实现了一个简单的在线聊天室的前后端。前端用Vue实现,后端用Springboot实现。
一、项目描述
1. 整体功能描述
在线聊天室的功能包括创建用户和显示在线用户列表、发送消息和显示消息列表、用户和消息列表实时更新这几点。以下是整体功能的活动图:

2. 实现思路
用户身份
进入聊天室的用户需要有一个身份,为了简便,只需要一个唯一的id和一个用户名即可。用户名由用户自定义,id由服务端分配。
客户端通过将id和用户名记录在sessionStorage来保存用户信息,而服务端通过用户的id及session来区分用户,为此,服务端需要维护一个在线用户列表,来记录用户的信息。
如活动图所示,当用户第一次进入聊天室时,需要输入用户名,请求服务端分配id,服务端分配id后,客户端进行记录。而用户曾进入过聊天室时,可以直接从sessionStorage中获取id和用户名。
通信方式
客户端和服务端的通信方式有两种,首先,在线聊天需要两端的全双工通信,因此需要建立websocket连接。通过websocket进行通信。
但是,如活动图所示,websocket的连接需要用到用户id,而用户在首次进入聊天室时还没有id,此时就需要客户端直接发送http请求到服务端,来获取一个id。
实时更新
聊天室中的在线用户列表以及消息列表需要实时更新。此功能可以通过websocket实现,每当用户进入、退出聊天室,或发送消息时,客户端会通过websocket向服务端发送消息。服务端会维护一个在线用户列表和消息列表,当收到用户消息时,就会更新这个列表,并向所有用户发送更新消息,以达到实时更新的效果。
二、具体实现
1. 前端整体布局
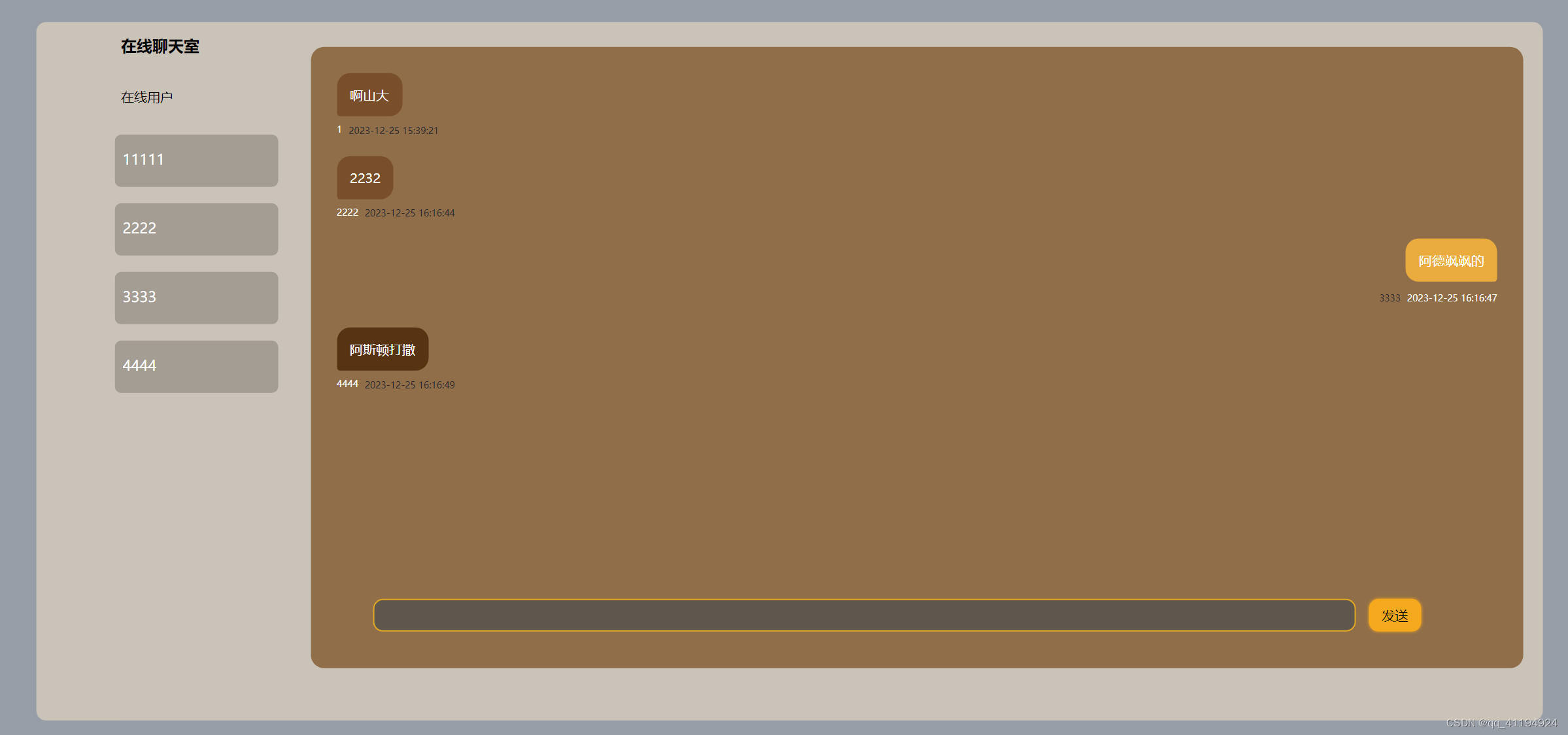
因为是一个在线聊天室,所以就参考了微信聊天的页面,左侧显示在线用户列表,右侧显示消息窗口。如下图:
如图所示,左侧用简单卡片列表的形式展示在线用户列表,右侧是消息列表,通过调整样式,使自己的消息靠右显示,别人的消息靠左显示。以下是部分代码:
<template>
<div class="chatRoom">
<div class="personList">
<div class="title">
<h1>在线聊天室</h1>
</div>
<!-- 在线用户列表 -->
<div class="online-person">
<span class="title">在线用户</span>
<div class="person-cards-wrapper">
<div
class="personList"
v-for="personInfo in personList"
:key="personInfo.id"
>
<PersonCard :personInfo="personInfo"></PersonCard>
</div>
</div>
</div>
</div>
<!-- 聊天窗口 -->
<div class="chatContent">
<ChatWindow></ChatWindow>
</div>
</div>
</template>
<!-- 聊天窗口组件 -->
<template>
<div class="chat-window">
<div class="bot







 本文详细描述了一款基于Vue和Springboot的在线聊天室的开发过程,包括用户身份管理、前后端通信(HTTP请求与WebSocket)、实时更新功能的实现以及代码仓库链接。
本文详细描述了一款基于Vue和Springboot的在线聊天室的开发过程,包括用户身份管理、前后端通信(HTTP请求与WebSocket)、实时更新功能的实现以及代码仓库链接。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 4370
4370

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








