这个问题今天搞了一下午,把他记录下来,以防以后遇到同样的问题
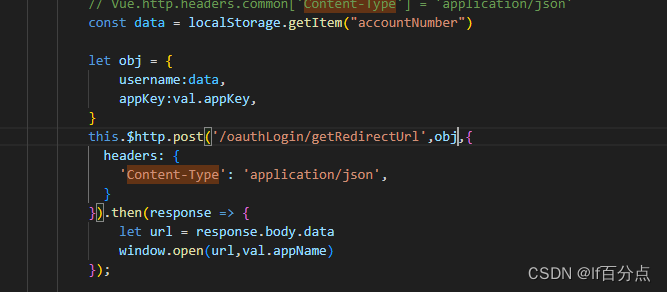
首先贴一下代码

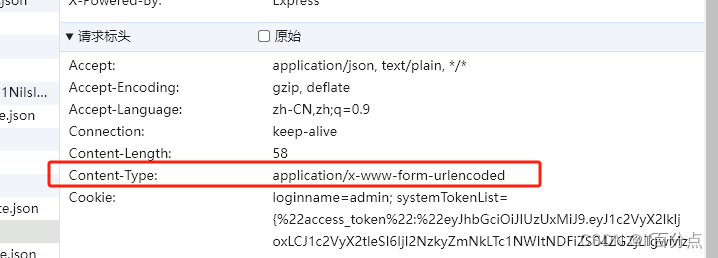
我这边需要将 'Content-Type'设置成 'application/json',但他一直报Content type 'application/x-www-form-urlencoded;charset=UTF-8' not supported,打开控制一看Content-Type根本没改过来,

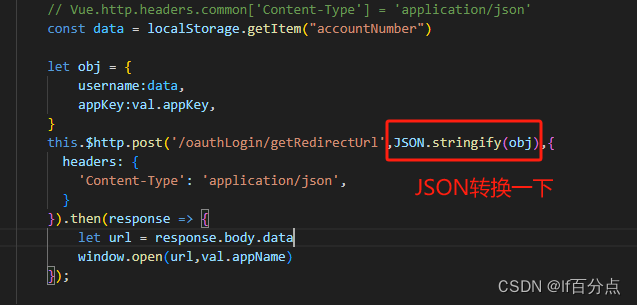
刚开始我以为是我修改的方式不对,后面试了好多方法还是不行,然后我又以为在别的地方又改回去了,我全局搜索了一下也没有地方进行修改。最后还是后端的同事在网上搜索到的,原来你的参数以普通对象的形式传参会默认将Content-Type修改为application/x-www-form-urlencoded,必须要先将入参用JSON转换一下才行,最后修改为这样就可以了。

这个原理暂时还没仔细了解,好像和 dataType 有关,今天没时间了解了,后面有时间再研究一下
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








