离开发
- 需求分析——接口定义(api接口文档)——前后端并行开发——测试——前后端联调测试
- YApi:YApi是高效、易用、功能强大的api管理平台,旨在为开发、产品、测试人员提供更优雅的接口服务管理。
环境准备
- Vue-cil:Vue官方提供的一个脚手架,用于快速生成一个Vue的模板生成。
- Vue项目-创建

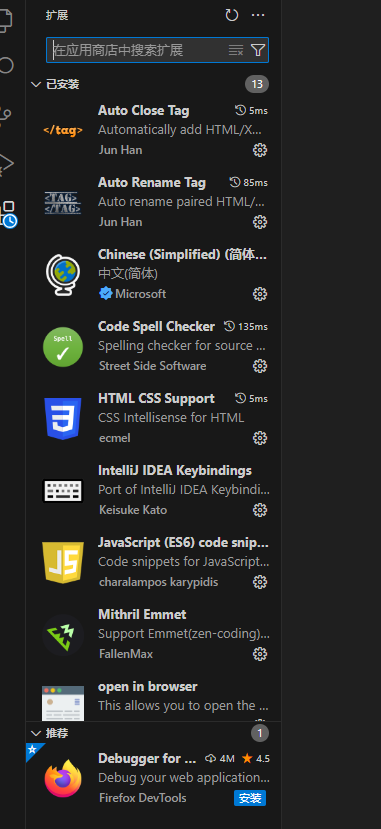
插件的安装

node.js安装
windows下 NodeJS 免安装版 安装步骤_node16 免安装版-优快云博客
- 环境配置


- cmd输入命令

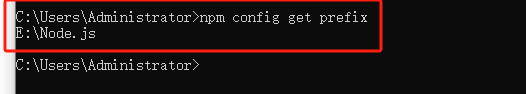
- 配置npm的全局安装路径

设置成功

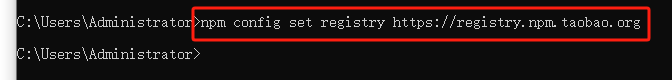
- 切换npn的淘宝镜像(方便后期加速资源下载)
npm config set registry https://registry.npm.taobao.org

