下载 (通过连接或官网):
启动
windows 下 Nginx 基础命令:
首先要使用 CMD 跳转到 NGINX 安装目录下
启动 Nginx:
| 1 |
|
停止 Nginx:
| 1 |
|
热重启 Nginx:
| 1 |
|
强制停止 Nginx:
| 1 |
|
修改配置
打开 nginx.conf
找到第一个 server { }
添加:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
server{ } 其实是包含在 http{ } 内部的。每一个 server{ } 是一个虚拟主机(站点)。
上面代码块的意思是:当一个请求叫做 localhost:8099 请求nginx服务器时,该请求就会被匹配进该代码块的 server{ } 中执行。
当然 nginx 的配置非常多,用的时候可以根据文档进行配置。
英文文档:nginx.org/en/docs/
中文文档:www.nginx.cn/doc/
配置完成之后热重启一下就可以使用 你的主机IP + : + 端口号访问 NGINX 服务器了

一些经典的操作
-
快速部署静态应用
参考代码:
| 1 2 3 4 5 6 7 8 9 10 |
|
-
请求过滤
设置访问白名单
当你的项目没有灰度环境,又想在功能上线后先让测试同事试用一下的时候,就需要设置访问的白名单了。
如果你的项目用上了 nginx 做代理,你就会发现这就是小菜一碟。
参考代码:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
-
配置图片防盗链
参考代码:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
上面代码块设置了只允许本机IP外链引用图片资源,其他域名下的请求都会被403禁止访问。
-
解决跨域
参考代码:
| 1 2 3 4 5 6 7 8 9 10 11 12 |
|
思路就是在反向代理请求过程中,增加可以跨域访问的请求头。
Nginx有哪些应用?
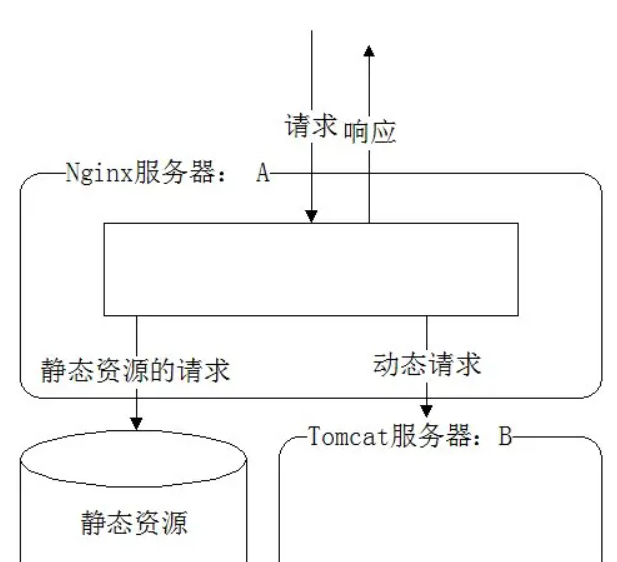
动静分离

如上图所示,动静分离其实就是 Nginx 服务器将接收到的请求分为动态请求和静态请求。
静态请求直接从 nginx 服务器所设定的根目录路径去取对应的资源,动态请求转发给真实的后台(前面所说的应用服务器,如图中的Tomcat)去处理。
这样做不仅能给应用服务器减轻压力,将后台 api 接口服务化,还能将前后端代码分开并行开发和部署。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
访问静态资源 nginx 服务器会返回 my-project 里面的文件,如获取 index.html:
访问动态请求 nginx 服务器会将它从8002端口请求到的内容,原封不动的返回回去:
反向代理
反向代理是什么?
反向代理其实就类似你去找代购帮你买东西(浏览器或其他终端向nginx请求),你不用管他去哪里买,只要他帮你买到你想要的东西就行(浏览器或其他终端最终拿到了他想要的内容,但是具体从哪儿拿到的这个过程它并不知道)。
反向代理的作用
-
保障应用服务器的安全(增加一层代理,可以屏蔽危险攻击,更方便的控制权限)
-
实现负载均衡(稍等~下面会讲)
-
实现跨域(号称是最简单的跨域方式)
配置反向代理
配置一个简单的反向代理是很容易的,代码如下
| 1 2 3 4 5 6 7 8 9 10 11 |
|
反向代理的表现很简单。那上面的代码块来说,其实就是向nginx请求localhost:8080跟请求http://localhost:8000是一样的效果。(跟代购的原理一样)
这是一个反向代理最简单的模型,只是为了说明反向代理的配置。但是现实中反向代理多数是用在负载均衡中。

