thirdDay(2019/7/29)
wabpack学习
一、webpack+vue搭建一个小项目
昨天学习了js与css文件的处理,基本插件都学习过了,今天就开始完成大作业,使用vue+webpack搭建实现一个小项目,将前两天学习的内容都运用进去。这次就实现一个简单的todolist。下面就开始实现步骤。主要讲webpack,vue的代码就不一一讲了。
-
创建一个空文件:在vscode中打开,首先初始化一下:npm init -y
-
安装webpack相关 :npm i webpack webpack-cli webpack-dev-server
-
然后本次使用vue框架,所以我们需要安装一下vue相关loader:npm i vue vue-loader、vue-template-compiler。
-
安装一下js、css相关处理loader。所有依赖安装如下图:


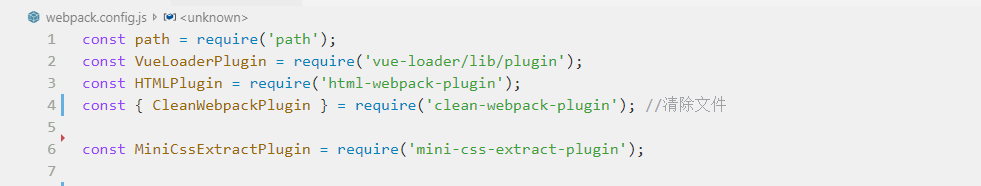
- 下面开始新建一个webpack.package.js文件,在里面添加上我们的loader及使用规则。很多loader在我们之前已经使用过就直接配置就好,这次我就还使用了一些其他文件的相关配置。文件截图如下:
- 首先引入这些下载好的loader

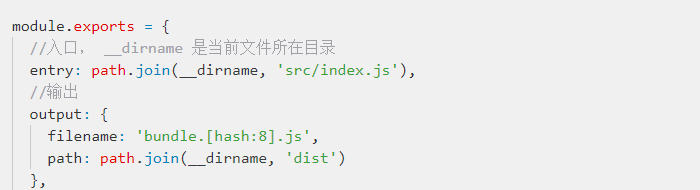
- 配置入口文件:

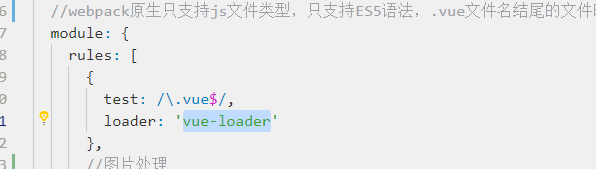
我们这次需要处理.vue文件,所以需要一个相关的loader去处理这个文件。vue-loader就是解析和转换.vue文件,提取中的script、style、html、template,再把它们交给相应的loader去处理。
- 安装vue相关插件 npm i vue vue-loader vue-template-compiler
- 在webpack.package.js中添加相关配置,图片如下:

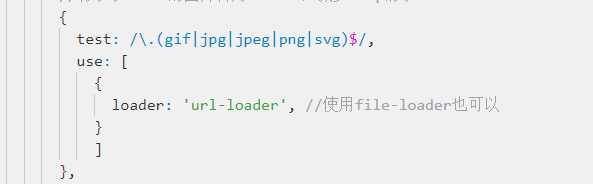
- 配置处理图片的loader,图片如下:

- 配置stylus
安装处理文件的loader npm i stylus stylus-loader
这次的样式使用.styl文件实现,就是stylus,是一个css的预处理框架,在 stylus 中可以使用变量、函数、判断、循环一系列 CSS 没有的东西来编写样式文件,执行这一套操作之后,这个文件可编译成 CSS 文件。这个配置也很简单,如下图:

这个配置也很简单,就是先把这个文件用stylus-loader处理成普通的css文件,然后再处理css文件就好。
- 然后这些文件的处理就配置好了,然后再进行压缩、抽离,配置如下:

这样基本的配置就配置好了。接下来就是编写.styl和vue文件了,这些代码就不一一展示了直接展示成果图。
三、遇到问题
1、首先就是在处理stylus文件的时候,只安装了stylus-loader,然后运行发现报错,然后就上网百度,发现首先需要安装一个stylus,然后就可以正确处理这个文件了。
2、file-loader和url-loader的区别与使用,在处理图片之前,没有安装file-loader只安装了url-loader,然后发现报错,还是无法处理文件,然后之前用的file-loader都可以处理,然后看了一下两者的区别,发现url-loader是file-loader的加强版,文件大小小于limit参数,url-loader将会把文件转为DataURL;文件大小大于limit,url-loader会调用file-loader进行处理,参数也会直接传给file-loader。
3、学习url-loader的时候发现会把图片转化成Base64,然后上网查了一下,base64是网络上最常见的用于传输8Bit字节码的编码方式之一,Base64就是一种基于64个可打印字符来表示二进制数据的方法。
4 、生产模式和开发模式,看很多博客说处理css和js需要生产模式,但是我自己试了一下,感觉这个就是自己定义的,没有很标准的划分,根据自己需要运行或者打包什么文件去定义这个模式的使用,在我的这个小项目中,就只用到开发者模式,感觉没有什么区别,可能以后到项目上这个区别会体现的明显一点吧。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