- 安装vue-cli
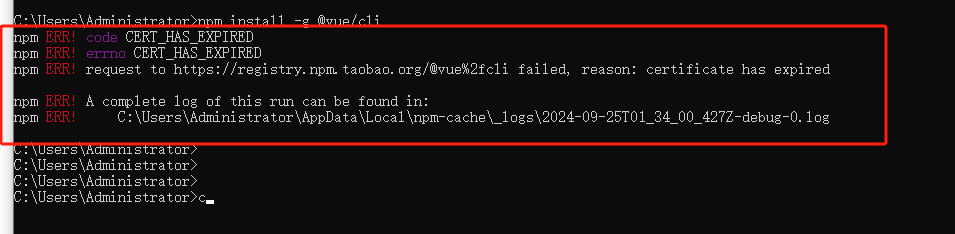
- 出现报错,查找原因

-
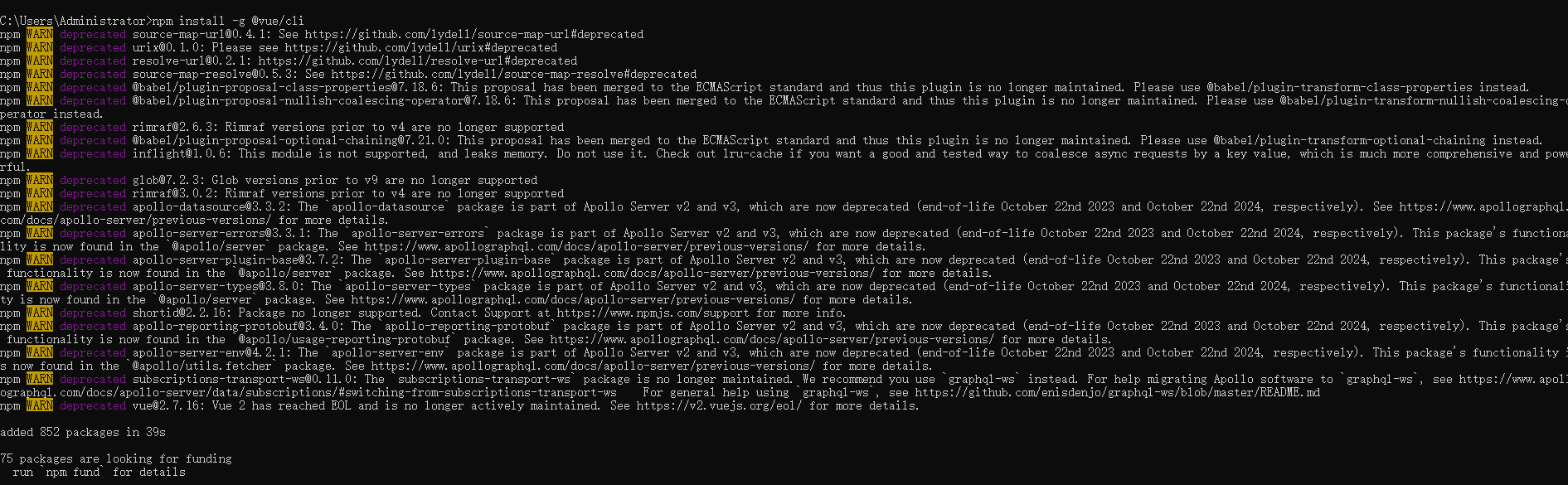
- 重新配置镜像

-
- 再次安装脚手架,成功

Vue项目
- 命令行vue:vue create vue-project01

- 图形化界面:vue ui
- 新建文件夹
- 输入cmd
- vue ui

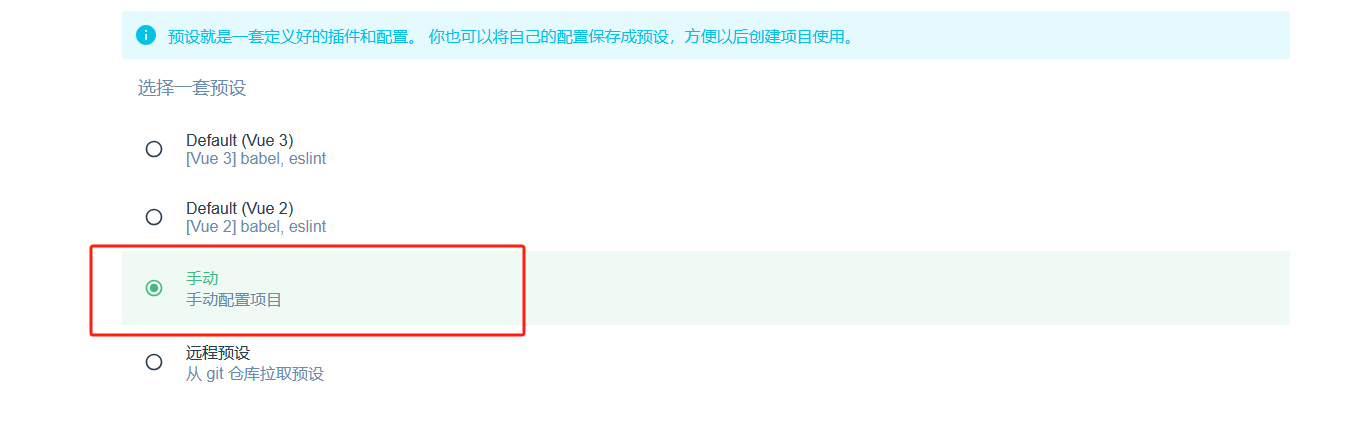
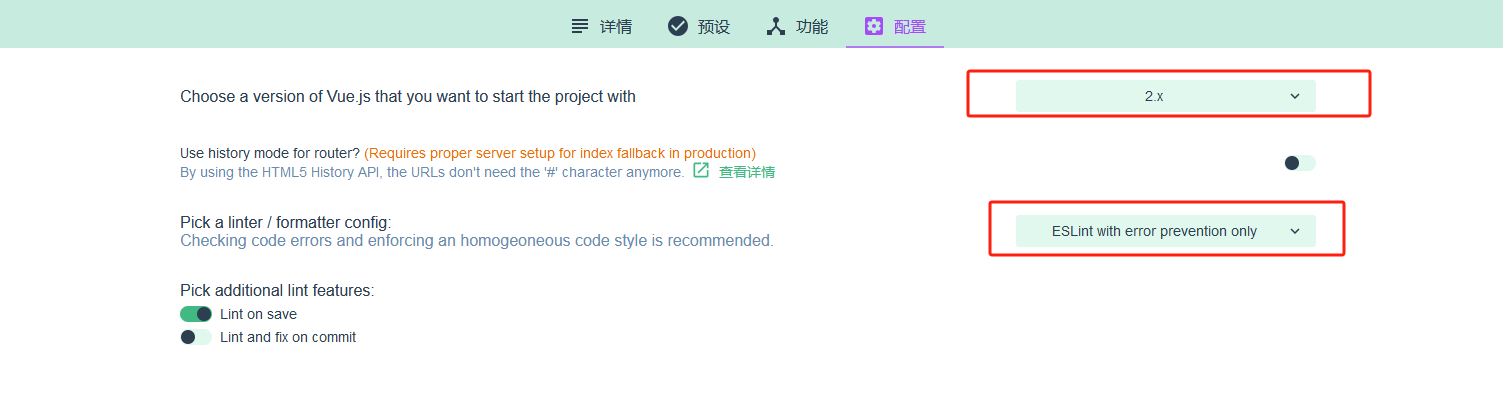
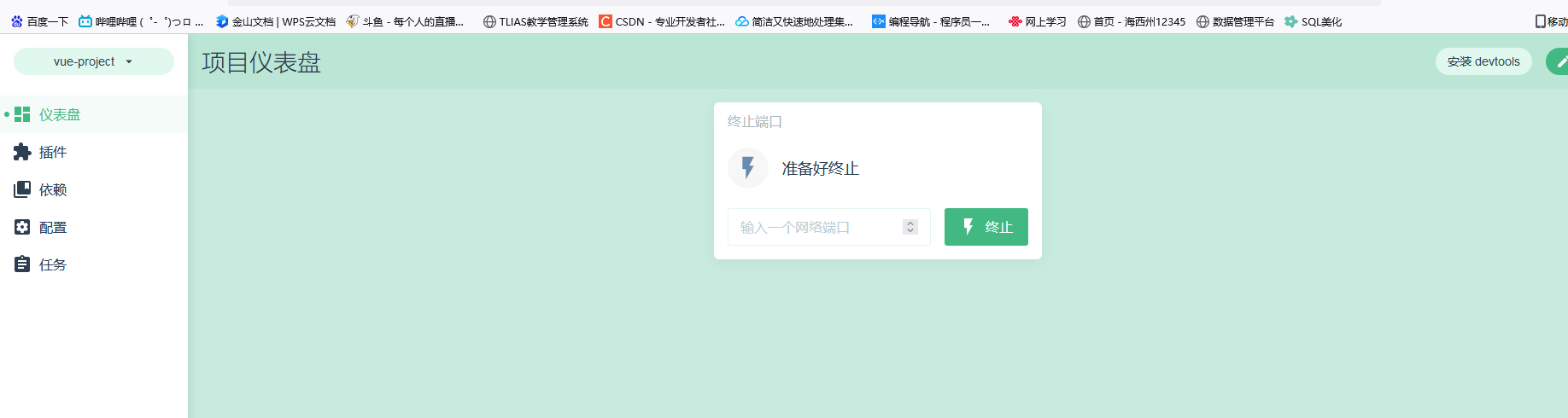
- 利用图形化界面新建项目
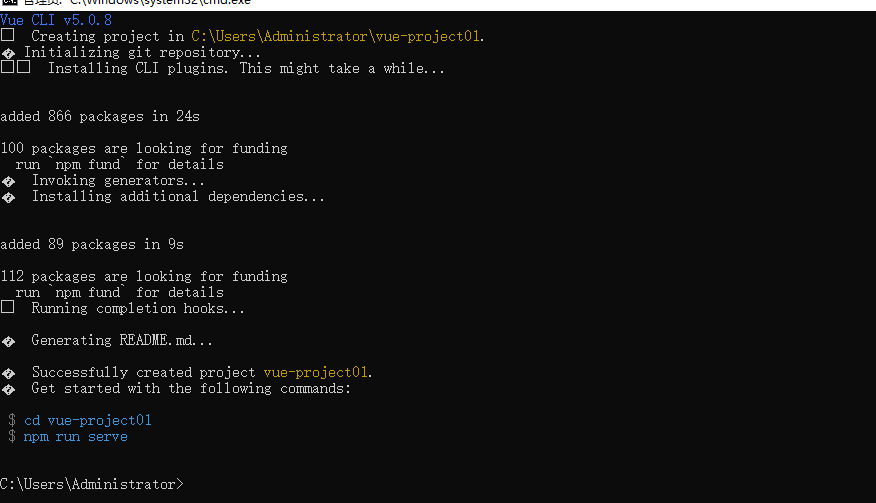
- 创建流程