nginx 就是充当图中的 proxy。左边的3个 client 在请求时向 nginx 获取内容,是感受不到3台 server 存在的。
此时,proxy就充当了3个 server 的反向代理。
反向代理应用十分广泛,CDN 服务就是反向代理经典的应用场景之一。除此之外,反向代理也是实现负载均衡的基础,很多大公司的架构都应用到了反向代理。
负载均衡
负载均衡是什么?
随着业务的不断增长和用户的不断增多,一台服务已经满足不了系统要求了。这个时候就出现了服务器集群。
在服务器集群中,Nginx 可以将接收到的客户端请求“均匀地”(严格讲并不一定均匀,可以通过设置权重)分配到这个集群中所有的服务器上。这个就叫做负载均衡。
负载均衡的示意图如下:

负载均衡的作用
-
分摊服务器集群压力
-
保证客户端访问的稳定性
前面也提到了,负载均衡可以解决分摊服务器集群压力的问题。除此之外,Nginx还带有健康检查(服务器心跳检查)功能,会定期轮询向集群里的所有服务器发送健康检查请求,来检查集群中是否有服务器处于异常状态。
一旦发现某台服务器异常,那么在这以后代理进来的客户端请求都不会被发送到该服务器上(直健康检查发现该服务器已恢复正常),从而保证客户端访问的稳定性。
配置负载均衡
配置一个简单的负载均衡并不复杂,代码如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
8000和8001是我本地用 Node.js 起的两个服务,负载均衡成功后可以看到访问localhost:8080有时会访问到8000端口的页面,有时会访问到8001端口的页面。
能看到这个效果,就说明你配置的负载均衡策略生效了。
实际项目中的负载均衡远比这个案例要更加复杂,但是万变不离其宗,都是根据这个理想模型衍生出来的。
受集群单台服务器内存等资源的限制,负载均衡集群的服务器也不能无限增多。但因其良好的容错机制,负载均衡成为了实现高可用架构中必不可少的一环。
正向代理
正向代理跟反向道理正好相反。拿上文中的那个代购例子来讲,多个人找代购购买同一个商品,代购找到买这个的店后一次性给买了。这个过程中,该店主是不知道代购是帮别代买买东西的。那么代购对于多个想买商品的顾客来讲,他就充当了正向代理。
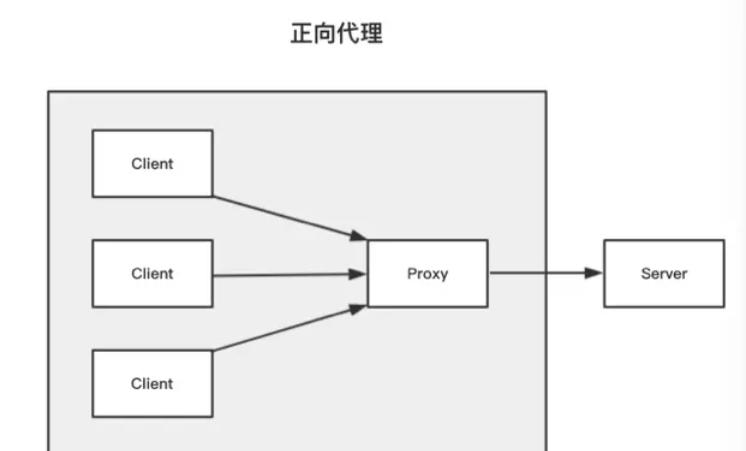
正向代理的示意图如下:

nginx 就是充当图中的 proxy。左边的3个 client 在请求时向 nginx 获取内容,server 是感受不到3台 client 存在的。
此时,proxy 就充当了3个 client 的正向代理。
正向代理,意思是一个位于客户端和原始服务器(origin server)之间的服务器,为了从原始服务器取得内容,客户端向代理发送一个请求并指定目标(原始服务器),然后代理向原始服务器转交请求并将获得的内容返回给客户端。客户端才能使用正向代理。当你需要把你的服务器作为代理服务器的时候,可以用Nginx来实现正向代理。
KX上网vpn(俗称F墙)其实就是一个正向代理工具。
该 vpn 会将想访问墙外服务器 server 的网页请求,代理到一个可以访问该网站的代理服务器 proxy 上。这个 proxy 把墙外服务器 server 上获取的网页内容,再转发给客户。
代理服务器 proxy 就是 Nginx 搭建的。























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








