简介
主要介绍Vue的生命周期何其对应的回调函数。
定义:
Vue的生命周期是指Vue实例从创建到销毁的过程。期间有很多的生命周期回调函数。
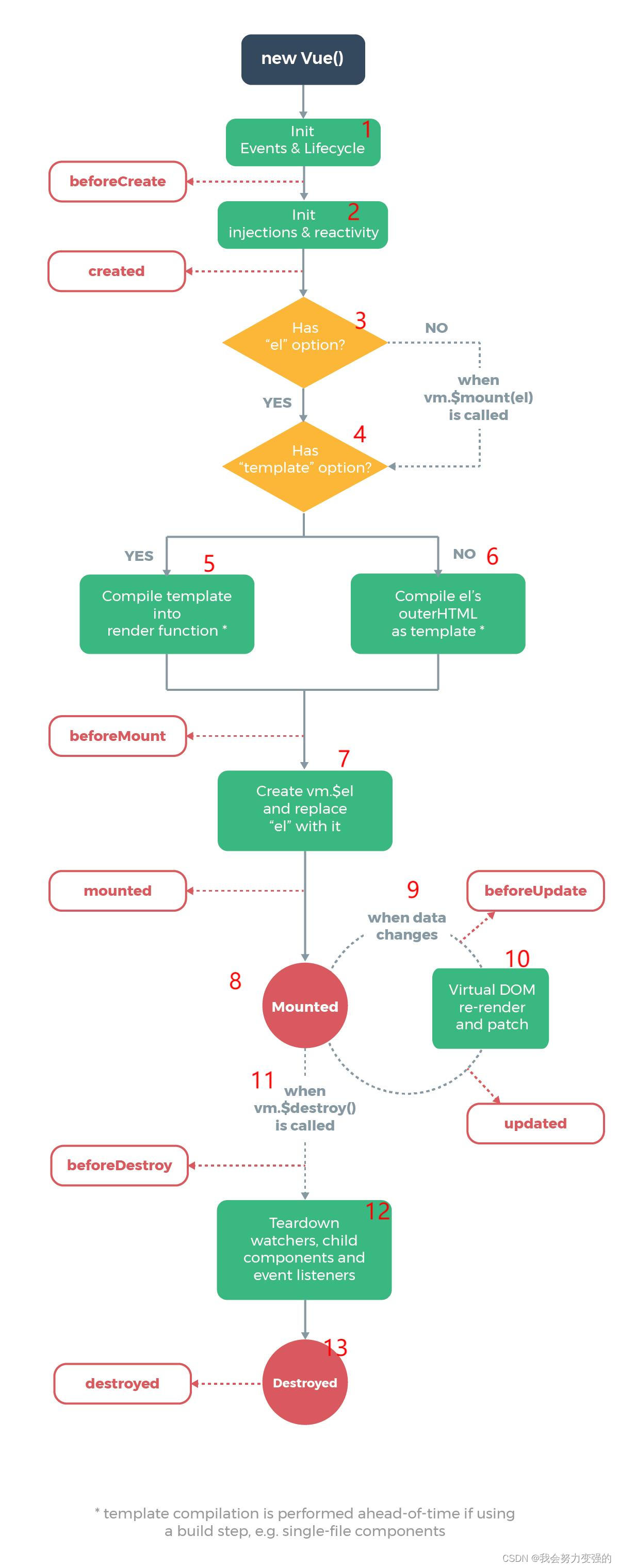
生命周期图:

生命周期图说明:
- new Vue代码创建一个vue实例后,进入生命周期的第一个阶段,也就是图中标志1的阶段,这个阶段由vue自身完成的,这个节点主要完成初始化、生命周期,但是数据代理还没开开始,这个节点不用太过关注,主要知道在这个节点时,数据代理还没开始就行了。
- 在节点1执行完后,会调用第一个生命周期函数 beforeCreate。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue生命周期</title>
</head>
<body>
<div id="root">
<div>{{n}}</div>
<button @click="addN">点击n+1</button>
</div>
<script src="./js/vue.js"></script>
<script>
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
n:1
},
methods: {
addN(){
this.n++;
}
},
//第一个生命周期函数
beforeCreate() {
console.log("beforeCreate")
//看能否输入_data属性
console.log(this._data)
console.log(this)
//打个断点
debugger;
},
})
</script>
</body>
</html>
效果:

