
<template>
<div style="padding:20px">
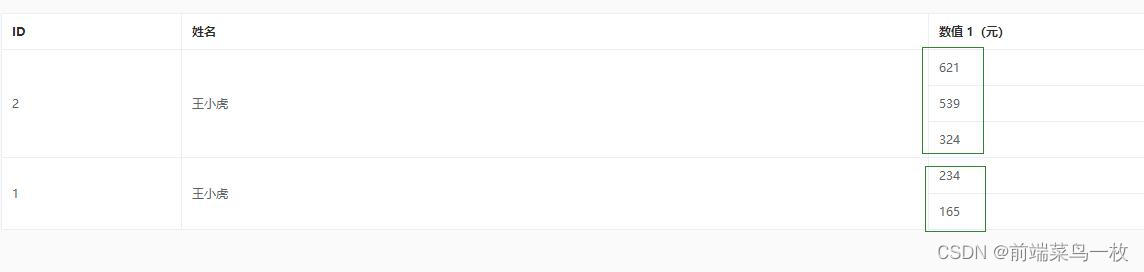
<el-table :data="tableData6" :span-method="objectSpanMethod" border>
<el-table-column prop="id" label="ID" width="180"></el-table-column>
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column prop="amount1" label="数值 1(元)"></el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
spanArr: [], //用于存放每一行记录的合并数
tableData6: [{
id: "1",
name: "王小虎",
amount1: "234"
},
{
id: "1",








 本文详细介绍了如何在Vue.js的表格组件中实现合并单元格的同时进行内部排序。通过结合使用vue.js的特性,我们可以创建一个动态且响应式的表格,允许用户在合并的单元格内进行数据排序,提升用户体验。
本文详细介绍了如何在Vue.js的表格组件中实现合并单元格的同时进行内部排序。通过结合使用vue.js的特性,我们可以创建一个动态且响应式的表格,允许用户在合并的单元格内进行数据排序,提升用户体验。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








