electron打包项目成exe桌面应用
使用electron可将网页打包成桌面应用,自带浏览器,所以打包后的exe会多出浏览器的大小(40-100M)。打包环境:需安装node.js。
建立electron项目
1. 安装electron
npm install --save-dev electron
2. 简易项目
直接在electron官网上给的链接下载简易demo
或者复制main.js和index.html放入项目

使用命令更新(创建)package.json
npm init
使用命令启动程序(electron空格后面加个“.”)
electron .
启动成功显示窗口加载index.html

可能出现的问题

index.html加载失败, main.js中的win.loadFile(‘index.html’);报错,可以使用win.loadURL(“file://文件的绝对地址”)方法,如:
win.loadURL('file://'+__dirname+'/index.html');//__dirname当前路径
3.项目打包
这里我用的是electron-builder,安装依赖
npm install electron-builder -g
在package.json文件中配置(复制时注意把electron修改成自己下载的版本)
{
"name": "electron_test",
"version": "1.0.0",
"description": "",
"main": "main.js",
"build": {
"productName": "test",
"appId": "com.xxx.app",
"mac": {
"target": [
"dmg",
"zip"
]
},
"win": {
"target": [
"nsis",
"zip"
]
}
},
"repository": {
"type": "git",
"url": ""
},
"scripts": {
"start": "electron .",
"dist1": "electron-builder --win --x64",
"dist2": "electron-builder --win --ia32"
},
"dependencies": {
},
"devDependencies": {
"electron": "^5.0.1"
},
"author": "",
"license": "ISC"
}
icon是打包后的小图标,没有不要写,productName是打包后的应用程序名称,其他的配置可以百度搜索一下。
打包window64位用dist1,window32位用dist2:
如打包64位:
npm dist1
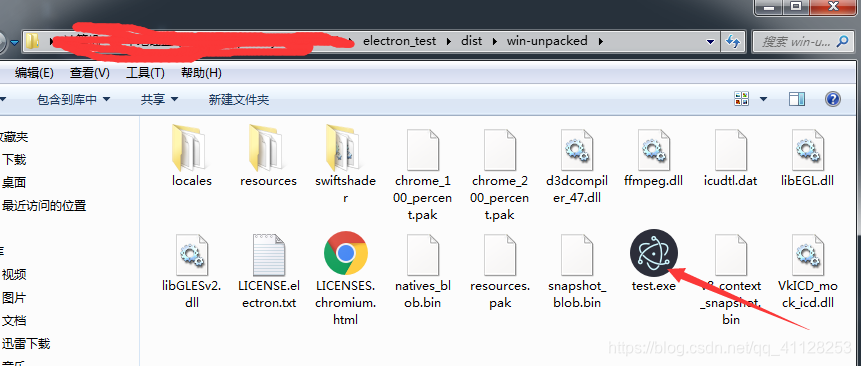
第一次打包会有点久,打包完成后,打包文件在dist文件中。
可能出现的问题:
1.使用npm dist1出错
解决方法:可以复制electron-builder --win --x64在脚本运行。
- “Package “electron” is only allowed in “devDependencies”. Please remove it from the “dependencies” section in your package.json.”
解决方法:
把"electron": "^5.0.1"从dependencies移到devDependencies中(参考上面的配置)
3.下载时间过长导致失败,可能是安装的electron版本过高,可以换低一点版本的electron后再继续操作。
npm i electron@5.0.1 --save
结果:

如果自己的项目有用到依赖包或其他文件,需要自行复制依赖包(其他文件)放到win-unpacked文件中,如果需要移动项目,请把win-unpacked整个文件移动。打包后的main.js的路径:…/win-unpacked/resources/app.asar/main.js。
4.打包文件制作成安装包
因为打包好的项目是一个文件夹,移动和打开都不方便,所以需要做成安装包,安装完成,在桌面生成快捷方式。
新手强烈推荐去看https://www.cnblogs.com/kakayang/p/9559777.html这篇文章,此处不再详解。
下载安装Inno Setup




 本文介绍了如何使用electron将项目打包成exe桌面应用。首先,安装electron并创建简易项目,然后通过electron-builder进行打包配置,解决可能出现的问题,最后讲解如何将打包文件制作成安装包。遇到问题如index.html加载失败,可以尝试使用win.loadURL加载绝对地址。
本文介绍了如何使用electron将项目打包成exe桌面应用。首先,安装electron并创建简易项目,然后通过electron-builder进行打包配置,解决可能出现的问题,最后讲解如何将打包文件制作成安装包。遇到问题如index.html加载失败,可以尝试使用win.loadURL加载绝对地址。
















 2046
2046

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