3. 执行完beforeCreate回调函数后,进入第二个节点,也就是图中标注2的节点,这个节点主要进行数据监测和数据代理,经这个节点过后,vm已经有对应的数据了。
4. 然后执行完节点2后,就会调用回调函数 created,这个函数顾名思义就是vue实例创建后调用。
代码:


5. 标注3是一个判断分支,判断当前的vue实例是否有配置el属性,也就是有没有配置实例需要管理的容器。
如果没有,那么生命周期就会卡在这,不往下走,知道实例对象调用方法$mount(“表达式”),才继续往下走到节点4.
如果有,那么直接往下走到节点4.
6. 在节点4也是有一个判断,判断vue实例是否有template配置。
如果没有,就走标注6,就解析编译el配置项指定的容器,此时包括外部的,也就是如下图,
不仅仅包含id为root的div的内部作为模板,也包含div本身,解析该容器作为模板,在内存中生成对应的虚拟dom,此时页面还不能显示解析好的内容。

7. 进过标注节点6的模板解析结束后,会调用一个回调函数,beforeMount函数,顾名思义是在挂载前,此时页面呈现的仍然是未经编译的dom,所有对dom的操作最终都不会生效的,因为此时虚拟dom还没转化为真实dom。
代码:

效果:

对dom的操作最终不生效:

但是一旦放开断点,设置的hahaha不见了,最终不生效,因为最终会把虚拟dom转化为真实dom,并代替现在的模板,所以无论怎么改都不会生效的。

- 调用完beforeMount函数后,进入到标注的节点7,这个节点就是把内存中经过了编译的虚拟dom转换为真实dom,并保存为$el属性,插入到页面中代替了原本的el,,此时页面已经能看到编译后的dom了。
- 经过节点标注7完成后,会调用一个回调函数,mounted,此时,页面上呈现的是经过编译的dom,并且此时对dom的操作均有效,至此,初始化操作已完成,但是不推荐操作dom,一般在这里做如下动作:开启定时器、发送网络请求,订阅消息,绑定自定义事件,等初始化操作。
代码:

效果:

修改dom元素看是否能生效:

至此:vue实例的初始化,挂载至此结束,此时vue的生命周期会停留在节点8,已挂载状态。
如果此时数据进行更新,也就是节点9,会调用beforeUpdate回调函数,此时数据是新的,但是页面是还是旧的数据,页面与数据不同步。
代码:

效果:

调用完beforeUpdate后,就进入节点10,这个节点的工作是,根据新的数据,生成新的虚拟dom,然后跟旧的虚拟dom进行比较,看哪些可以复用,最终完成页面的更新。
完成节点10后,会调用回调函数updated,此时数据和页面都是新的,也就是页面数据同步。
代码:

效果:

执行完updated函数后,又回到mounted节点8.
至此上面是vue实例声明周期中的数据更新过程。
当vue实例指向$destroy()方法后,也就是节点11,会进入销毁阶段,$destroy()方法的作用是完全销毁该实例对象,清理它与其他实例的联系(设计组件化),解绑他的全部指令和自定义事件监听器,原生的dom不会解绑。
当执行完$destroy方法后,就会调用beforeDestroy回调函数,顾名思义是销毁前的回调,此时vue实例中的data、methods、指令等等都是可用的,但是此时修改数据,页面上不会更新了,马上要执行销毁的过程,在此阶段一般进行的操作是,关闭定时器,取消消息订阅,解绑事件等。
代码:

效果:

调用完beforeDestroy函数后,就进入12节点,此节点就是执行销毁子组件、数据监听器、自定义事件。
然后进入节点13,已销毁阶段,然后调用destroyed回调函数,至此,vue实例已经完全销毁了。
实际上mounted和beforeDestroy回调函数使用的最多。





















 1419
1419

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