-
- 创建成功

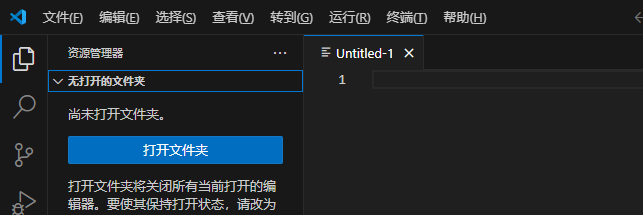
- vscode打开vue项目
- 打开文件


-
- 目录结构

node_moudles:整个项目的依赖包
public:存放项目的静态文件
src:源代码
- 项目的启动
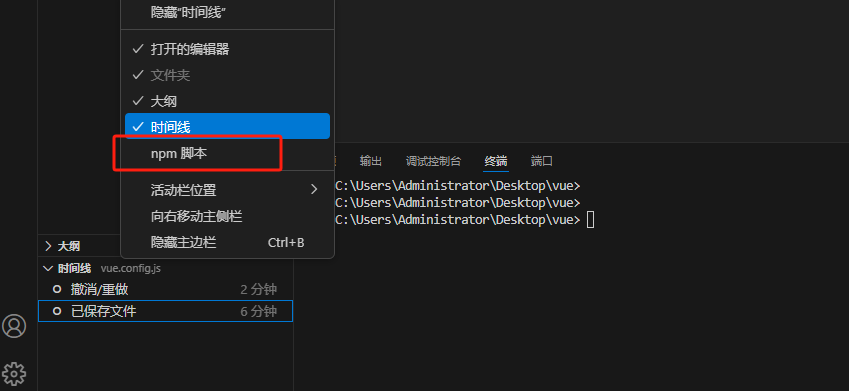
- 没有找到npm脚本

-
- 解决:右击时间线,选择勾选npm脚本

-
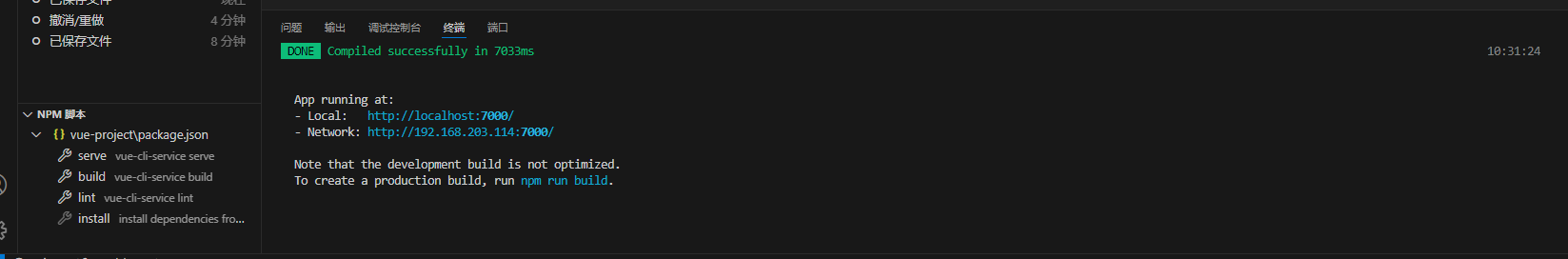
- 点击serve运行

- 修改端口号

- vue项目的热部署


- Vue的组件文件以.vue结尾,每个组件由三个部分组成:<template>、<script>、<style>


四、Element介绍
介绍
- Element 是饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于Vue2.0的桌面组件库
- 组件:组成网页的部件,例如超链接、按钮、图片、表格、表单、分页条等等。
安装Element组件库
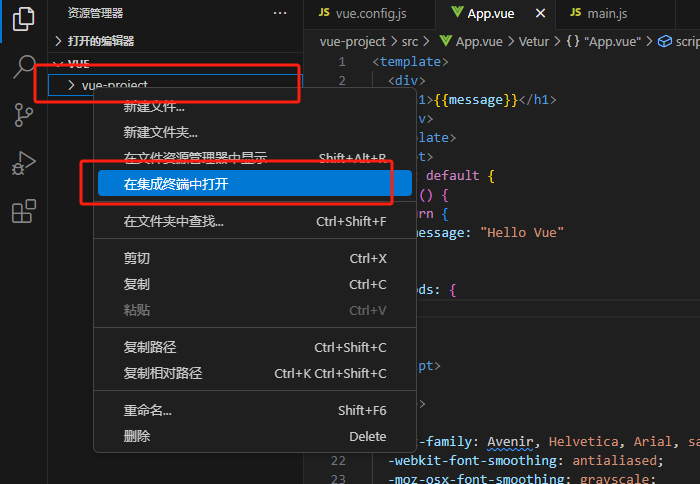
- 打开终端

