springboot项目可以直接在cmd中使用java -jar这种方法可以快速启动但有个问题就是关掉cmd窗口程序就会停止,因此本系统采用了将后台做成windows服务的方式启动。
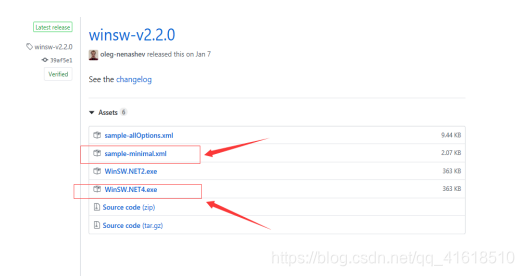
这里用到了winsw插件,winsw是一个开源项目,程序以及源码可以在Git Hub下载:https://github.com/kohsuke/winsw/releases
winsw是一个可以将任何应用程序注册成服务的软件,使用方法如下:
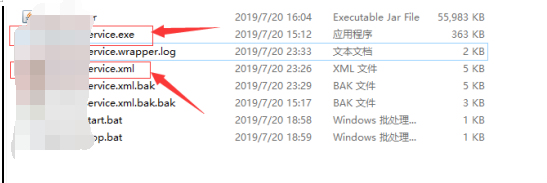
1、 将Git Hub中下载的WinSW.NET4.exe和sample-minimal.xml文件及项目的jar包放在同一个文件夹中。

2、需要将winsw执行程序跟xml改成同样的名字,推荐使用项目名+Service的命名方式,比如:WinSW.NET4.exe改成xxxService.exe,sample-minmal.xml改成xxxService.xml。

3、编辑myProjectService.xml文件,内容如下

(注:此处注意,如果用的是文本编辑器修改,务必将编码格式换成Unicode编码)
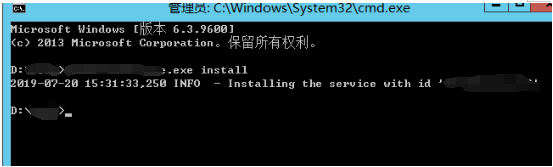
4、 启动,打开系统服务功能:运行---输入cmd,然后进入到xxxService.exe所在文件夹,然后执行命令安装服务命令:xxxService.exe install

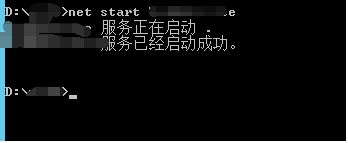
5、 命令提示符界面输入命令"net start xxxService"(服务名)启动服务。

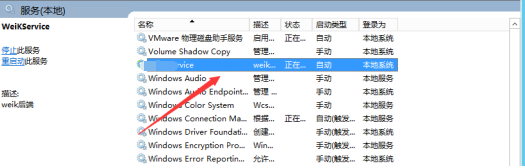
6、在服务中可找到此服务

启动服务命令:
myProjectService.exe install
net start myProjectServiceName
关闭服务命令:
net stop myProjectServiceName
myProjectService.exe uninstall
建议做成脚本执行,即将上面两个命令分别封装在脚本里,放在jar包路径下,直接点击即可执行





 本文介绍如何使用Winsw插件将SpringBoot项目部署为Windows服务,实现项目稳定运行且不依赖于CMD窗口,包括配置XML文件、安装与启动服务的步骤。
本文介绍如何使用Winsw插件将SpringBoot项目部署为Windows服务,实现项目稳定运行且不依赖于CMD窗口,包括配置XML文件、安装与启动服务的步骤。

















 3301
3301

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