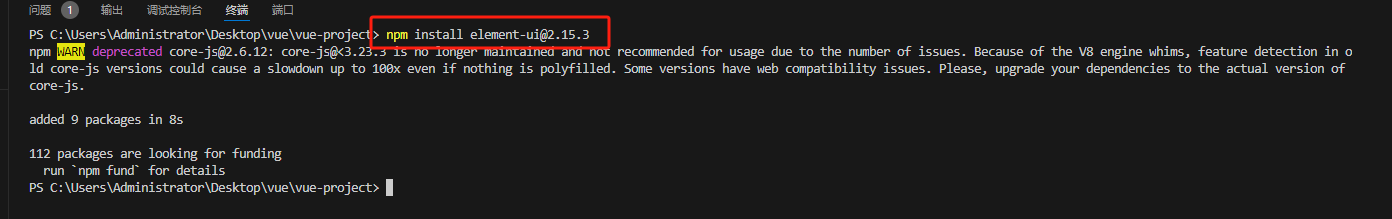
- 命令行执行:npm install element-ui@2.15.3

-
- 安装成功

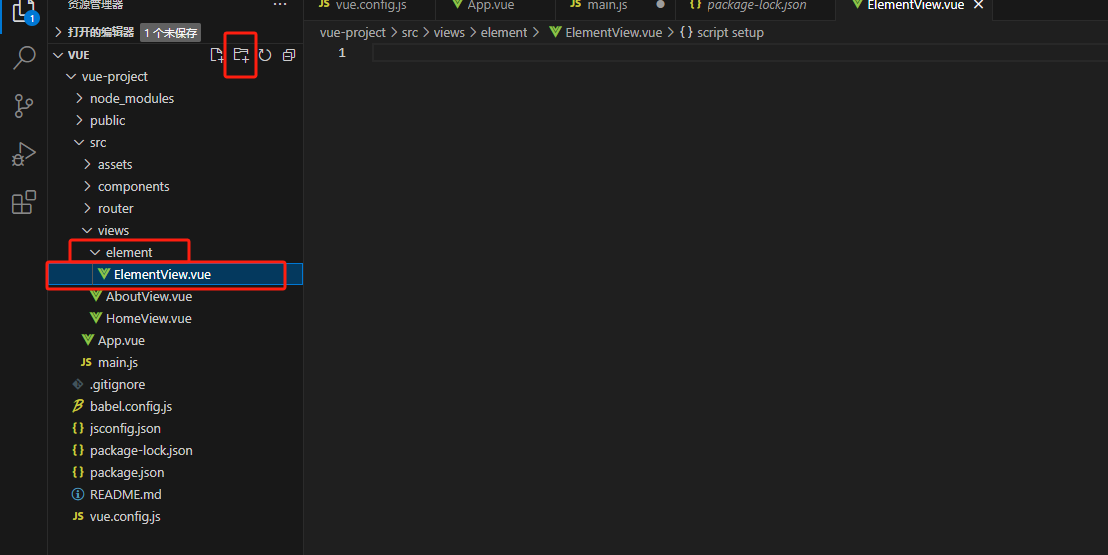
- 引用组件

- 新建文件夹和ElementView.vue文件

- 访问官网,复制组件代码

- 在app.vue中通过标签引用

- 输出结果

五、Element组件
Table表格
- 用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作
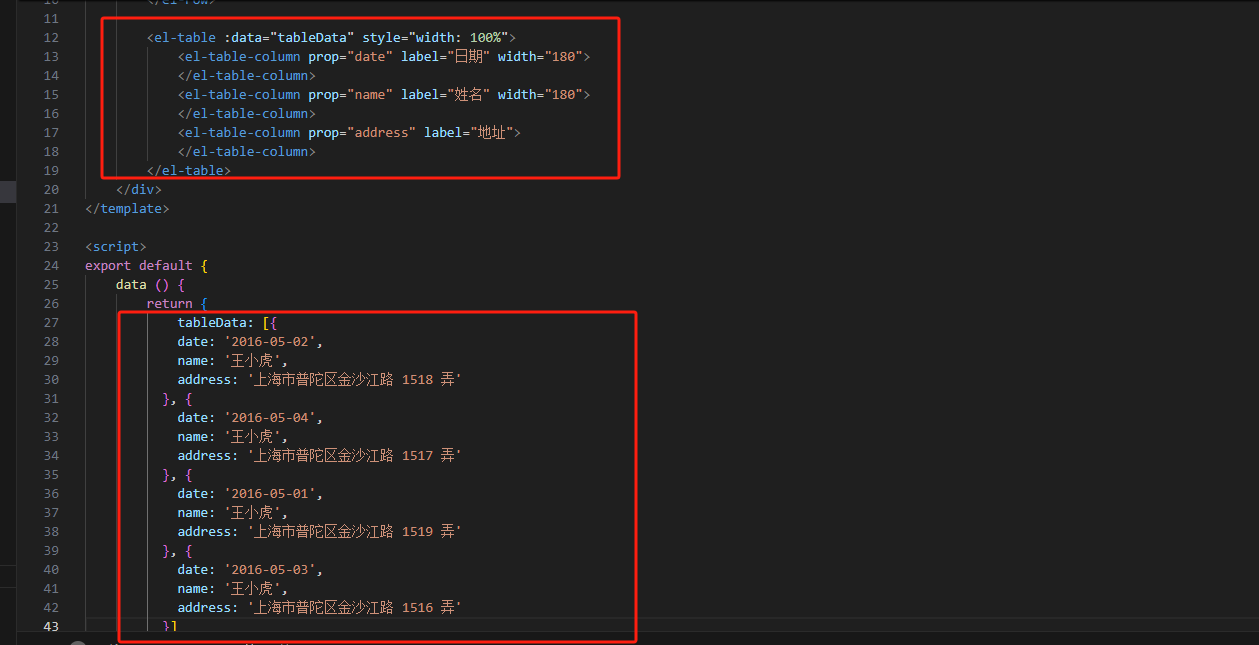
- 官方复制结构代码,编写App.vue

- 输出结果

常见组件-分页
- Pagination分页:当数据量过多,使用分页分解数据
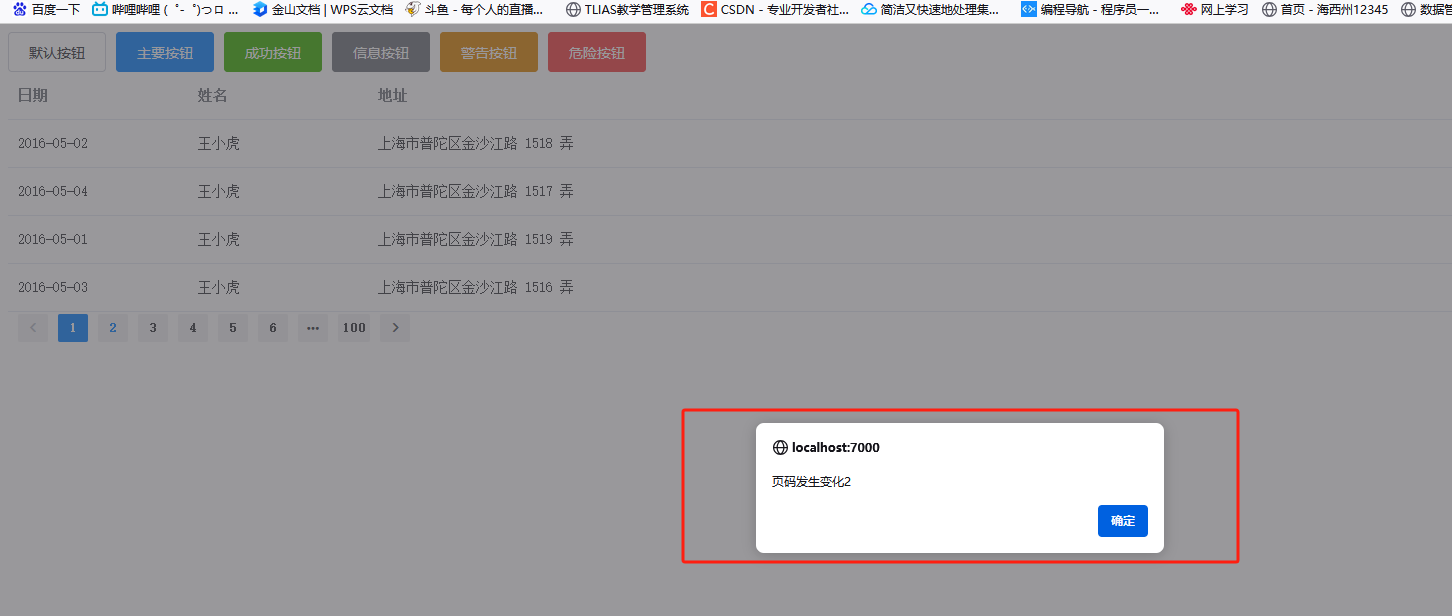
- 添加有背景颜色的分页键

- 页码变化


- 结果

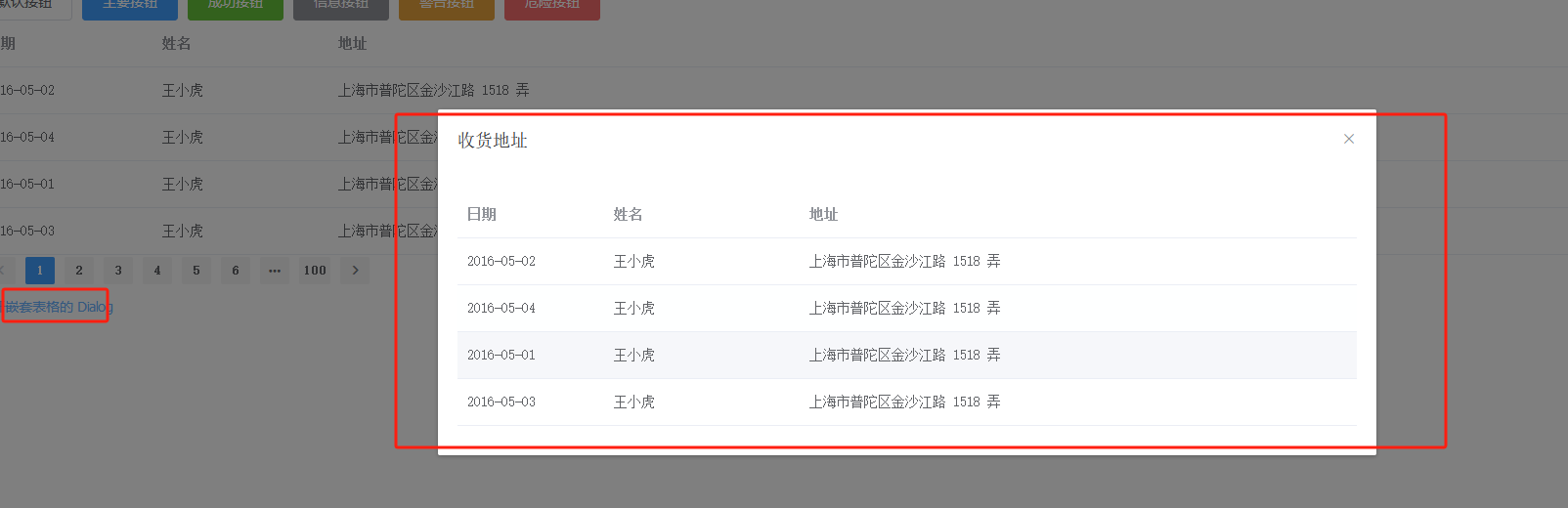
对话框
- 在保留当前页面的状态的情况下,告知用户并承载相关操作
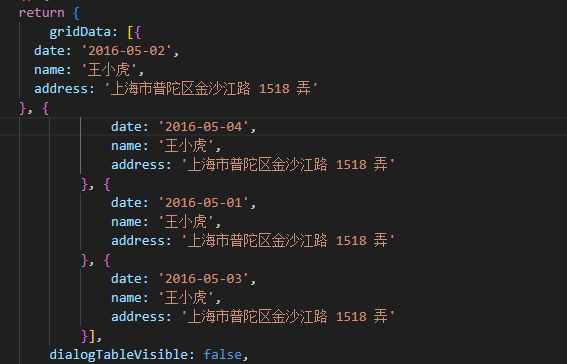
- 代码实现


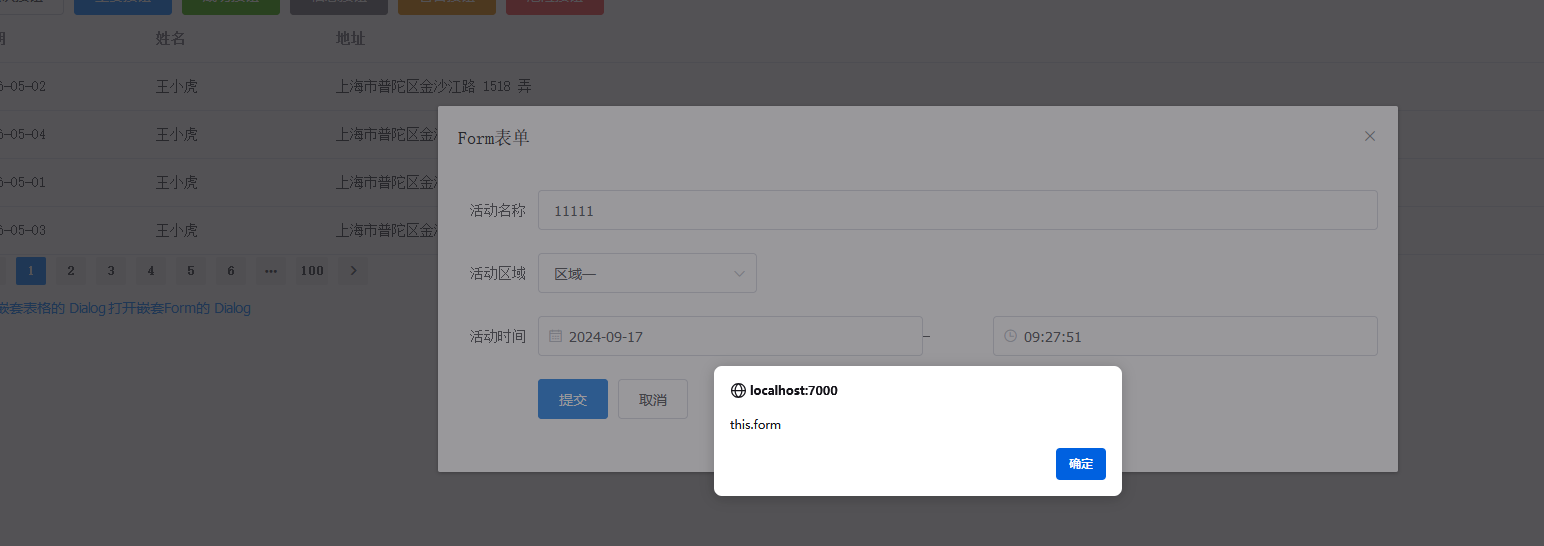
- 输出结果

Form表单
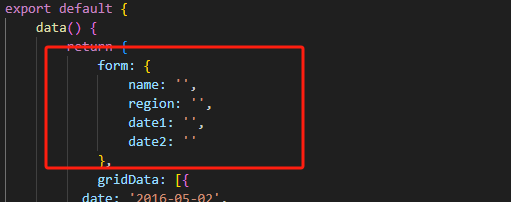
- 表单


- 结果返回是一个对象

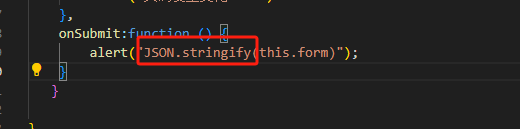
- 将js对象转成json格式的字符串

上图出现错误,JSON.stringify不应该带“”,下图是修改后的结果


六.Element案例
页面基本布局
- 引入新的EmpView时报错,问题是虽然引入了EmpView,但是components中ElementView未注释掉


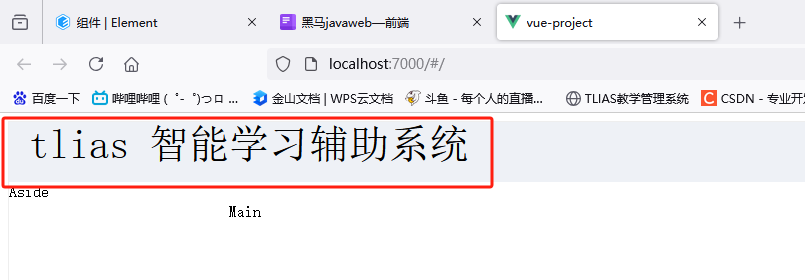
- 替换标题和字体、背景颜色


设置背景颜色


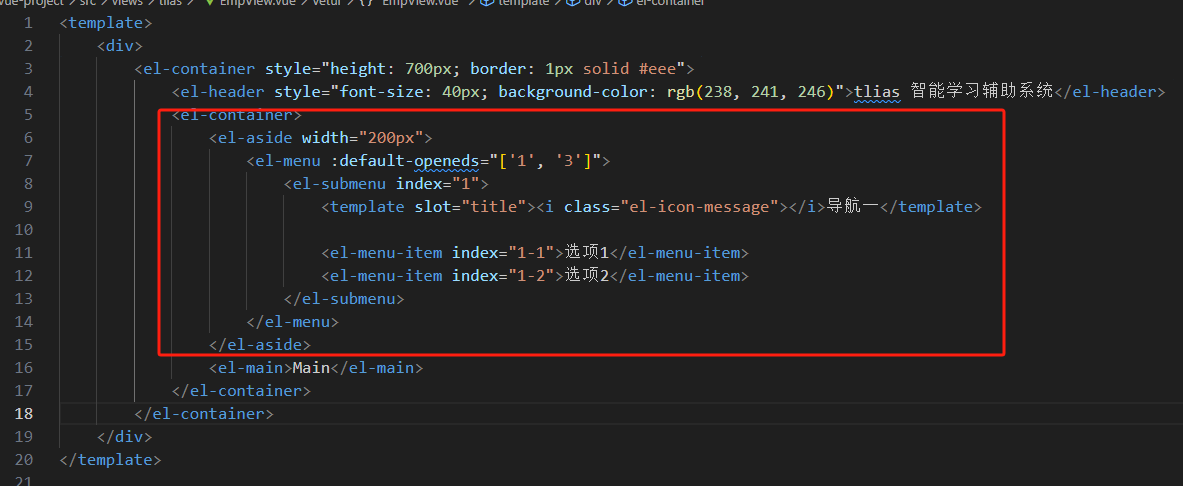
- 设置菜单栏


- 出现一直报红的问题

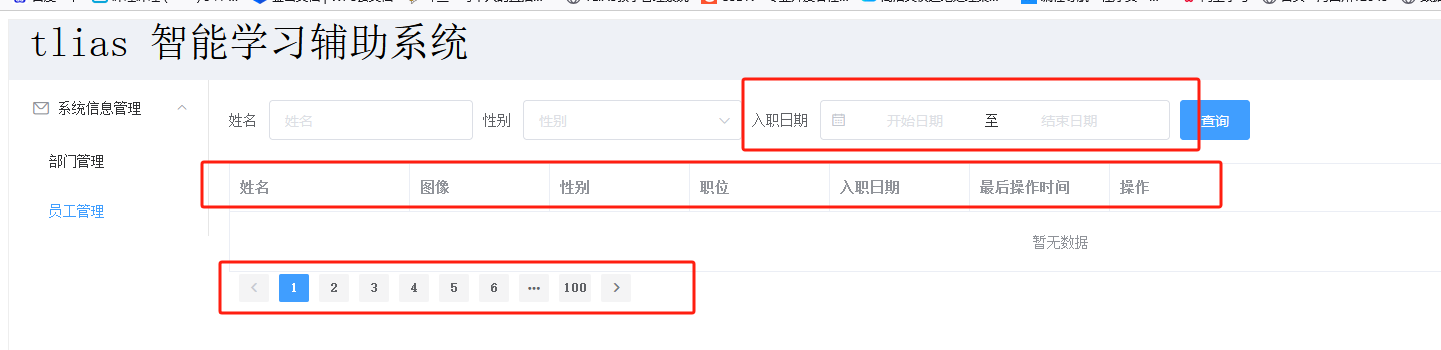
- 基本网页布局完成

页面组件实现

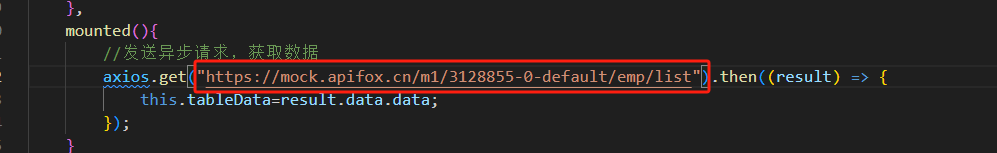
axios异步加载数据
- 安装Axios:在项目目录下安装axios:npm install axios;

- 导入axios

- 其中,这个链接是从视频弹幕中拿到的。

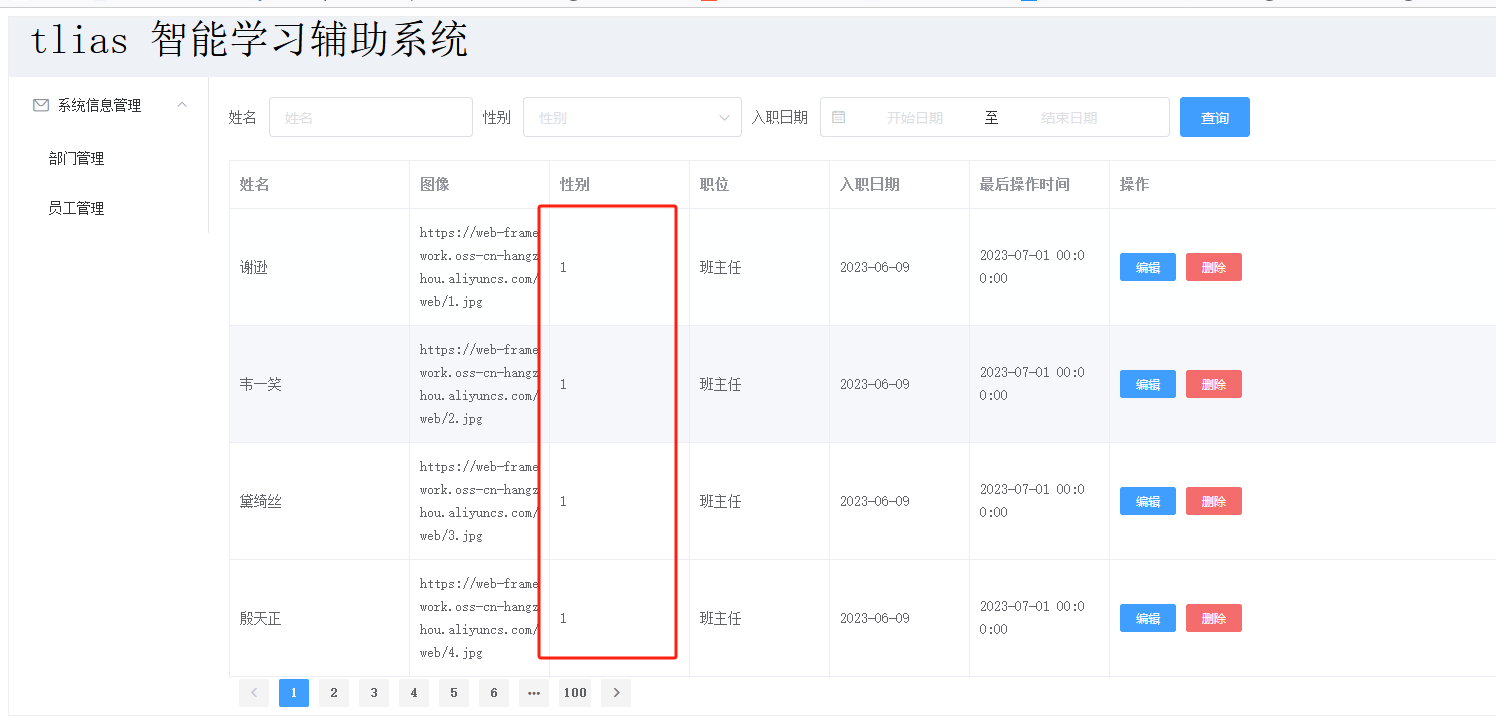
- 性别显示存在问题

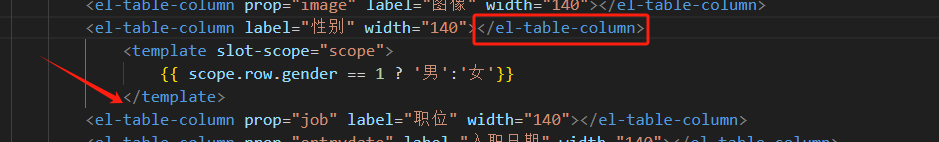
- 使用插槽

- 使用后遇到问题,页面中的数据会消失,无法取得数据。

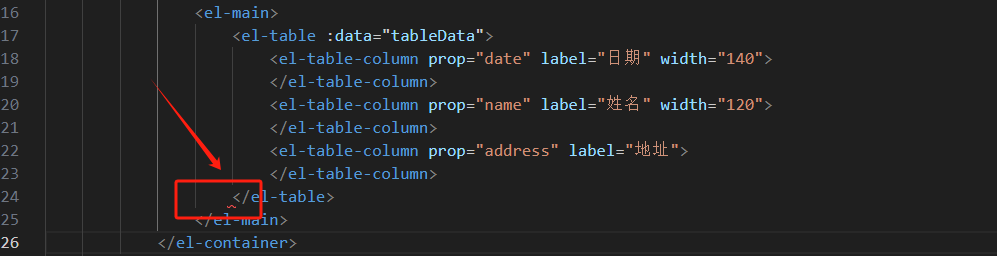
- 标签位置不对

- 正确显示男女性别

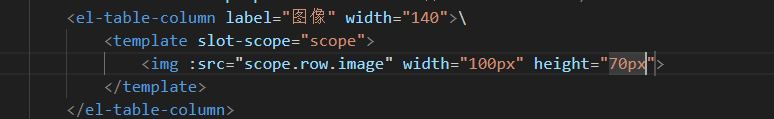
- 展示图片


vue路由
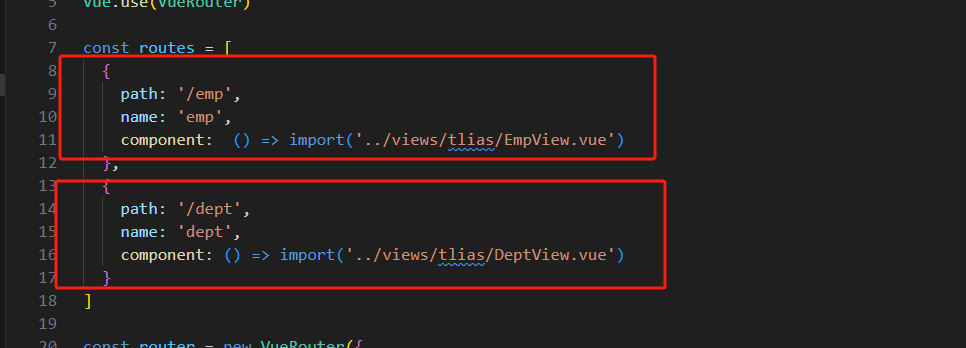
- Vue Router
- 组成:
- VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件
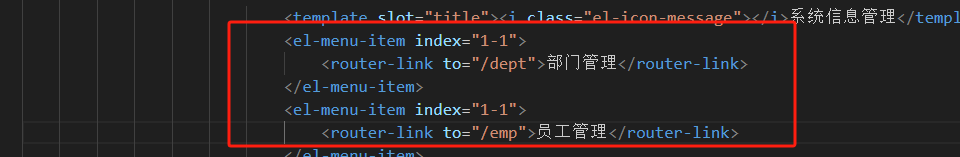
- <router-link>:请求链接组件,浏览器会解析成<a>
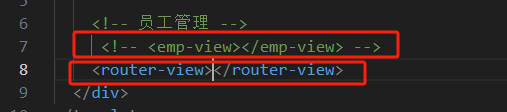
- <router-view>:动态视图组件,用来渲染展示与路由路径相对应的组件。
- 修改过程



- 可以实现跳转


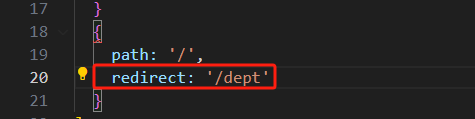
- 访问的路径默认重定向到dept页面

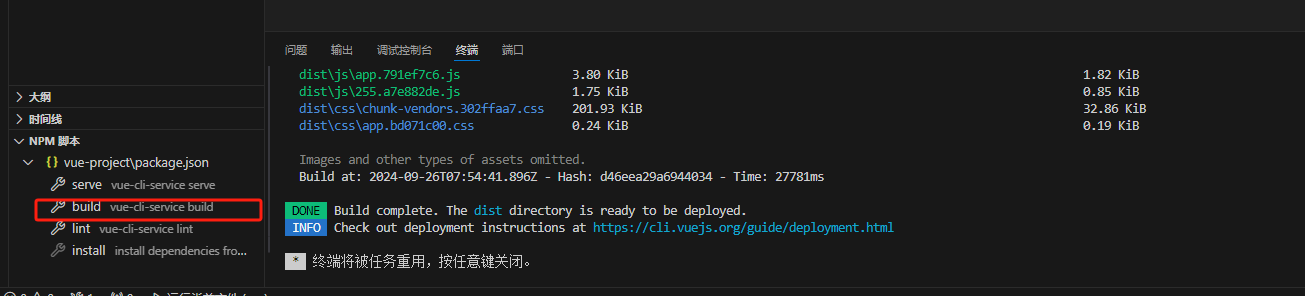
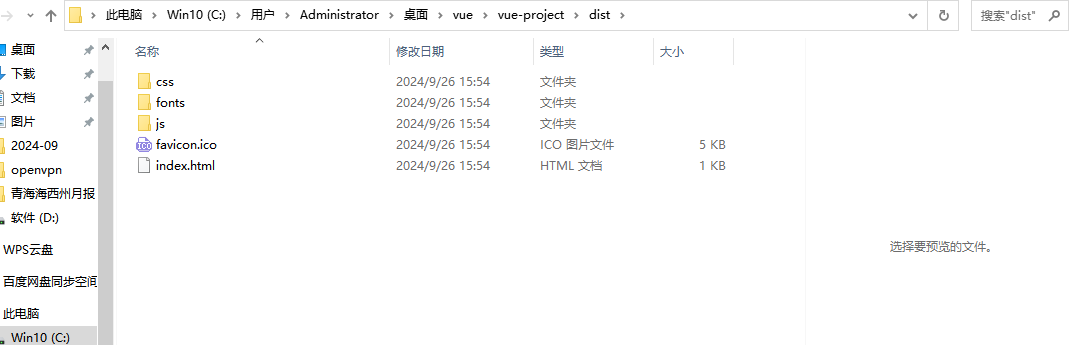
打包

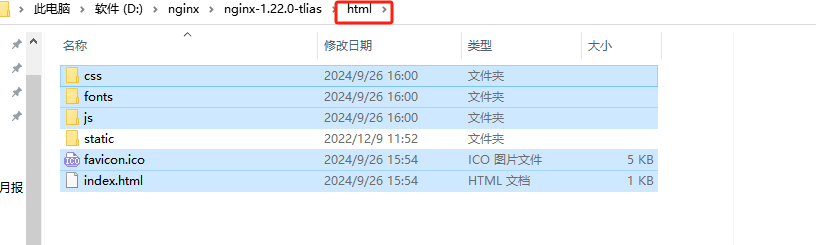
- 部署-nginx:将打包好的dist目录下的文件,复制到nginx安装目录的html目录下

























 1471
1471

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








